ASP.NET vs MVC vs WebForms
许多ASP.NET开发人员开始接触MVC认为MVC与ASP.NET完全没有关系,是一个全新的Web开发,事实上ASP.NET是创建WEB应用的框架而MVC是能够用更好的方法来组织并管理代码的一种更高级架构体系,所以可以称之为ASP.NET MVC。
我们可将原来的ASP.NET称为 ASP.NET Webforms,新的MVC 称为ASP.NET MVC.
ASP.NET Web Form
ASP.NET 在过去的十二年里,已经服务并成功实现Web 应用的开发。我们首先了解一下为什么ASP.NET能够如此流行,并成功应用。
微软编程语言从VB开始就能够成为流行并广泛应用,都源于其提供的强大的Visual studio能够进行可视化的编程,实现快速开发。
使用VS时,开发人员能够通过拖拽UI元素,并在后台自动生成这些界面的代码。称为后台代码。在后台代码中开发人员可以添加操作这些UI元素的逻辑代码。

因此微软的可视化RAD架构体系有两方面组成,一方面是UI,一方面是后台代码。因此ASP.NET Web 窗体,包含ASPX和ASPX.CS,WPF包含XAML/XAML.CS等。
ASP.NET Web Form存在的问题
我们不得不考虑的问题是,既然ASP.NET Web Form 如此成功且具有优势,为什么微软还要推出ASP.NET MVC?主要是因为ASP.NET Webform的性能问题。在Web应用程序中从两方面来定义性能:
1. 响应时间: 服务器响应请求的耗时
2. 带宽消耗: 同时可传输多少数据。
响应时间
我们可以理解为什么ASP.NET Webform比较慢,如图我们做了一些小的加载测试。分别使用ASP.Net MVC和ASP.Net Webform,发现ASP.Net MVC的响应时间比Webform快了两倍。
接下来我们在思考一个问题为什么ASP.NET MVC的性能更好?看看下面这个示例,简单的UI代码和UI的后台代码。
假如一个textbox的ASPX页面:
<asp:TextBox ID="TextBox1" runat="server">
对应的UI后台代码:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: TextBox1.Text = "Make it simple";
4: TextBox1.BackColor = Color.Aqua;
5: }
运行结果:
如果查看HTML输出,则会显示如下代码:
<input name="TextBox1" type="text" value="Make it simple" id="TextBox1" style="" />
我们再来思考上面提到的问题
1. 这种HTML生成方式是否很有效?我们是否为了获取如此简单的HTML而长时间的消耗服务器
2. 开发人员是否可以直接编写HTML?很难实现吗?

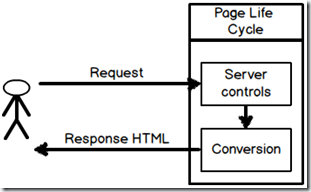
通过分析我们可以得知,每一次请求都有转换逻辑,运行并转换服务器控件为HTML输出。如果我们的页面使用表格,树形控件等复杂控件,转换就会变得很糟糕且非常复杂。HTML输出也是非常复杂的。由于这些不必要的转换从而增加了响应时间。该问题的解决方案就是摆脱后台代码,写成纯HTML代码。
带宽消耗
ASP.NET开发人员都非常熟悉Viewstates,因为它能够自动保存post返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate增加了页面的大小。在做的加载测试中,与MVC 对比,我们发现Viewstate增加了两倍的页面存储。以下是测试结果:
页面尺寸的增加是因为viewstate产生了额外的字节。下图就是Viewstate的截图。许多人可能会不同意此观点,但是众所周知,开发人员是如何工作的,如果有选择,他们肯定会采取别的选择。

-
HTML 消耗(服务器端控件问题:简单的html页面,如果用服务器端控件来实现,会使响应时间变长&带宽消耗变大)
现在因为我们都是后台代码和ASP.NET web server控件的努力,我们对于怎样得到HTML以及如何使他们更有效没有更好的办法。如下面展示的ASPX 代码,你能确定会生成什么样的HTML代码吗?
-
<asp:Label ID="Label1" runat="server" Text="I am label">
-
<asp:Literal ID="Literal1" runat="server" Text="I am a literal"> <asp:Panel ID="Panel1" runat="server">I am a panel
Lable标签会生成DIV标签还是SPAN标签?运行后生成的HTML代码的结果如下:label生成了span标签,Literal生成了转换为了简单的文本,而panel转换为了DIV标签。
<span id="Label1">I am label</span>I am a literal
- I am a panel
因此与其生成HTML代码,还不如直接编写HTML代码,并实现HTML控件。
所以该问题的解决方案是:不使用服务器控件,直接编写HTML代码。
直接编写HTML代码的好处在于web设计者可以与开发人员紧密合作及时沟通。设计人员可以使用他们喜爱的设计工具来设计HTMl代码,像dream weaver,前端页面等,设计独立。如果我们使用服务器控件,这些设计者工具可能不会识别。
2. 后台代码类的重用性(后台代码无法重用和实例化,会导致后台代码臃肿,会使响应时间变长&带宽消耗变大)
如果仔细观察一些专业的ASP.NET Webform项目,你会发现后台代码类往往都包含了大量的代码,并且这些代码也是非常复杂的。而现在,后台代码类继承了“System.Web.UI.Page”类。但是这些类并不像普通的类一样能够到处复用和实例化。换句话来讲,在Weform类中永远都不可能执行以下代码中的操作:
1: WebForm1 obj = new WebForm1();obj.Button1_Click(); (类无法被实例化)
-
3. 单元测试
既然无法实例化后台代码类,单元测试也是非常困难的,也无法执行自动化测试。必须手动测试。

