通过v-if展示一个DOM是否显示
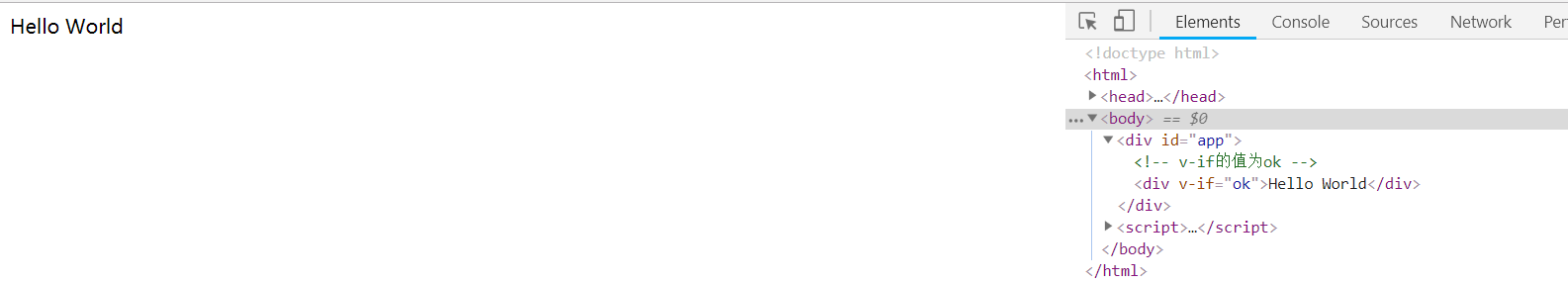
<div id="app"> <!-- v-if的值为ok --> <div v-if="ok">Hello World</div> </div> <script> var vm = new Vue({ el:'#app', data:{ ok : true } }) </script>

改为false就不会显示了

可以使用else的。
<div v-if="ok">Hello World</div> <div v-else>Hello You</div>

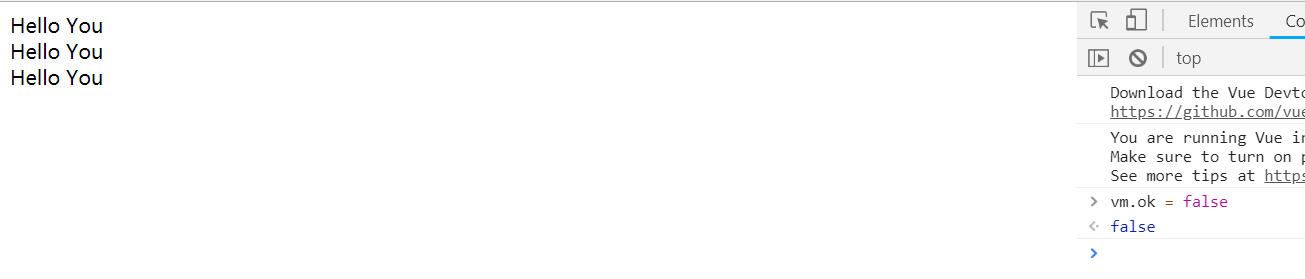
改变ok的值为false,注意这个false是没有''引号的,带引号的是字符串,没效果的

因为v-if只能改变自己的DOM,如果想改变好几个标签要怎么办?
可以使用template

<div v-if="ok">Hello World</div> <template v-else> <div>Hello You</div> <div>Hello You</div> <div>Hello You</div> </template>


v-else 要紧跟在v-if ,v-else-if后面!




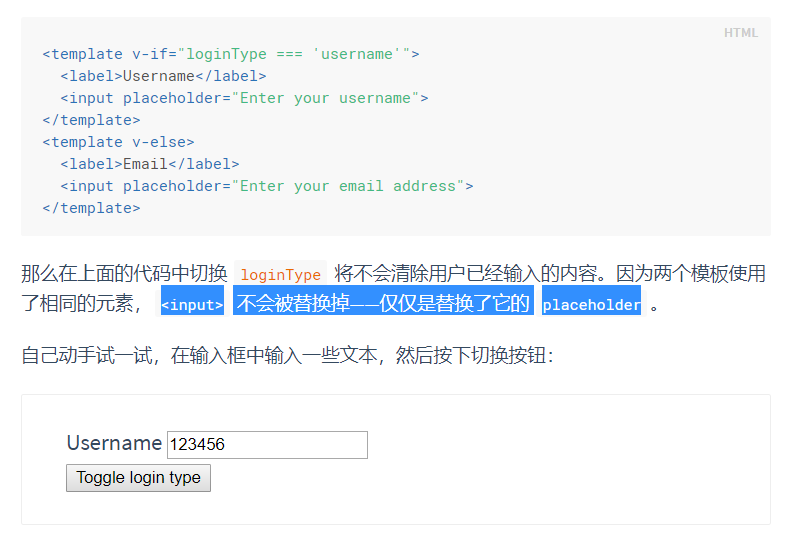
一句话,加上key值,key值不同,就会当作不同的元素,重新渲染。
label没有key,所以label是复用的,只是改了innerHtml而已。
自己写一下完整代码
1、判断的时候,是使用全等哦! ===
2、v-if后面跟的是表达式。v-if要用true和false
<div id="app"> <!-- 全等 === --> <!-- 双引号里面的字符串用单引号 --> <template v-if="loginType=== 'username'"> <label>UserName</label> <input placeholder="UserName"> </template> <template v-else> <label>Email</label> <input placeholder="Email"> </template> <br> <button @click="handleClick">切换</button> </div> <script> var vm = new Vue({ el:'#app', data:{ // 初始化 loginType:'username' }, methods:{ handleClick:function (){ this.loginType === 'username'?this.loginType='email':this.loginType='username' } } }) </script>


相比之下,v-show就菜了一些





因为v-if,每次都要切换都要被创建和销毁!