搞了一波cordova后,算是对Hybrid有了一点点微小的认知。为了快速开发,ionic无疑是更好的选择,它底层的打包和通信机制基于cordova实现,在上层实现了自己的UI组件,可以结合Angular或React使用,并且宣称将在未来支持Vue。
环境准备
如果已经安装了cordova,则单独安装ionic即可,否则需要一并安装。
npm install -g ionic cordova
创建项目
通过start命令来新建一个ionic项目。
ionic start my-app
并且可以支持传入模板,以及项目类型,具体参考ionic start。
我们在这里创建一个基于angular的tabs导航的app。
ionic start myapp tabs --type=ionic-angular
当然也可以直接从一个更完善的模板开始。
ionic start myapp super --type=ionic-angular
这几种方式可以都试试看。
运行项目
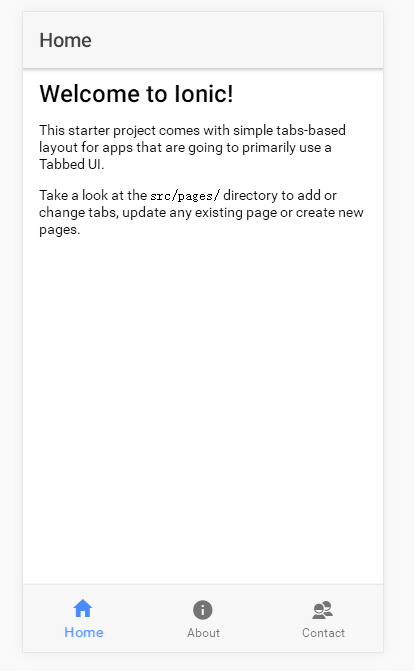
在浏览器运行web版
在尝试npm start调用ionic-app-scripts serve启动项目时,发现报错找不到@ionic/app-scripts模块,尝试重新安装该模块,node-gyp模块又报了这个错:
Error: Can't find Python executable "python", you can set the PYTHON env variable.
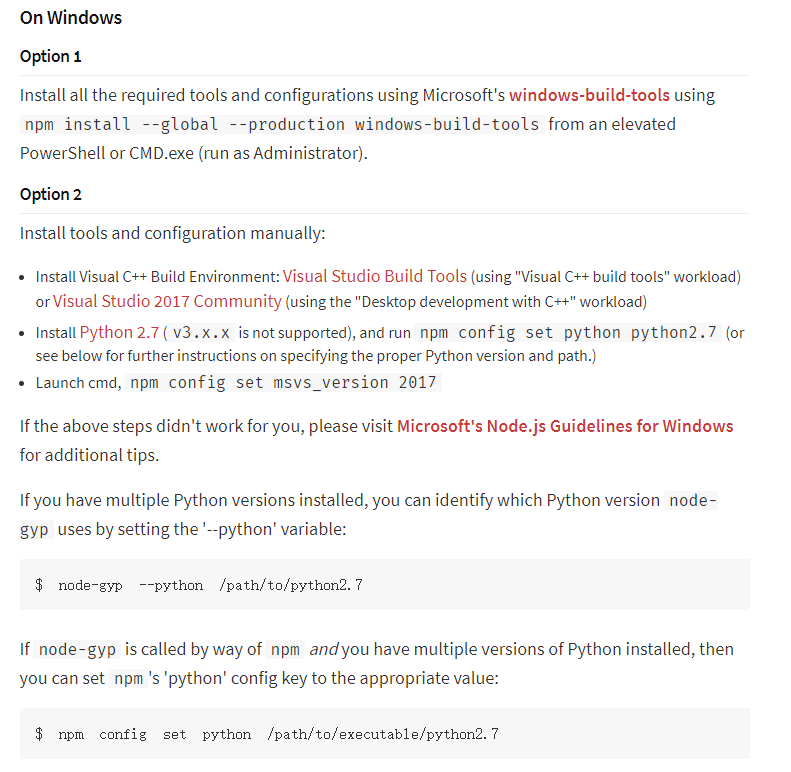
查询node-gyp后,官方提供了两种解决方案

我采用了第一种方案:
npm install --global --production windows-build-tools
ps: 必须以系统管理员方式运行命令行。
接着重新安装一遍@ionic/app-scripts,然后重新运行项目,冇问题啦。
npm uninstall @ionic/app-scripts
npm install --save-dev @ionic/app-scripts
npm start