-----------------------------
注记:
winform缺陷1、服务器端控件的使用造成了html页面生成的时间消耗以及传输时带宽的消耗,即html消耗
winform缺陷2、后台代码无法实现复用和实例化造成了后台代码臃肿,重用性底
解决办法:MVC 1、将原本服务器端实现的html代码分离出来成为View层,这样用户可自行(用其它工具)来直接书写html网页,方便快捷
2、为解决后台代码无法重用和实例化的问题,将需要重用及实例化的代码分离出来,放到Model中
-----------------------------
就是我们需要将后台代码迁移到独立的简单的类库,并且拜托ASP.Net服务器控件,并写一些HTML示例。
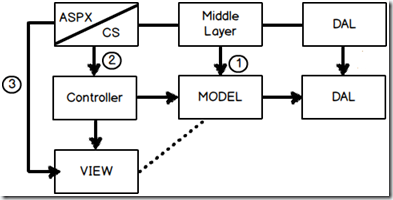
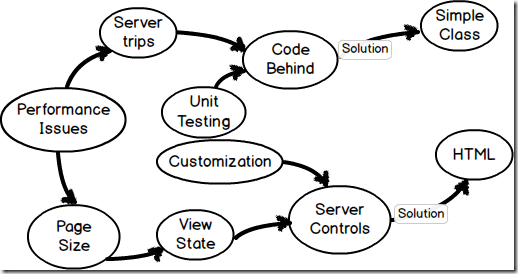
ASP.NET Webform 和MVC 比较,如下图:
Microsoft Asp.Net MVC 是如何弥补Web Form存在的问题的?
后台代码和服务器控件是一切问题的根源。所以如果你查看当前的WebForm体系结构,开发者正在使用的包含3层体系结构。三层体系结构是由UI包含ASPX及CS 后台代码。
UI,业务逻辑以及包含数据访问的中间层
Asp.Net MVC 由Model,View,Controller三部分组成。Controller中包含后台代码逻辑,View是ASPX,如纯HTML代码,Model是中间层。通过上图可获得这三部分的关系。
所以会发现MVC的改变有两点,View变成简单的HTML,后台代码移到简单的.NET类中,称为控制器。
以下是ASP.NET MVC 请求流的通用步骤:
Step 1:首先获取控制器。
Step 2:依赖行为控制器创建Model对象,Model通过转换调用数据访问层。
Step 3:数据填充Model之后,传递到View 显示层,实现显示的目的。
到这里我们就已经了解了ASP.Net MVC的各个组件。下面我们做一些小的实验深入了解MVC的各组件。首先我们从Controller 控制器开始,因为Controller是MVC体系架构的核心部分。
你是否真的理解Asp.Net MVC的Controller(控制器)?
为了我们能够更好的理解Controller,我们首先需要理解Controller中涉及的专业术语:用户交互逻辑。
什么是用户交互逻辑?
场景1
你是否想过当用户输入URL摁下回车键时,会发生什么事情?
浏览器首先需要给服务器发送请求,服务器再做出响应。
通过这些请求之后,客户端正尝试与服务器交互,服务器能够反馈响应,因为服务器端存在一些判断逻辑来处理这些请求。这些能够处理用户请求以及用户交互行为的业务逻辑称为用户交互逻辑。
场景2
有一种常见的情况,服务器端发送的请求是HTML请求。HTML请求是由一组输入控件和提交按钮组成的。
当用户点击“Save”按钮之后会发生什么?
如果你的回答是有一些事件处理器来处理button点击事件,那么很抱歉回答是错误的。
在Web编程中是没有事件的概念的,Asp.net Web forms 根据我们的行为自动添加了处理代码,所以给我们带来的错觉认为是事件驱动的编程。这只是一种抽象的描述。
当点击Button时,一个简单的HTTP请求会发送到服务器。差别在于Customer Name,Address以及Age中输入的内容将随着请求一起发送。最终,如果是有个请求,服务器端则有对应的逻辑,使服务器能够更好响应请求。简单来说是将用户交互逻辑写在服务器端。
在Asp.Net MVC中,C代表Controller,就是用来处理用户交互逻辑的。
总结:windowform产生的程序有两方面的缺陷:1、html由服务器端组件生成,每次用户请求页面,都会由服务器端程序转换生成html文件,相对于直接的html文件,消耗时间,增加了响应时长;2、后台代码无法重用,造成后台代码臃肿,效率底下。
解决上述问题的办法:1、将html页面分离出来,直接由编码人员编写html文件,称之为View层;2、将原本存在于后台的类分离处理,实现可重用可继承,称之为model层和controller层;总的来说是MVC
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式,MVC是一个框架模式,它强制性的使应用程序的输入、处理和输出分开。MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。