| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业的要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 021700531、131700127 |
| 这个作业的目标 | 实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。 |
| 作业正文 | 正文 |
| 其他参考文献 | CSDN博客、《构建之法》,echarts教程等 |
一.成品展示
- Github 仓库地址
- 代码规范
- 产品概述
疫情统计系统主要分为两个页面,分别为全国页面和分省页面。全国页面主要包含全国疫情数据、全国疫情统计地图、今日疫情热搜、防疫知识热搜等。分省页面主要包含省内各市确诊,治愈,死亡人数增加趋势图。
- 全国页面部分
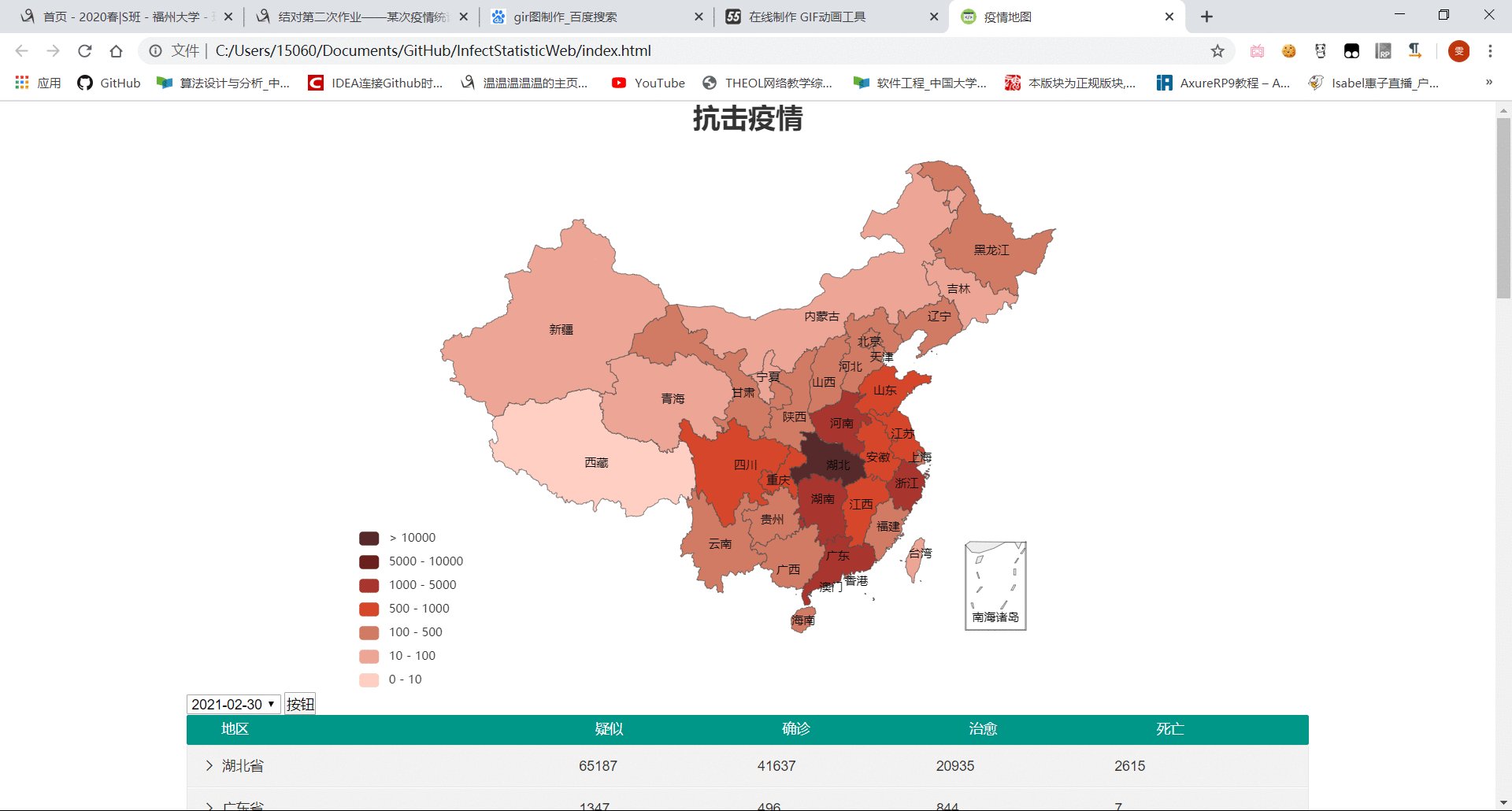
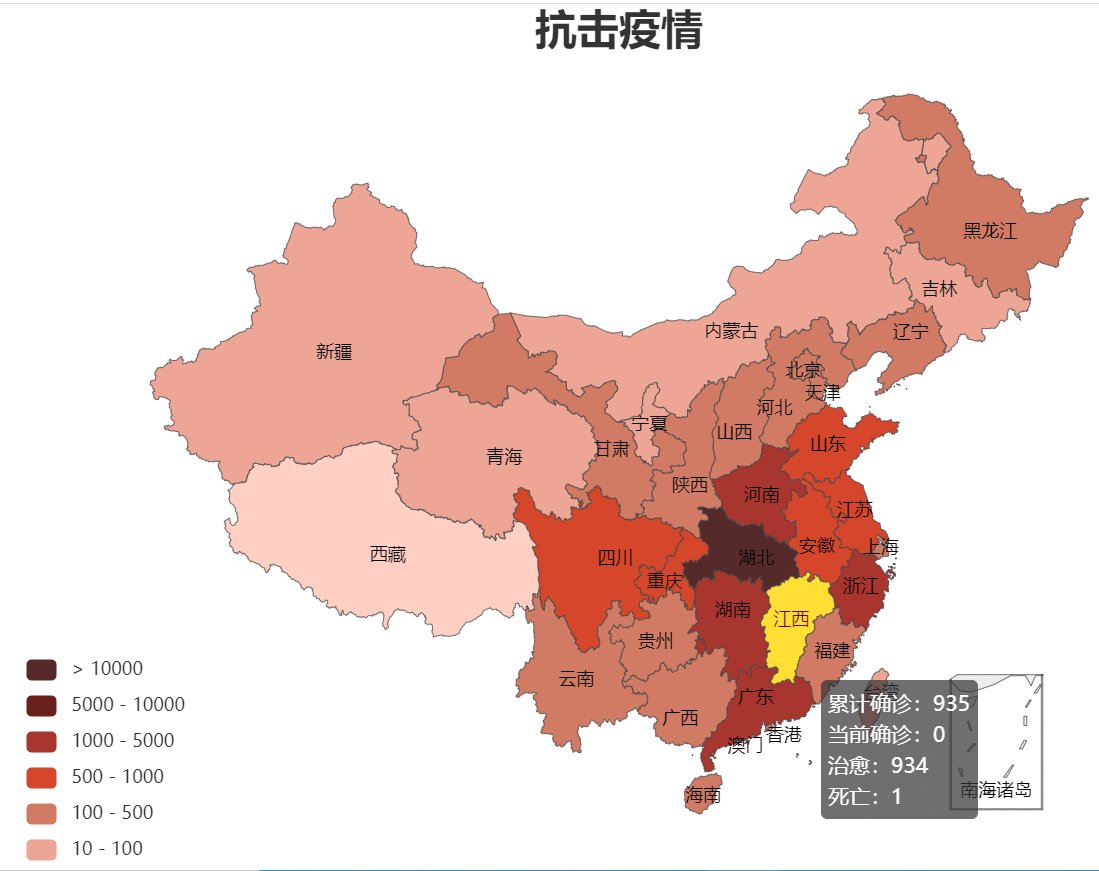
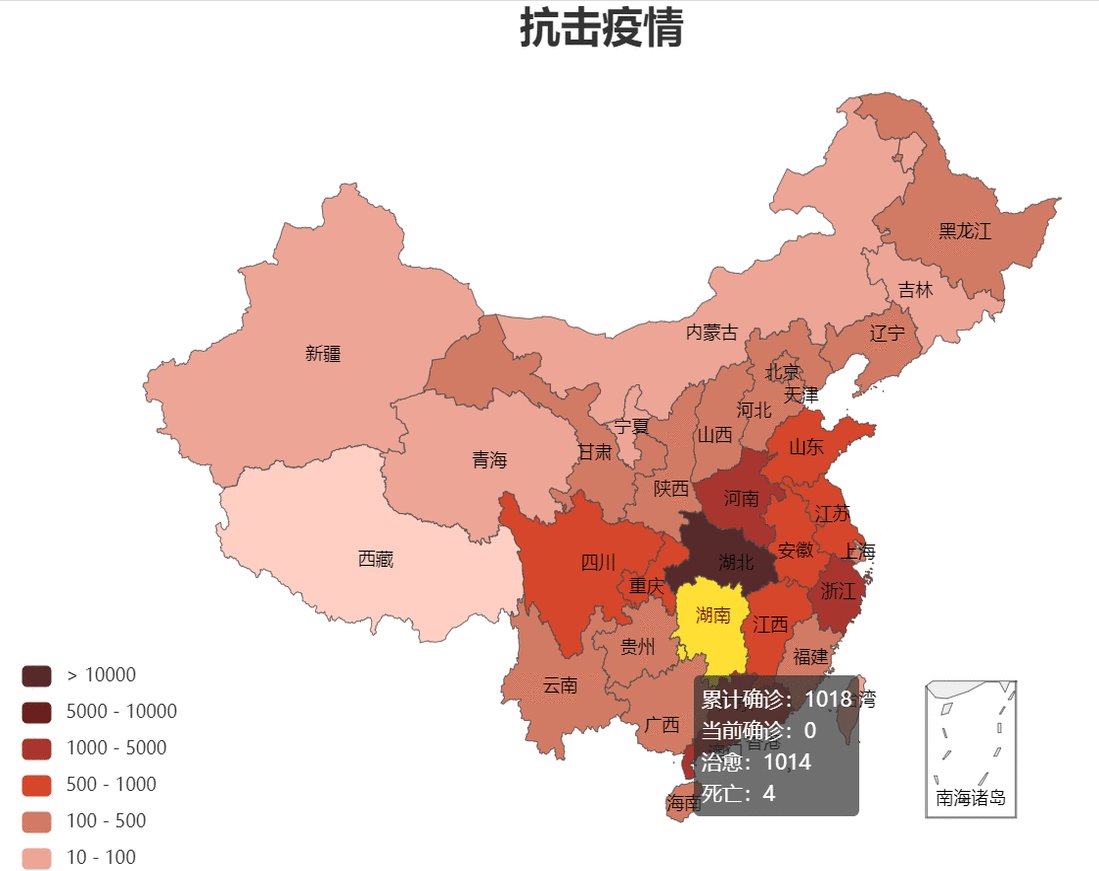
全国疫情数据是在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域。鼠标移到每个省份会高亮显示,并展示该省份的名称、确诊人数、治愈人数、死亡人数。
 )
)

- 分省份折线图
各省确诊总量趋势图以折线统计图的方式显示各省确诊的总量的趋势,横坐标为日期,纵坐标为新增人数。并且当鼠标悬浮在某某天的时候会显示该天的具体数据。

- 百叶窗各省数据
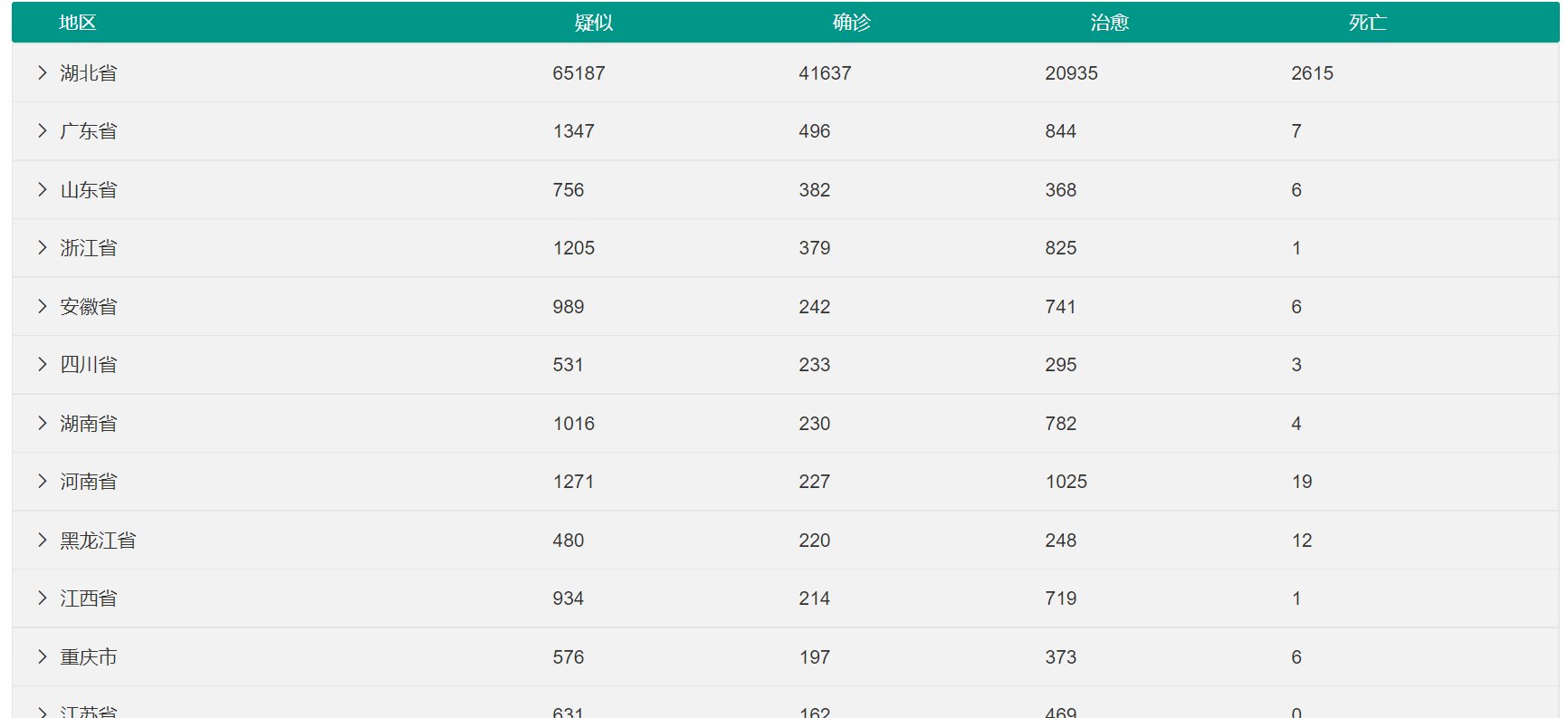
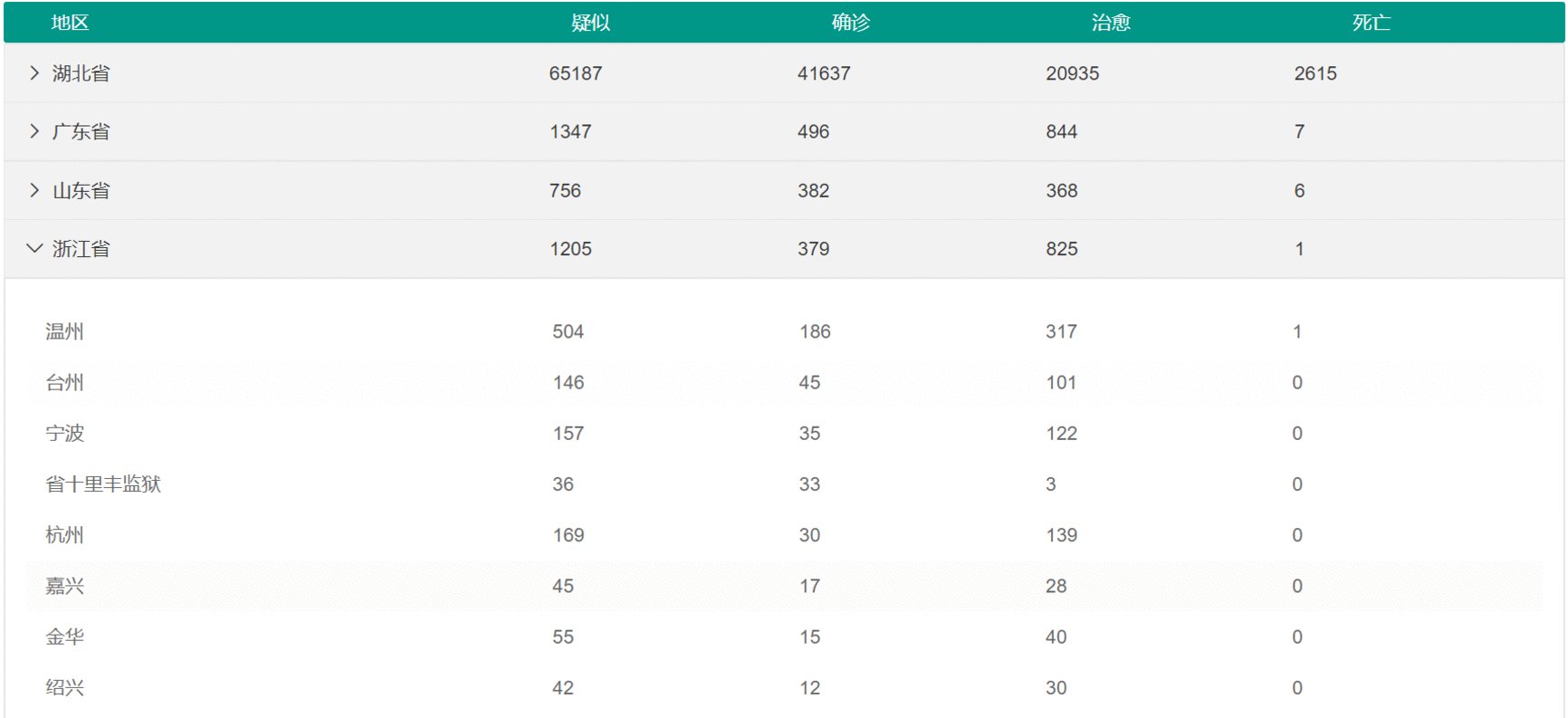
通过百叶窗的形式列出各省以及下属市的疫情数据。

- 疫情热搜等

二.结对过程


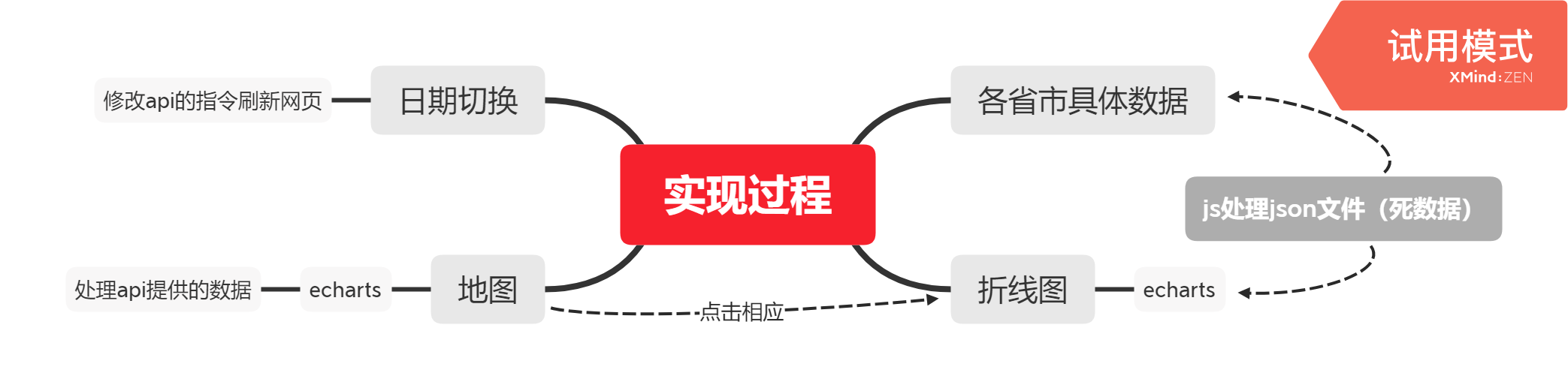
三.实现过程

-
地图实现
地图使用echarts里的map插件实现,数据使用api接口中的数据,先将数据导入然后处理,api有一个data属性设置好时间,把数据传给echarts就可以。
悬浮标签使用tooltip属性,添加点击时间点击显示折线图。使用visualmap设置地图的颜色。
-
各省详细数据,折线图
各省详细数据使用layui的提供的样式进行设计,layui-container和layui-collapse,layui-colla-title,JavaScript处理data.js中的数据,显示出来。
-
日期切换
使用select,添加按钮事件,设置data改变api的指令。
-
百叶窗数据
通过使用js文件对数据进行渲染。
-
疫情热搜索等
使用超链接跳转至百度相关页面。
四.代码说明
-
地图
先读取api,输入apikey,date值由select读出,再把api中的数据处理为地图需要的数据,
var xxx="http://api.tianapi.com/txapi/ncovcity/index?key=5d4fb67d8bd16c1fd371311e334a4bd0&";
xxx=xxx+oText.value;
window.onload=function() {
oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("select1");
oBtn.onclick=function() {
xxx=xxx+oText.value;
$.get(xxx,
function (data, status) {
var arr = [];
// 处理数据,成地图需要的数据结构
data.newslist.forEach(item => {
arr.push({
name: item.provinceShortName,
value: item.confirmedCount,
zuixin: item.currentConfirmedCount,
zhiyu: item.curedCount,
siwang: item.deadCount
});
});
arr.push({
name: '南海诸岛',
value: '未统计',
zuixin: '未统计',
zhiyu: '未统计',
siwang: '未统计'
});
console.log(arr);
