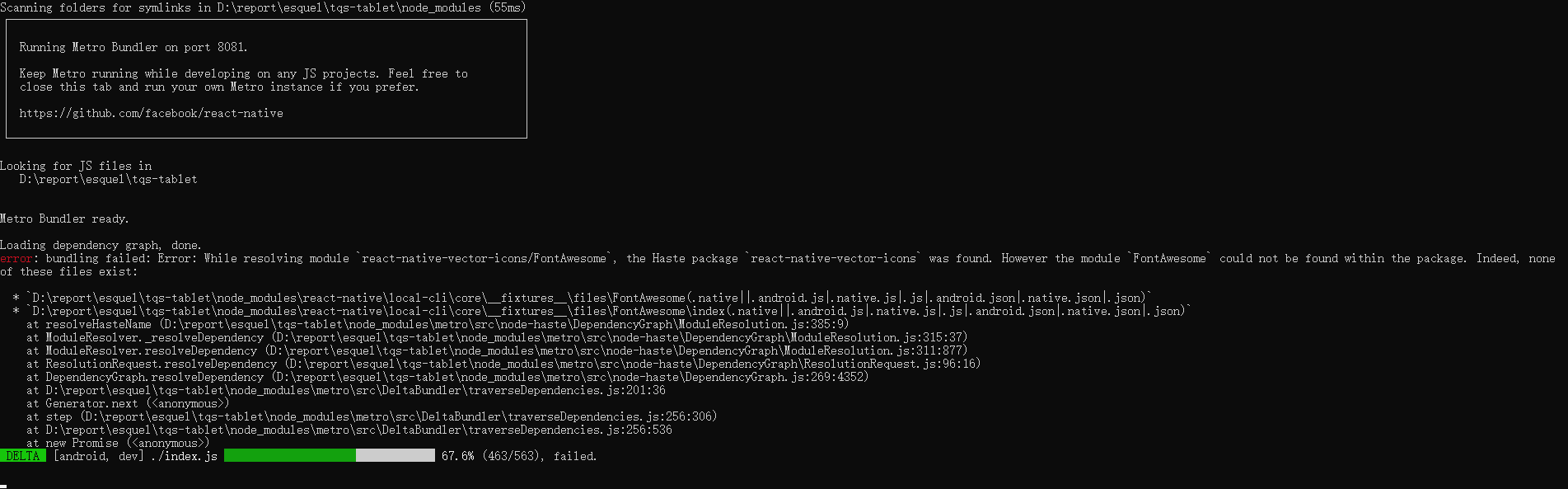
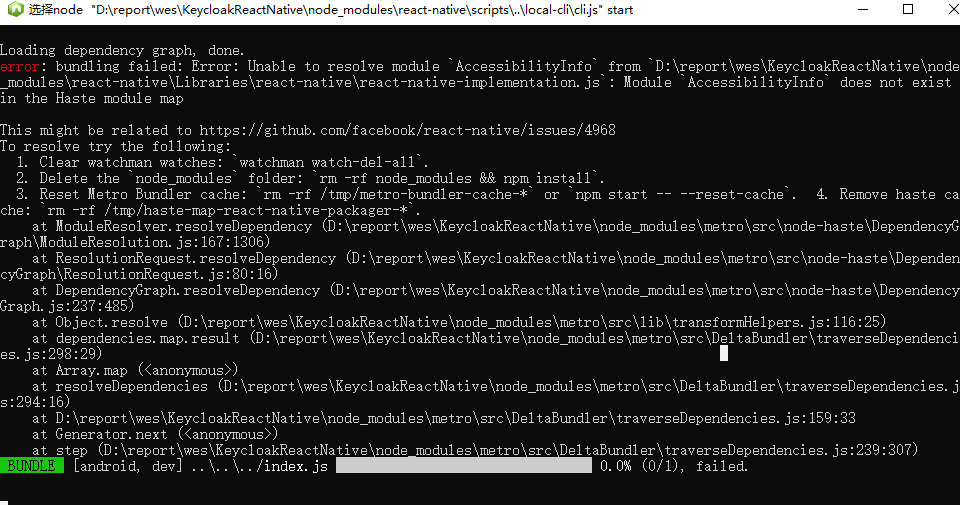
问题点一:安装了react-native-vector-icons后,编译出错
版本:
"react": "16.2.0", "react-native": "0.52.0", "react-native-button": "^2.2.0","react-native-router-flux": "^4.0.0-beta.28", "react-native-vector