orm
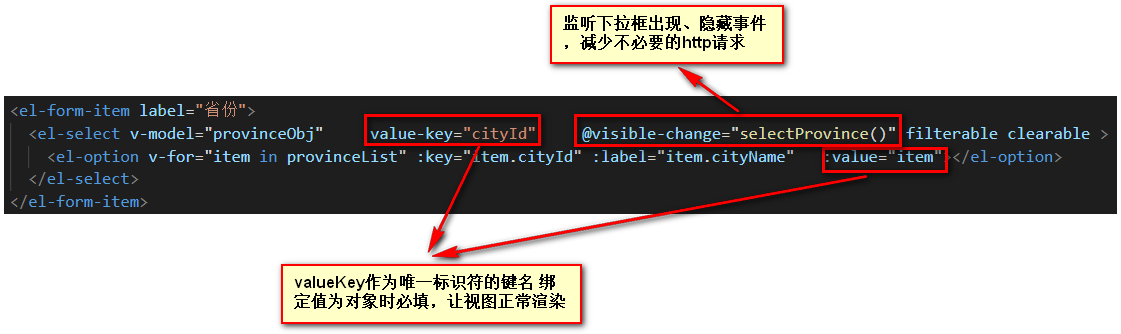
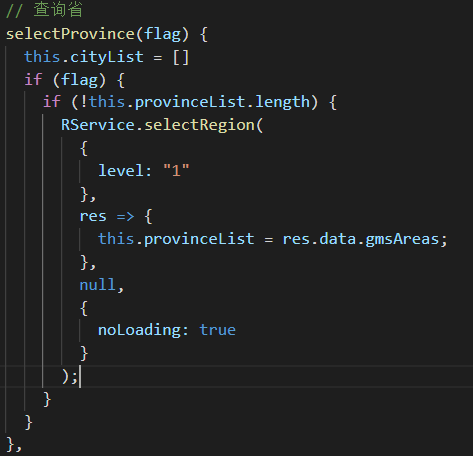
Select选择器 坑: 1、选择器视图层一直渲染最后一个元素(value-key作为唯一标识符是关键)2、视图不更新,没有在data函数中声明变量,或者其他地方重置了已经声明过得变量


others