var myChart = echarts.init(document.getElementById('map'));
// 2. 配置
var option = {
// 标题部分
title: {
text: '抗击疫情',
textStyle: {
fontSize: 28
},
left: 'center',
subtextStyle: {
fontSize: 14
}
},
series: [{
type: 'map',
map: 'china',
data: arr,
label: {
show: true
}
}],
tooltip: { // 鼠标悬浮提示
formatter: function (params) { // 允许我们自定义悬浮提示的内容
console.log(params);
// return 你需要提示的内容
return `累计确诊:${params.data.value}<br/>
当前确诊:${params.data.zuixin}<br/>
治愈:${params.data.zhiyu}<br/>
死亡:${params.data.siwang}<br/>
`;
}
},
visualMap: {
type: 'piecewise',
pieces: [
{ gt: 10000 }, // 大于10000
{ gt: 5000, lte: 10000 },
{ gt: 1000, lte: 5000 },
{ gt: 500, lte: 1000 }, // (900, 1500]
{ gt: 100, lte: 500 }, // (310, 1000]
{ gt: 10, lte: 100 }, // (200, 300]
{ gt: 0, lte: 10 }, // (0, 10]
],
inRange: {
color: ['#ffcfc3', '#eda595', '#d27b64', '#d5462a', '#a8352e', '#6a211d', '#562a2a']
}
}
};
myChart.setOption(option);
myChart.on('click', function (params) {
// alert(params.name);
var provinceName =params.name;
// window.location.replace("安徽.html");
provinceName=provinceName+".html";
window.open(provinceName);
});
});
}
- 改变日期日期
select日期改变api的date值。再用Javascripe改变地图。
<div class="layui-main">
<select id="select1">
<option value="2021-02-30">2021-02-30</option>
<option value="2021-02-29">2021-02-29</option>
<option value="2021-02-28">2021-02-28</option>
<option value="2021-02-27">2021-02-27</option>
<option value="2021-02-26">2021-02-26</option>
</select>
<input id="oBtn1" type="button" value="按钮"/>
</div>
var oText="2020-02-1";
var oBtn;
var xxx="http://api.tianapi.com/txapi/ncovcity/index?key=5d4fb67d8bd16c1fd371311e334a4bd0&";
xxx=xxx+oText.value;
window.onload=function() {
oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("select1");
oBtn.onclick=function() {
xxx=xxx+oText.value;
- 疫情变化趋势
点击地图新打开窗口
myChart.on('click', function (params) {
// alert(params.name);
var provinceName =params.name;
// window.location.replace("安徽.html");
provinceName=provinceName+".html";