支持android和ios
ionic cordova platform add ios
ionic cordova platform add android
android调试
首先检查下设备连接是否正常
D:
obinfrontendhybridionicionic-blog> adb devices
List of devices attached
5fdba1e7 device
使用ionic cli提供的命令运行app
// -l是--livereload的简写
ionic cordova run android -l
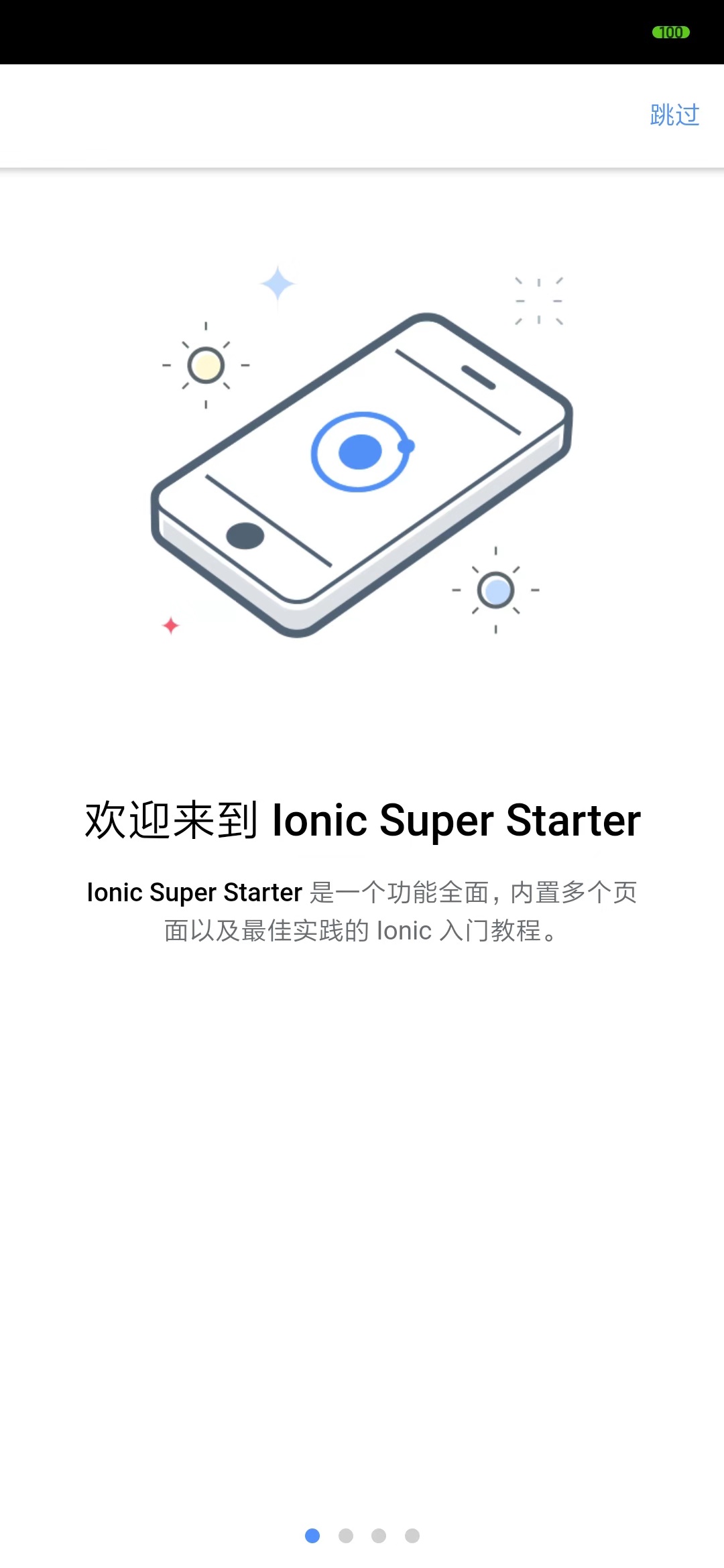
此时注意在手机上同意“继续安装”,否则是不会成功的。安装成功则可以看到成功的提示。
> cordova.cmd build android --device
[app-scripts] [16:05:33] lint finished in 3.95 s
> native-run.cmd android --app platformsandroidappuildoutputsapkdebugapp-debug.apk --device --forward 8100:8100 --forward 35729:35729 --forward 53703:53703
[native-run] Selected hardware device 5fdba1e7
[native-run] Forwarded device port 35729 to host port 35729
[native-run] Forwarded device port 8100 to host port 8100
[native-run] Forwarded device port 53703 to host port 53703
[native-run] Installing platformsandroidappuildoutputsapkdebugapp-debug.apk...
[native-run] Starting application activity io.ionic.starter/io.ionic.starter.MainActivity...
[native-run] Run Successful