-icons": "^4.5.0", "react-redux": "^5.0.6", "redux": "^3.7.2", "redux-saga": "^0.16.0"
解决办法:https://github.com/oblador/react-native-vector-icons/issues/630
删除 ode_modules eact-nativelocal-clicore\__fixtures__filespackage.json 文件

前提:使用react-native init 项目,并在Android项目中增加了配置,生成APK,并且都是成功的
问题点二:在使用命令react-native run-anroid中运行项目,重新运行后,又成功了

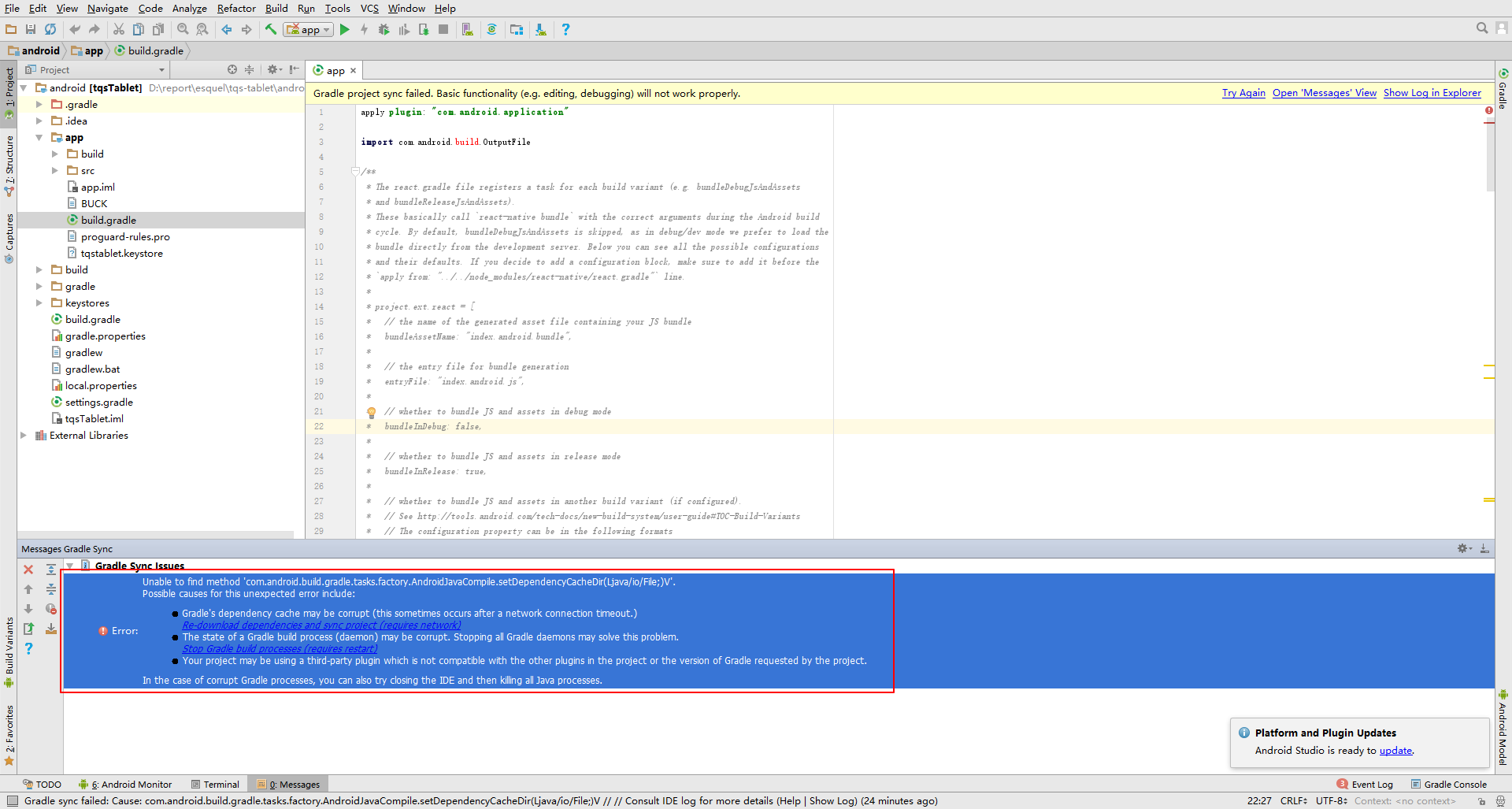
问题点三:使用Android Studio打开React Native的android目录,打开后,发现有些问题
解决办法:https://stackoverflow.com/questions/37655814/gradle-sync-failed-unable-to-find-method