window.open(provinceName);
});
});
option = {
title: {
text: '安徽省'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['新增确诊', '新增疑似', '新增治愈', '新增死亡']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1.26', '1.28', '1.30', '2.1', '2.3', '2.5', '2.7']
},
yAxis: {
type: 'value'
},
- 百叶窗数据部分代码
<div class="layui-main layui-nav layui-bg-green">
<div class="layui-container" style="height:30px;line-height:30px;">
<div class="layui-row">
<div class="layui-col-md4">
地区
</div>
<div class="layui-col-md2">
疑似
</div>
<div class="layui-col-md2">
确诊
</div>
<div class="layui-col-md2">
治愈
</div>
<div class="layui-col-md2">
死亡
</div>
</div>
</div>
</div>
<div class="layui-main">
<div id="view" class="layui-collapse" lay-accordion>
<div class="layui-colla-item layui-row">
<h2 class="layui-colla-title">
<span class="layui-col-md4">湖北</span>
<span class="layui-col-md2">62032</span>
<span class="layui-col-md2">40111</span>
<span class="layui-col-md2">20000</span>
<span class="layui-col-md2">2000</span>
</h2>
<div class="layui-colla-content">
<!-- // 某个省的市,比如武汉、孝感、潜江。。。 -->
<table class="layui-table" lay-skin="nob">
<colgroup>
<col width="370">
<col width="180">
<col width="180">
<col width="180">
<col>
</colgroup>
<tbody>
<tr>
<td>武汉</td>
<td>33333</td>
<td>33333</td>
<td>33333</td>
<td>33333</td>
</tr>
<tr>
<td>孝感</td>
<td>2222</td>
<td>222</td>
<td>2222</td>
<td>222</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="layui/layui.js"></script>
<script src="data.js"></script>
<script id="demo" type="text/html">
{{# layui.each(d.newslist, function(index, item){ }}
<div class="layui-colla-item layui-row">
<h2 class="layui-colla-title">
<span class="layui-col-md4">{{ item.provinceName }}</span>
<span class="layui-col-md2">{{item.confirmedCount}}</span>
<span class="layui-col-md2">{{item.currentConfirmedCount}}</span>
<span class="layui-col-md2">{{item.curedCount}}</span>
<span class="layui-col-md2">{{item.deadCount}}</span>