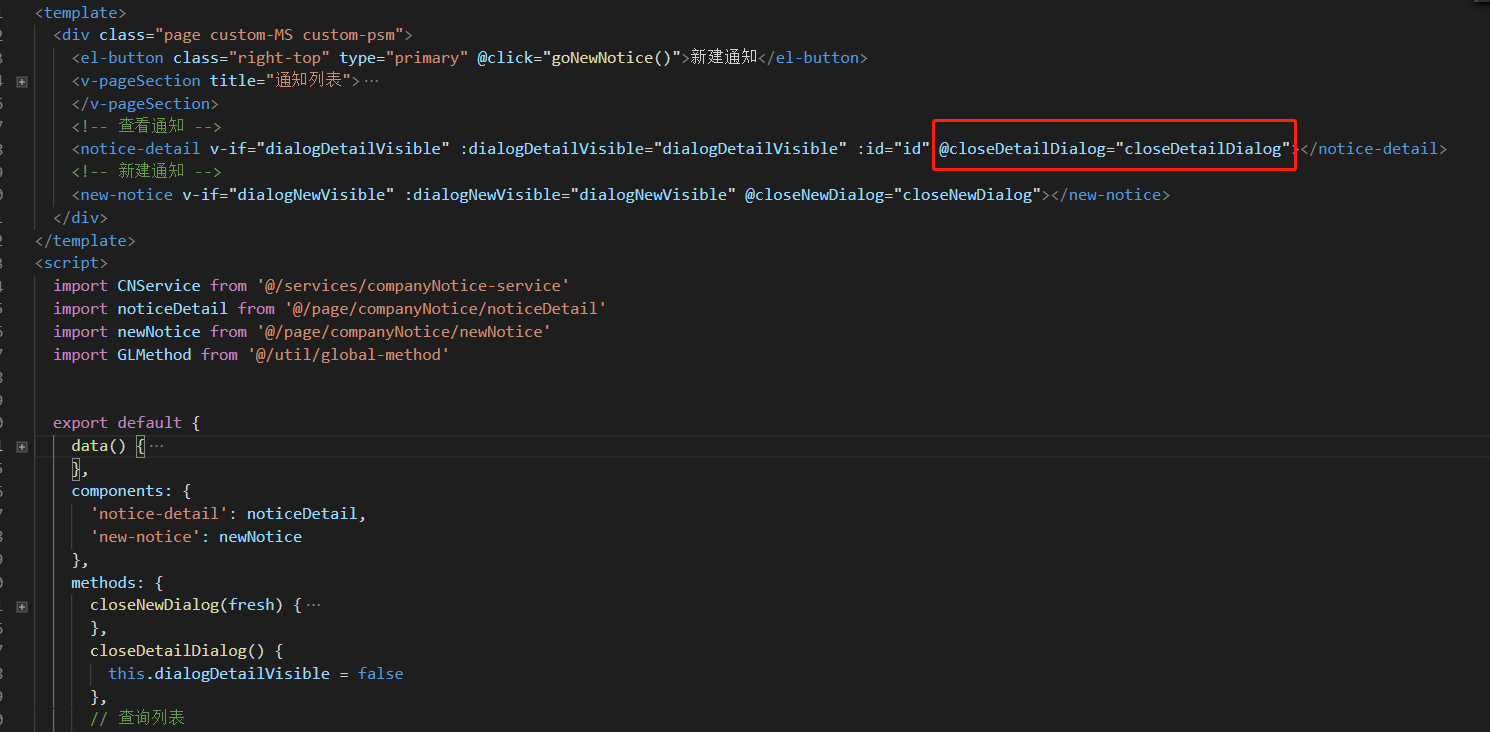
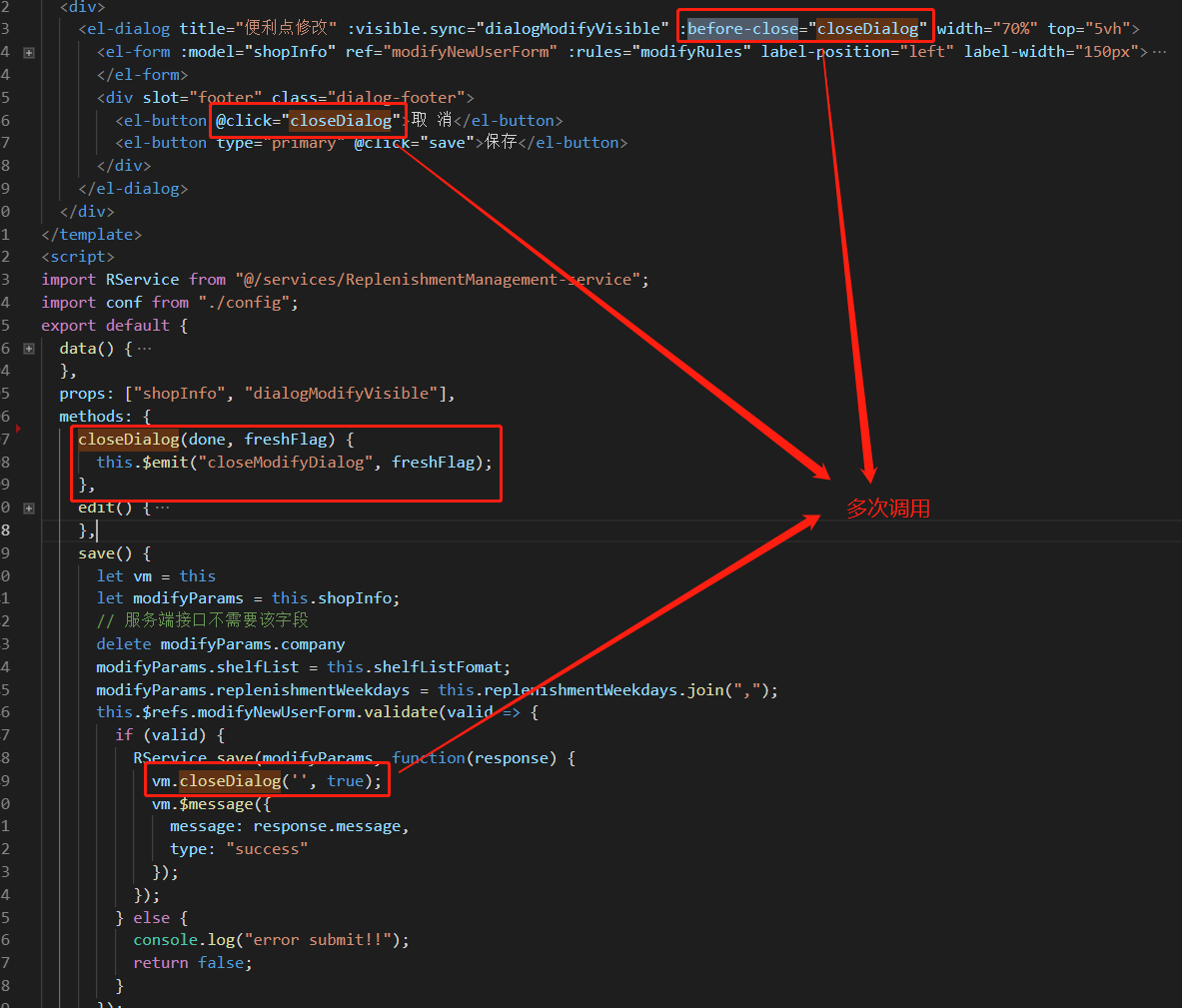
父组件

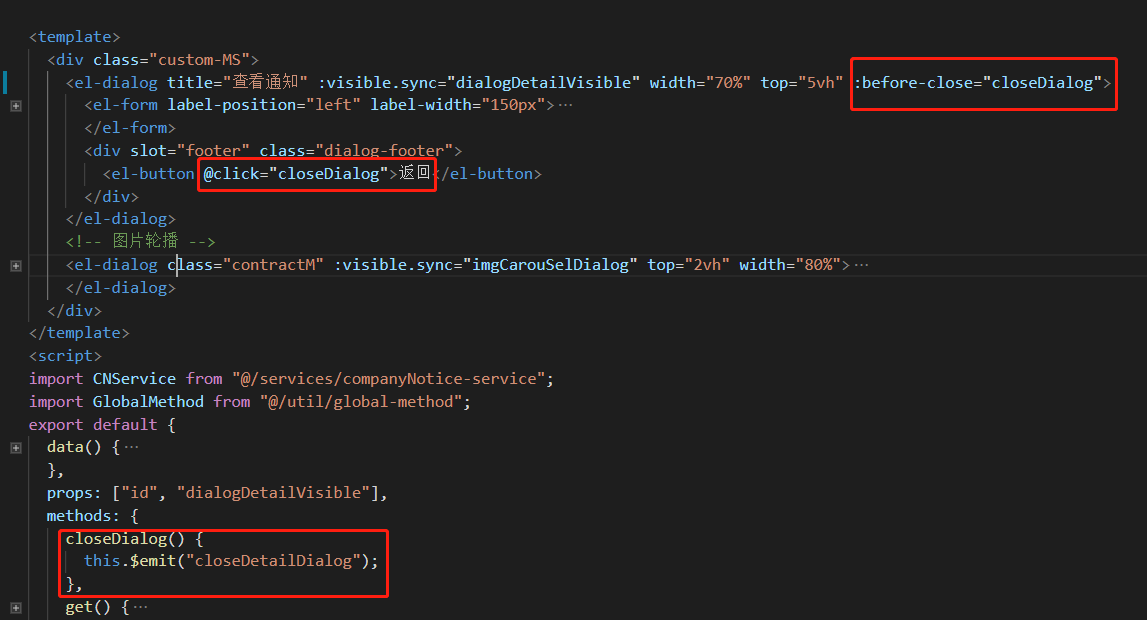
子组件

如上图 监听beforeClose事件 emit事件(子--->父通信),避免子直接改父的尴尬
父组件(消费者)

子组件