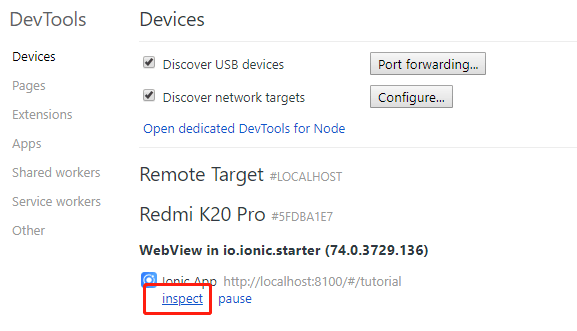
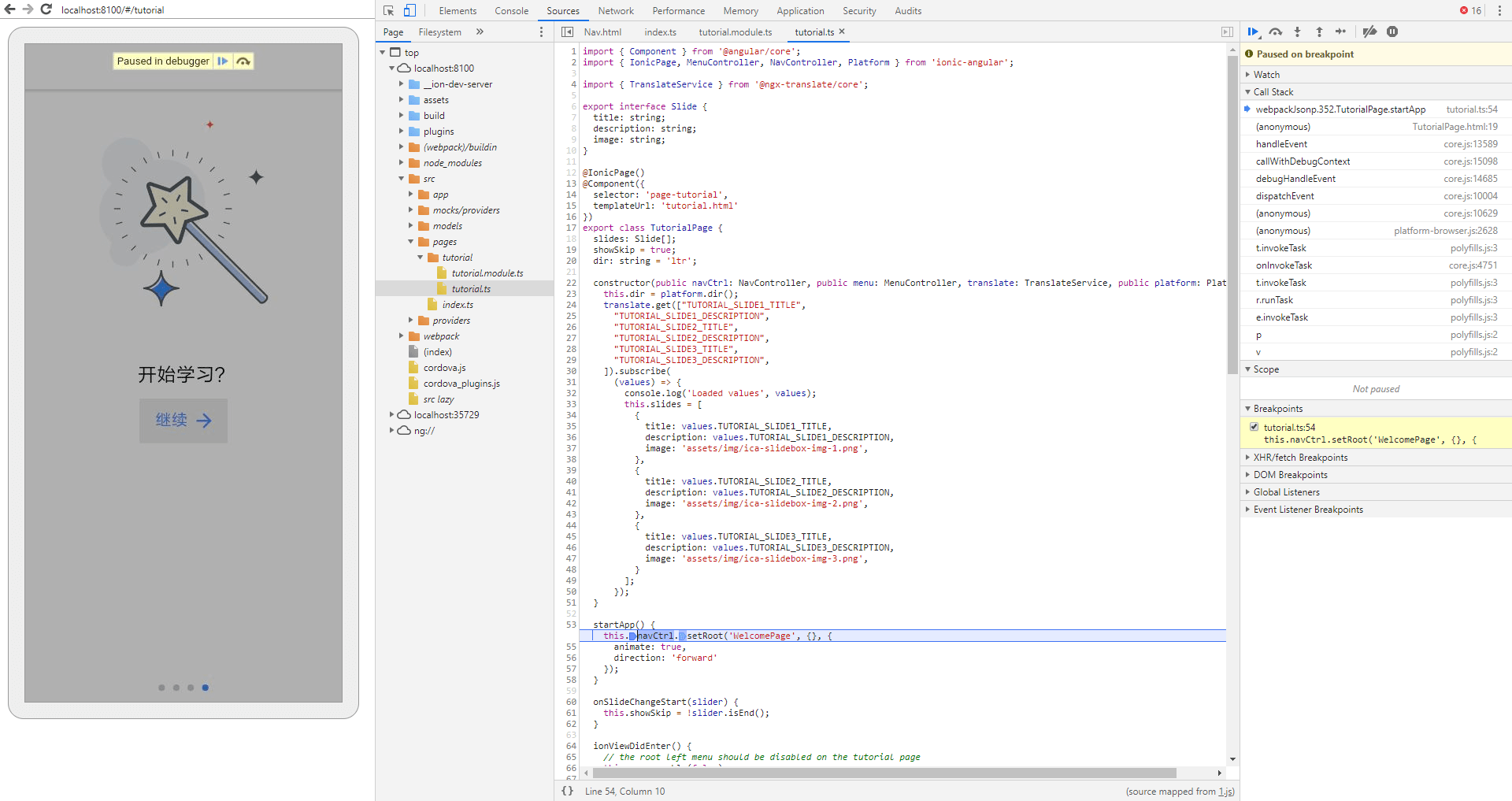
此时还可以在Chrome浏览器上输入chrome://inspect进行调试。

手机上的操作会同步到Chrome浏览器上。
并且还支持断点调试。

ios调试
ios就先不试了,没设备。。。
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!