</h2>
<div class="layui-colla-content">
<!-- // 某个省的市,比如武汉、孝感、潜江。。。 -->
<table class="layui-table" lay-skin="nob">
<colgroup>
<col width="370">
<col width="180">
<col width="180">
<col width="180">
<col>
</colgroup>
<tbody>
{{# layui.each(item.cities, function (i, e) {}}
<tr>
<td>{{e.cityName}}</td>
<td>{{e.confirmedCount}}</td>
<td>{{e.currentConfirmedCount}}</td>
<td>{{e.curedCount}}</td>
<td>{{e.deadCount}}</td>
</tr>
{{# }); }}
</tbody>
</table>
</div>
</div>
{{# }); }}
</script>
<script>
layui.use('laytpl', function () {
var laytpl = layui.laytpl;
var getTpl = demo.innerHTML
, view = document.getElementById('view');
laytpl(getTpl).render(data, function (html) {
view.innerHTML = html;
});
});
</script>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
</script>
- 疫情热搜部分代码
<style>
.content {
200px;
height: 40px;
margin: 0 auto;
}
.VirusHot_1-1-209_3DaguJ{
font: 30px;
font-size: larger;
200px;
height: 40px;
margin: 0 auto;
}
.VirusHot_1-1-209_3BslNU{
font: 10px Arial;
color:#999999;
}
.VirusHot_1-1-209_fTZdJ5{
200px;
height: 40px;
margin: 0 auto;
}
.VirusHot_1-1-209_2fMOKn{
padding: 16px;
}
.ItemSort_1-1-209_3RnjLW{
color: brown;
}
.ItemSort_1-1-209_UWl8aO{
color: chocolate;
}
.VirusHot_1-1-209_32AY4F {
margin-top: 2.375rem;
margin-bottom: 2.2rem;
background-color: #f5f6f7;
padding: 0 .625rem .55rem;
border-radius: .5rem;
}
.VirusHot_1-1-209_3MnUmn {
margin-bottom: 0;
}
.VirusHot_1-1-209_32AY4F {
margin-top: 2.375rem;
margin-bottom: 2.2rem;
background-color: #f5f6f7;
padding: 0 .625rem .55rem;
border-radius: .5rem;
}</style>
<div class = "layui-main">
<div class="VirusHot_1-1-209_32AY4F">
<header class="VirusHot_1-1-209_3DaguJ">今日疫情热搜</header>
<section>
<a href="https://m.baidu.com/s?word=%E6%96%B0%E5%9E%8B%E8%82%BA%E7%82%8E%E5%AE%9E%E6%97%B6%E5%8A%A8%E6%80%81&sa=osari_hotword_1&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy VirusHot_1-1-209_He-f46">
<div class="VirusHot_1-1-209_2fMOKn">
