转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html
安装vue依赖
使用npm
npm install echarts --save
使用yarn
yarn add echarts
使用国内的淘宝镜像:
//安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org //从淘宝镜像下载 cnpm install echarts -S
引入ECharts
安装好的ECharts会放在node_modules目录下。
全部引入
1.直接在项目代码引入
可以直接在项目代码中 require('echarts') 得到 ECharts。声明一个echarts变量,直接使用变量即可。
Home.vue //需要使用的页面
//引入 var echarts = require('echarts'); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] });
2.全局引入
在mian.js中全局引入,并在vue.prototype属性中添加echarts属性为$echarts,在代码中通过this.$echarts就可以使用了。
main.js
//引入 import echarts from 'echarts' Vue.prototype.$echarts = echarts
Home.vue //需要使用的页面
//基于准备好的dom,初始化echarts实例 var myChart = this.$echarts.init(document.getElementById('main')); // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] });
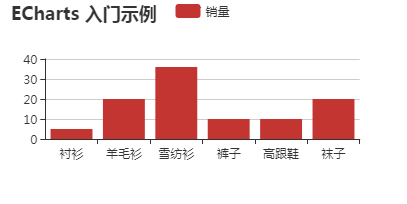
3.运行结果

按需引入
默认使用 require('echarts') 得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大,如果在项目中对体积要求比较苛刻,也可以只按需引入需要的模块。
如果只用到了柱状图,提示框和标题组件,在引入的时候也只需要引入这些模块,可以有效的将打包后的体积从 400 多 KB 减小到 170 多 KB。
引入之后使用方式和全局引入相同。
1.直接在项目代码引入
Home.vue
// 引入 ECharts 主模块 var echarts = require('echarts/lib/echarts'); // 引入柱状图 require('echarts/lib/chart/bar'); // 引入提示框和标题组件 require('echarts/lib/component/tooltip'); require('echarts/lib/component/title');
2.全局引入
main.js
import * as echarts from 'echarts/lib/echarts'; // 引入 echarts 主模块。 import 'echarts/lib/echarts' // 引入柱形图 import 'echarts/lib/chart/bar' //// 引入提示框组件、标题组件、工具箱、legend组件。 import 'echarts/lib/component/tooltip' import 'echarts/lib/component/title' import 'echarts/lib/component/toolbox' import 'echarts/lib/component/legend' Vue.prototype.$echarts =echarts;
注意
问题:
在以上例子中,我们获取dom的方式是通过document.getElementById('main'),也就是元素的id获取到dom的,这其实是会出现问题的。
代码如下
<div id="main"></div>
this.$echarts.init(document.getElementById('main'))
因为vue是单页面应用,如果将以上的组件使用两次,一个页面内id是不允许相同的,就会出现第一个组件正常显示,第二个组件无法显示。
解决办法:
在vue中,我们可以通过另一种方式获取dom,vue有一个$refs的对象,只要将组件注册ref。
代码如下
<div ref="main"></div> this.$echarts.init(this.$refs.main) 或 this.$echarts.init(this.$refs['main'])
通过以上方法获取dom,无论组件复用多少次,都不需要担心id唯一的问题了。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章开头给出原文链接。