1.之前我们绑定的数据修改一个内容之后其它内容也跟着变化,但是有时候我们只想改一个地方,那么这个时候我们需要用到v-once
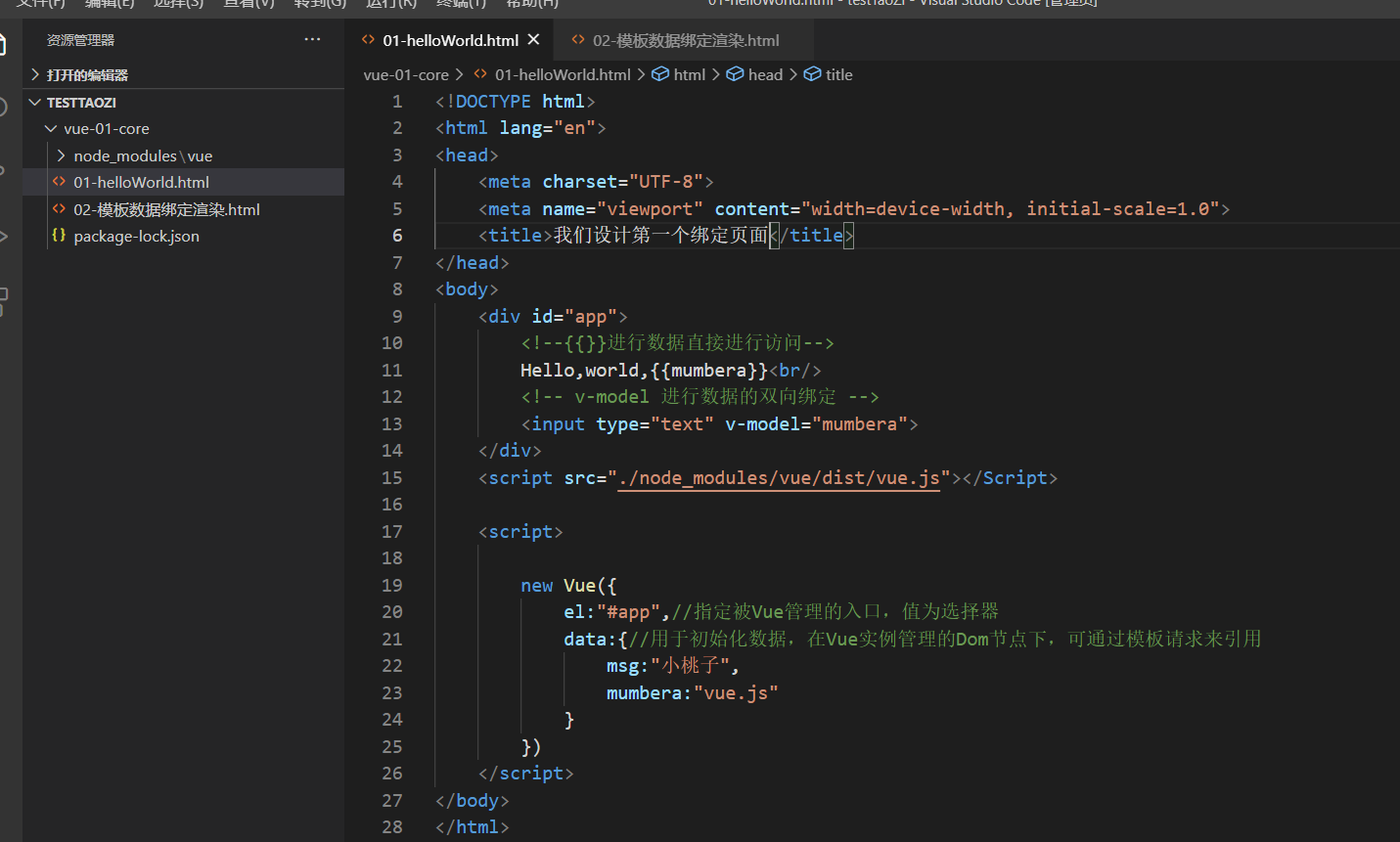
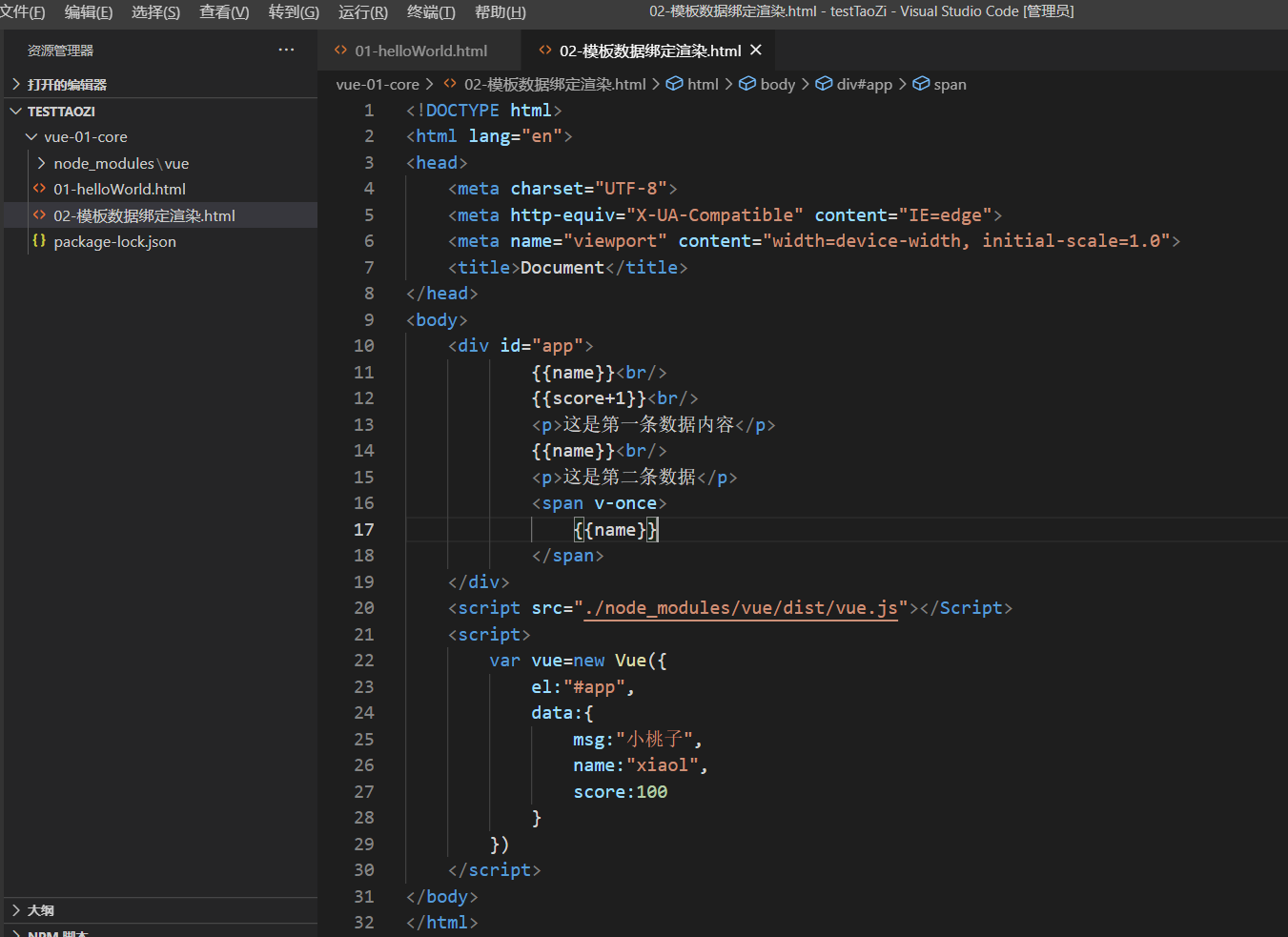