<span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_3RnjLW">1</span><span>新型肺炎实时动态<span class="VirusHot_1-1-209_3BslNU">9159969</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E7%BE%8E%E5%9B%BD%E8%BF%9B%E5%85%A5%E5%9B%BD%E5%AE%B6%E7%B4%A7%E6%80%A5%E7%8A%B6%E6%80%81&sa=osari_hotword_2&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy VirusHot_1-1-209_2fMLzs">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_UWl8aO">2</span><span>美国进入国家紧急状态<span class="VirusHot_1-1-209_3BslNU">8746990</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E6%BB%9E%E7%95%99%E6%AD%A6%E6%B1%89%E4%BA%BA%E5%91%98%E5%8F%AF%E9%A2%86%E8%A1%A5%E5%8A%A9%E9%87%91&sa=osari_hotword_3&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy VirusHot_1-1-209_2fMLzs">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_SEAfrz">3</span><span>滞留武汉人员可领补助金<span class="VirusHot_1-1-209_3BslNU">8080213</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E6%AD%A6%E6%B1%89%E5%B8%82%E6%B0%91%E5%8F%91%E7%8E%B0%E6%B1%BD%E8%BD%A6%E9%95%BF%E8%8D%89%E4%BA%86&sa=osari_hotword_4&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">4</span><span>武汉市民发现汽车长草了<span class="VirusHot_1-1-209_3BslNU">7645077</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E5%BA%93%E9%87%8C%E4%B8%8D%E6%95%A2%E5%92%B3%E5%97%BD&sa=osari_hotword_5&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">5</span><span>库里不敢咳嗽<span class="VirusHot_1-1-209_3BslNU">7323580</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E8%8B%B9%E6%9E%9C%E5%B0%86%E5%85%B3%E9%97%AD%E4%B8%AD%E5%9B%BD%E4%BB%A5%E5%A4%96%E6%89%80%E6%9C%89%E9%9B%B6%E5%94%AE%E5%BA%97&sa=osari_hotword_6&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">6</span><span>苹果将关闭中国以外所有零售店<span class="VirusHot_1-1-209_3BslNU">6892234</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E5%B8%8C%E8%85%8A%E5%8F%96%E6%B6%88%E4%B8%9C%E4%BA%AC%E5%A5%A5%E8%BF%90%E7%81%AB%E7%82%AC%E4%BC%A0%E9%80%92&sa=osari_hotword_7&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">7</span><span>希腊取消东京奥运火炬传递<span