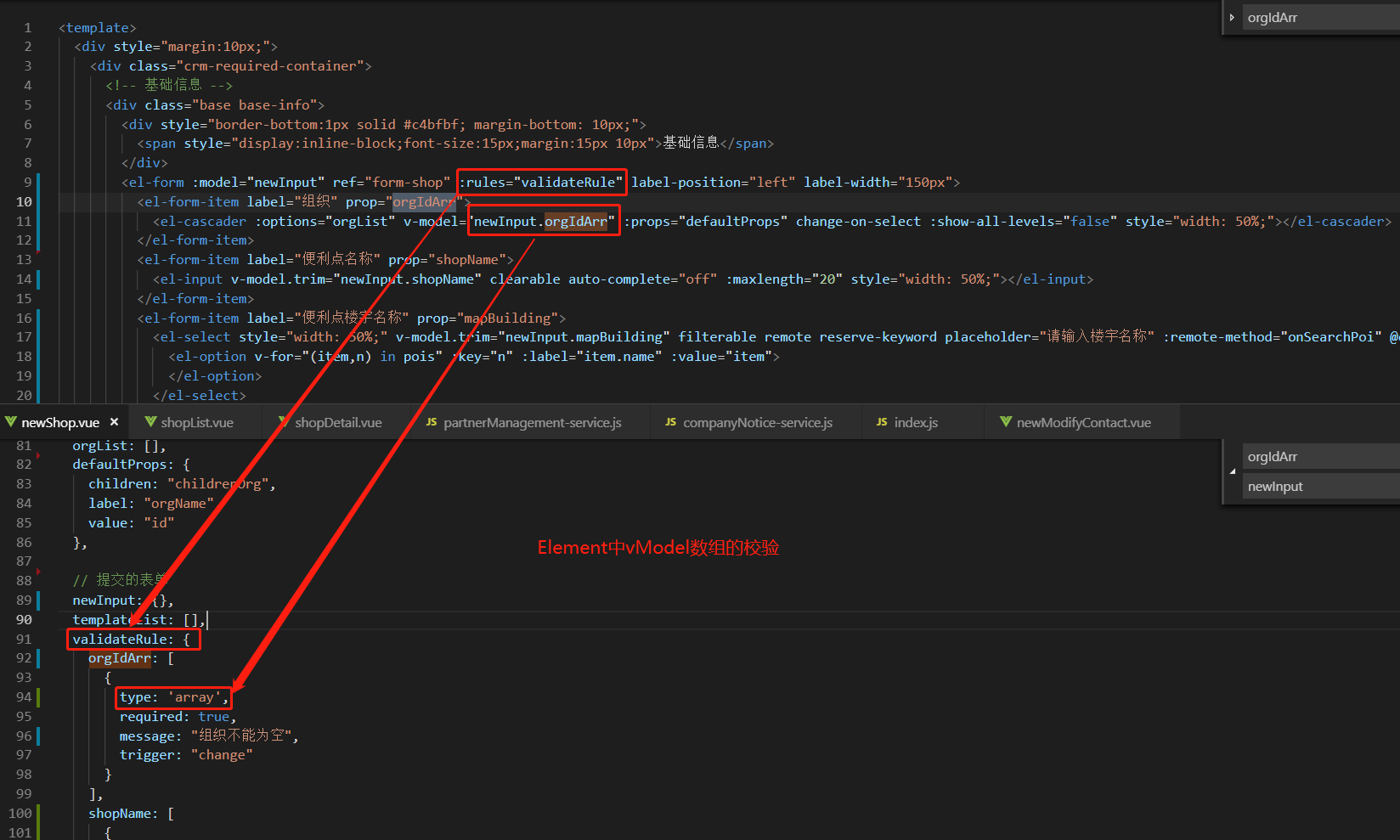
Element表单校验(vModel为数组)

支持用户回车换行
//页面html <el-input type="textarea" v-model="shareInfo.remarkCopy" placeholder="回车换行" :maxlength="100"></el-input> //页面回显 支持编辑 if (this.shareInfo.remark) { this.shareInfo.remarkCopy = this.shareInfo.remark.replace(/<br/>/g, " "); } } //上送给服务端 用于其他地方用 v-html DOM渲染 this.shareInfo.remark = this.shareInfo.remarkCopy.replace(/ | /g, "<br/>");