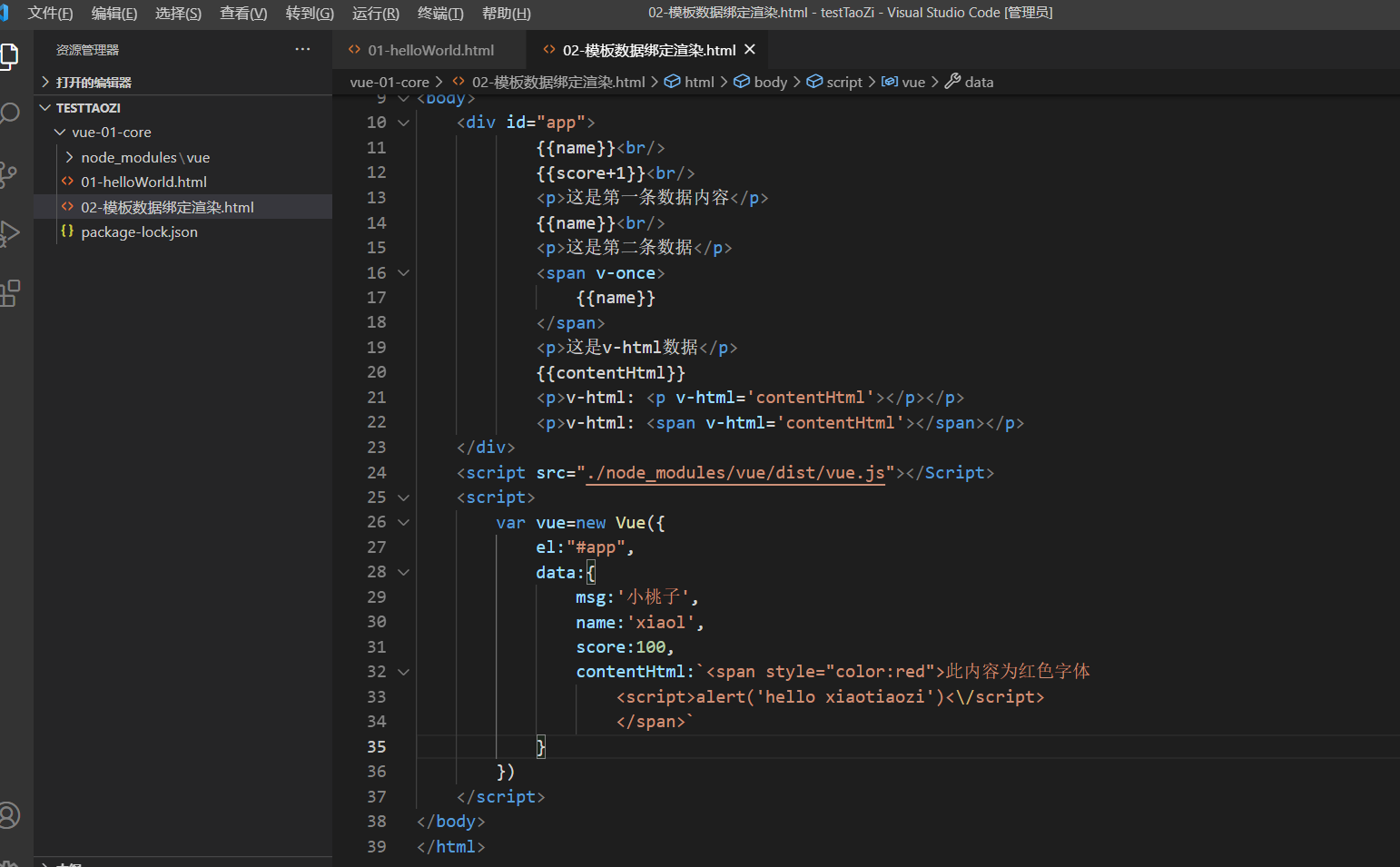
首先我们看看之前的代码内容