class="VirusHot_1-1-209_3BslNU">6683914</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E5%B9%BF%E4%B8%9C%E4%B8%80%E6%8F%B4%E9%84%82%E5%8C%BB%E5%B8%88%E9%81%87%E8%BD%A6%E7%A5%B8%E6%AE%89%E8%81%8C&sa=osari_hotword_8&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_today_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">8</span><span>广东一援鄂医师遇车祸殉职<span class="VirusHot_1-1-209_3BslNU">6479122</span></span></div></a>
</section>
<p class="VirusHot_1-1-209_fTZdJ5"><a data-click="{'act': 'hotword_todaymore_click'}" href="https://voice.baidu.com/act/virussearch/virussearch?from=osari_map&tab=0&infomore=1">查看更多</a></p>
</div>
</div>
<div class = "layui-main">
<div class="VirusHot_1-1-209_32AY4F">
<header class="VirusHot_1-1-209_3DaguJ">防疫知识热搜</header>
<section>
<a href="https://m.baidu.com/s?word=%E6%84%9F%E5%86%92%E4%B8%8E%E6%96%B0%E5%9E%8B%E5%86%A0%E7%8A%B6%E7%97%85%E6%AF%92%E5%8C%BA%E5%88%AB&sa=osari_fangyi_1&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_knowledge_click"}" class="VirusHot_1-1-209_23gLxy VirusHot_1-1-209_He-f46">
<div class="VirusHot_1-1-209_2fMOKn">
<span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_3RnjLW">1</span><span>感冒与新型冠状病毒区别<span class="VirusHot_1-1-209_3BslNU">5650701</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E4%BA%BA%E4%BD%93%E6%AD%A3%E5%B8%B8%E4%BD%93%E6%B8%A9%E8%8C%83%E5%9B%B4%E6%98%AF%E5%A4%9A%E5%B0%91&sa=osari_fangyi_2&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_knowledge_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_UWl8aO">2</span><span>人体正常体温范围是多少<span class="VirusHot_1-1-209_3BslNU">4391450</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E5%86%A0%E7%8A%B6%E7%97%85%E6%AF%92%E5%9C%A8%E5%A4%8F%E5%A4%A9%E6%AF%94%E8%BE%83%E4%B8%8D%E6%B4%BB%E8%B7%83&sa=osari_fangyi_3&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_knowledge_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_SEAfrz">3</span><span>冠状病毒在夏天比较不活跃<span