默认配置
Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则:
- /static
- /public
- /resources
- /META-INF/resources
http://blog.didispace.com/springbootweb/
Spring Boot Thymeleaf有默认欢迎面路径: src/main/resources/static/index.html
相关说明
https://spring.io/guides/gs/serving-web-content/#initial
https://github.com/spring-projects/spring-boot/issues/7938
在application.properties文件中增加Thymeleaf模板的配置
spring.thymeleaf.cache=false
说明一下,这些配置不是必须的,如果配置了会覆盖默认的。
在开发时建议将spring.thymeleaf.cache设置为false,否则会有缓存,导致页面没法及时看到更新后的效果。
比如你修改了一个文件,已经update到tomcat,但刷新页面还是之前的页面,就是因为缓存引起的。
https://blog.csdn.net/qincidong/article/details/76126060
html 页面里要写 <html xmlns:th="http://www.thymeleaf.org">
引用css js 格式
<link th:href="@{/home/bootstrap.min.css}" rel="stylesheet"/>
<script th:src="@{/home/bootstrap.min.js}"></script>
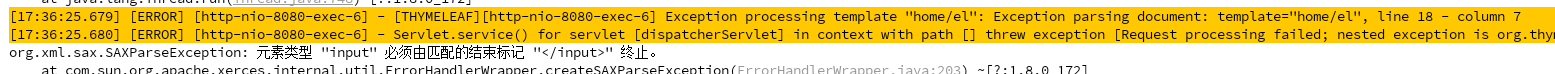
页面报错
HTTP Status 500 - Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: Exception parsing document: template="home/el", line 18 - column 7

html页面上的标签必须闭合
https://blog.csdn.net/qq_35056292/article/details/79087993
https://www.cnblogs.com/memoryXudy/p/7681991.html
在 HTML 中使用 REACT 和 JSX —— 不使用 NODEJS
https://techctu.github.io/2017/02/18/%E5%9C%A8-html-%E4%B8%AD%E4%BD%BF%E7%94%A8-react-%E5%92%8C-jsx-%E4%B8%8D%E4%BD%BF%E7%94%A8-nodejs.html
Spring Boot干货系列总纲
http://tengj.top/2017/04/24/springboot0/