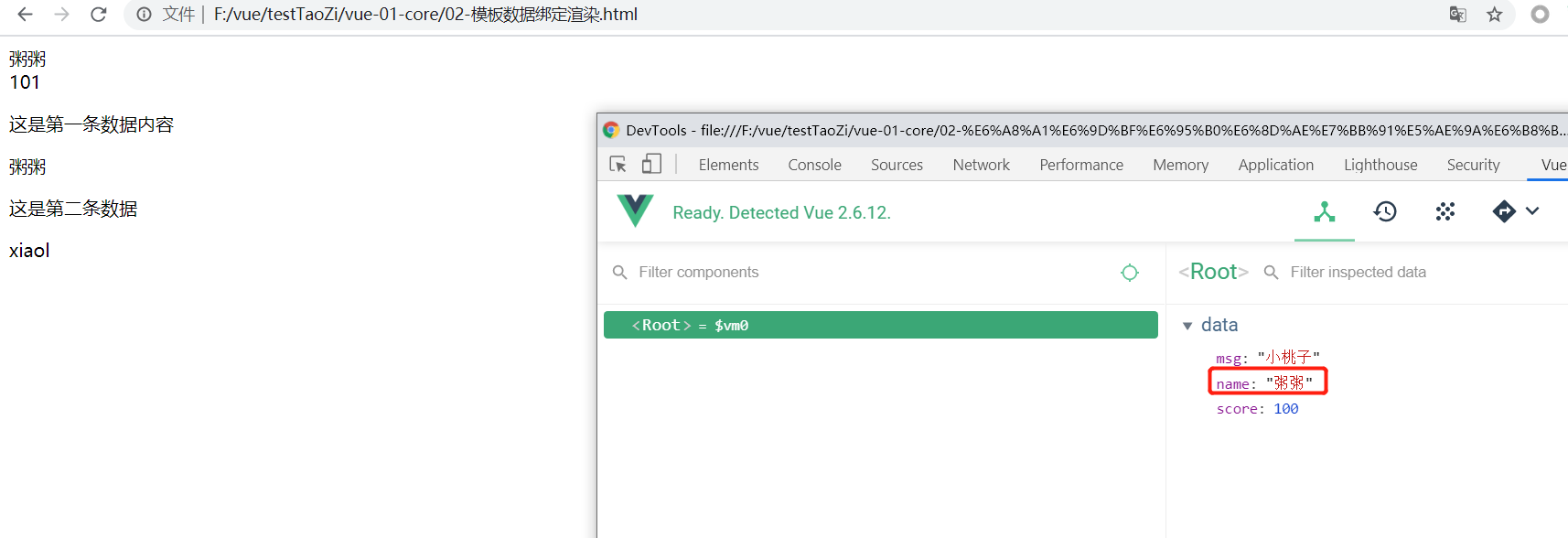
2.然后我们使用vue进行调试时改变一个内容后其它内容都随之跟着改变

3.查看效果

我们在F12调试页面中修改我们的内容再次查看效果

然后会发现我们的第三条数据未发生变化,此为v-once简单用法
v-html使用方法,为了防止XSS攻击,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{name}}<br/>
{{score+1}}<br/>
<p>这是第一条数据内容</p>
{{name}}<br/>
<p>这是第二条数据</p>
<span v-once>
{{name}}
</span>
<p>这是v-html数据</p>
{{contentHtml}}
<p v-html='contentHtml'></p>
</div>
<script src="./node_modules/vue/dist/vue.js"></Script>
<script>
var vue=new Vue({
el:"#app",
data:{
msg:'小桃子',
name:'xiaol',
score:100,
contentHtml:'<span style="color:red">此内容为红色字体</span>'
}
})
</script>
</body>
</html>

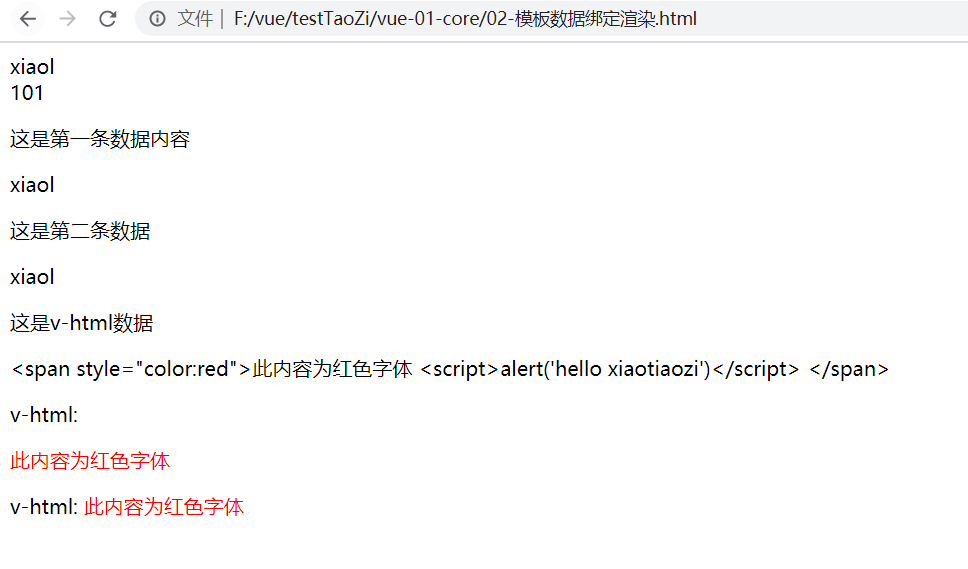
下面我们来看看效果

比如改成这样

展示的结果是js代码不去读取