class="VirusHot_1-1-209_3BslNU">3289775</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E6%9F%A5%E5%B0%94%E6%96%AF%E7%8E%8B%E5%AD%90%E5%8F%8C%E6%89%8B%E5%90%88%E5%8D%81%E4%BB%A3%E6%9B%BF%E6%8F%A1%E6%89%8B&sa=osari_fangyi_4&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_knowledge_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">4</span><span>查尔斯王子双手合十代替握手<span class="VirusHot_1-1-209_3BslNU">1529576</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E4%BD%93%E6%B8%A9%E5%A4%9A%E5%B0%91%E5%BA%A6%E7%AE%97%E5%8F%91%E7%83%A7&sa=osari_fangyi_5&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_knowledge_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">5</span><span>体温多少度算发烧<span class="VirusHot_1-1-209_3BslNU">1026278</span></span></div></a>
</section>
</div>
</div>
<div class = "layui-main">
<div class="VirusHot_1-1-209_32AY4F VirusHot_1-1-209_3MnUmn">
<header class="VirusHot_1-1-209_3DaguJ">热搜谣言粉碎</header>
<section>
<a href="https://m.baidu.com/s?word=3%E6%9C%8816%E6%97%A5%E8%B5%B7%E5%A4%A9%E6%B4%A5%E6%81%A2%E5%A4%8D%E9%99%90%E8%A1%8C&sa=osari_yaoyan_1&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_rumour_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn">
<span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_3RnjLW">1</span><span class="Label_1-1-209_HrFA1x Label_1-1-209_2PWmgz Label_1-1-209_2hJLTc">谣言</span><span>3月16日起天津恢复限行<span class="VirusHot_1-1-209_3BslNU">5630149</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E5%8C%97%E4%BA%AC3%E6%9C%8824%E6%97%A5%E5%85%A8%E9%9D%A2%E5%A4%8D%E5%B7%A5&sa=osari_yaoyan_2&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_rumour_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_UWl8aO">2</span><span class="Label_1-1-209_HrFA1x Label_1-1-209_2PWmgz Label_1-1-209_2hJLTc">谣言</span><span>北京3月24日全面复工<span class="VirusHot_1-1-209_3BslNU">4730074</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E7%BE%8E%E5%9B%BD%E7%96%BE%E6%8E%A7%E4%B8%AD%E5%BF%83%E9%9A%90%E7%9E%92%E7%A1%AE%E8%AF%8A%E4%BA%BA%E6%95%B0&sa=osari_yaoyan_3&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_rumour_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL ItemSort_1-1-209_SEAfrz">3</span><span class="Label_1-1-209_HrFA1x Label_1-1-209_2PWmgz Label_1-1-209_2hJLTc">谣言</span><span>美国疾控中心隐瞒确诊人数<span class="VirusHot_1-1-209_3BslNU">3229808</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E4%B8%8A%E6%B5%B716%E6%97%A5%E5%B1%85%E6%B0%91%E5%87%BA%E8%A1%8C%E6%AD%A3%E5%B8%B8%E5%8C%96&sa=osari_yaoyan_4&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_rumour_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">4</span><span class="Label_1-1-209_HrFA1x Label_1-1-209_2PWmgz Label_1-1-209_2hJLTc">谣言</span><span>上海16日居民出行正常化<span class="VirusHot_1-1-209_3BslNU">2128603</span></span></div></a>
<a href="https://m.baidu.com/s?word=%E6%8D%90%E7%BB%99%E6%97%A5%E6%9C%AC%E7%9A%84%E8%AF%95%E5%89%82%E7%9B%92%E8%A2%AB%E7%BE%8E%E5%9B%BD%E6%88%AA%E5%8F%96&sa=osari_yaoyan_5&mmsuse=sarifrom@osari_pc_3" data-click="{"act":"hotword_rumour_click"}" class="VirusHot_1-1-209_23gLxy">
<div class="VirusHot_1-1-209_2fMOKn"><span class="ItemSort_1-1-209_2MivJL">5</span><span class="Label_1-1-209_HrFA1x Label_1-1-209_2PWmgz Label_1-1-209_2hJLTc">谣言</span><span>捐给日本的试剂盒被美国截取<span class="VirusHot_1-1-209_3BslNU">1828549</span></span></div></a>
</section>
</div>
</div>
五.心路历程评价结队队友
温杰:
拿到题目以后,刚开始是没有方向的,对api和JavaScript也都不是特别的熟悉,只能一边找资料,一边实现,走一步看一部。对于echarts还是有点了解的,上学在学web的时候有接触的,所以用echarts绘制中国地图还不算难。第一个难点是让地图实时显示当前的疫情情况,刚开始想用爬虫但是在查找资料的过程中看到有很方便的api,拿来测试了一下直接可以用。然后实现地图的颜色,地图的交互一点点的水到渠成就完成了。
两个人的编码水平差不多,遇到问题都是一起分析,一起查资料,边学边做,一起进步挺好的。
吴章权:
这次任务非常感谢队友,整个过程中他帮助了我很多,很多部分几乎是他一步一步非常耐心的指导我应该完成什么,告诉我大概需要使用哪些技术,怎样更好的实现,然后因为我本身有那么一点点拖延症,导致比较迟才交上作业,所以希望自己还是可以多多克服拖延症。队友还是很靠谱的,认真负责,技术很强,经过这次结对合作之后,在他的指导下也学到了不少东西。又是收获满满的一次作业。