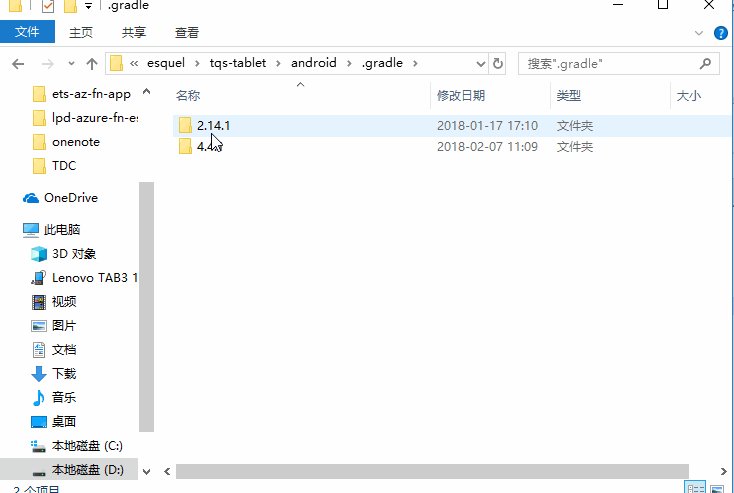
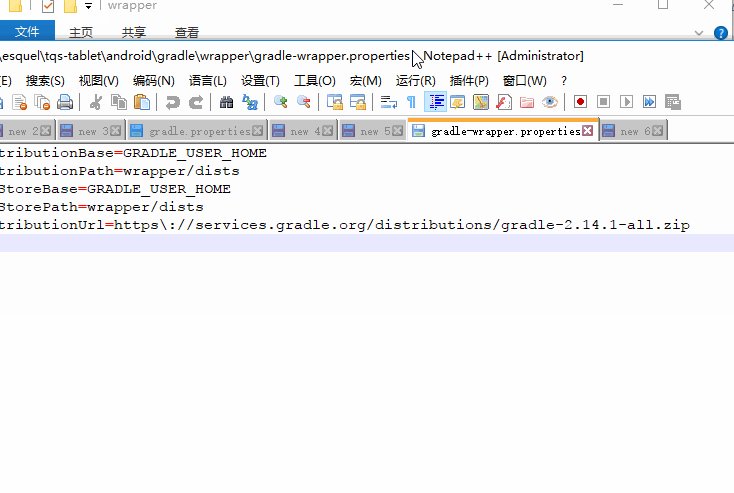
解决:查看android目录下的gradle目录,其中会指定使用的的版本

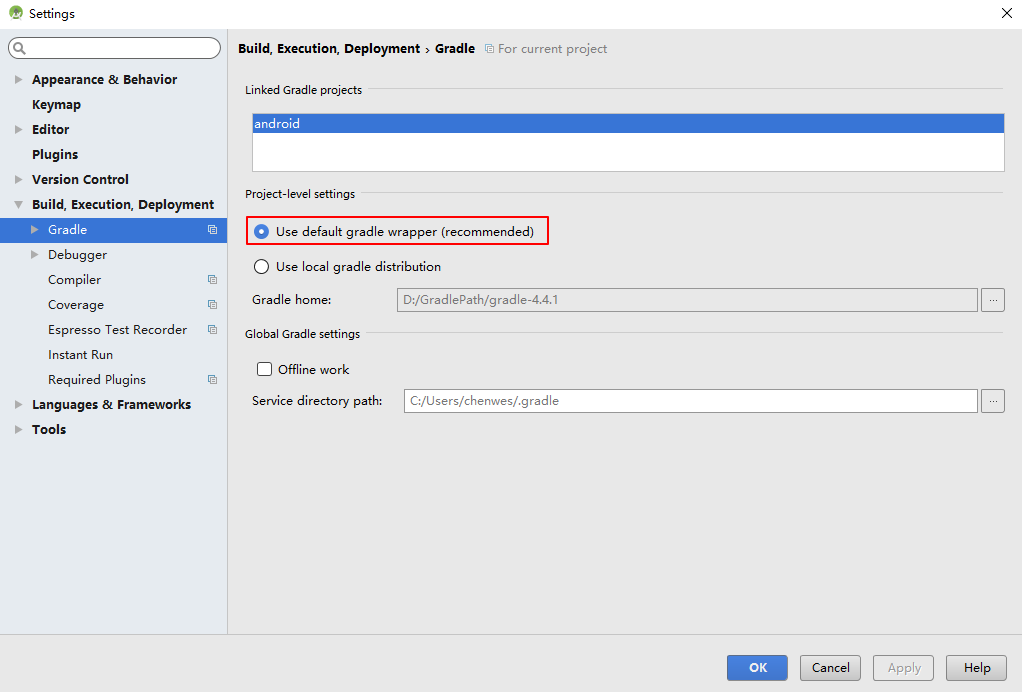
另外需要在Android Studio中,指定gradle的版本,这里使用默认的版本,即android目录下的gradle

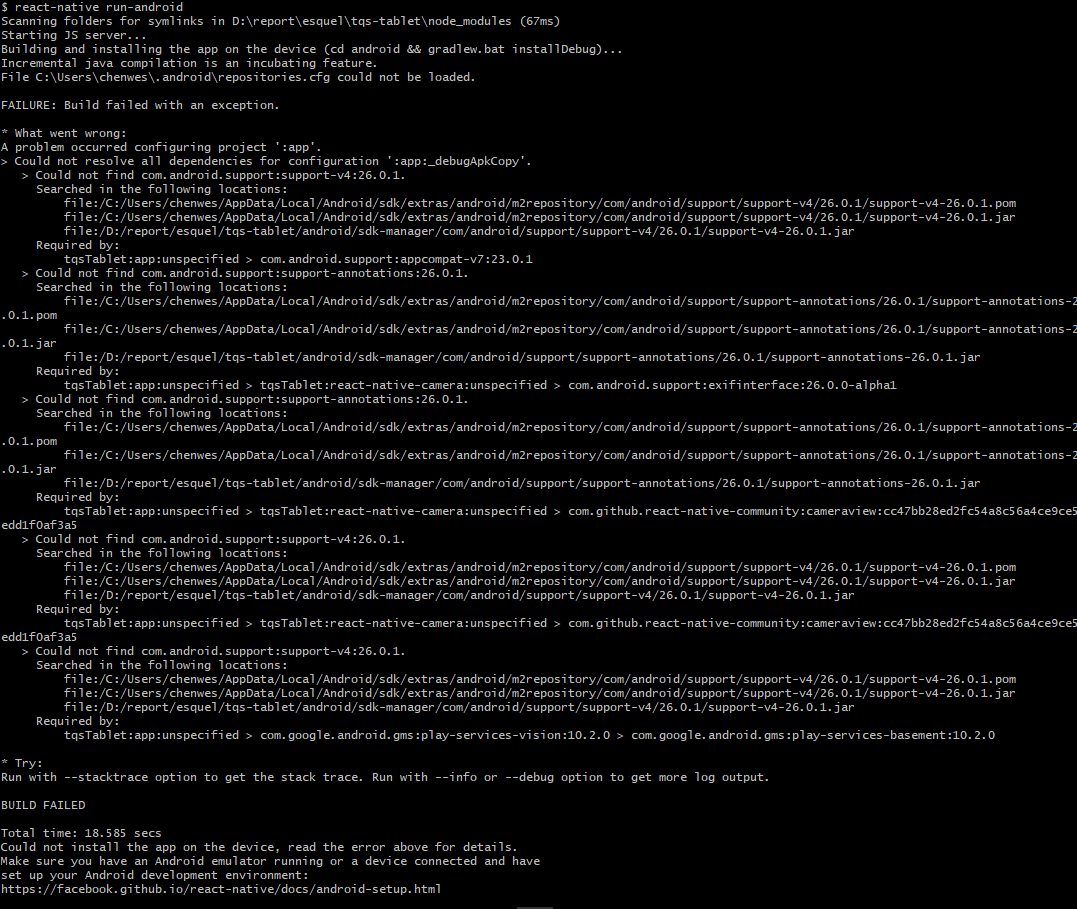
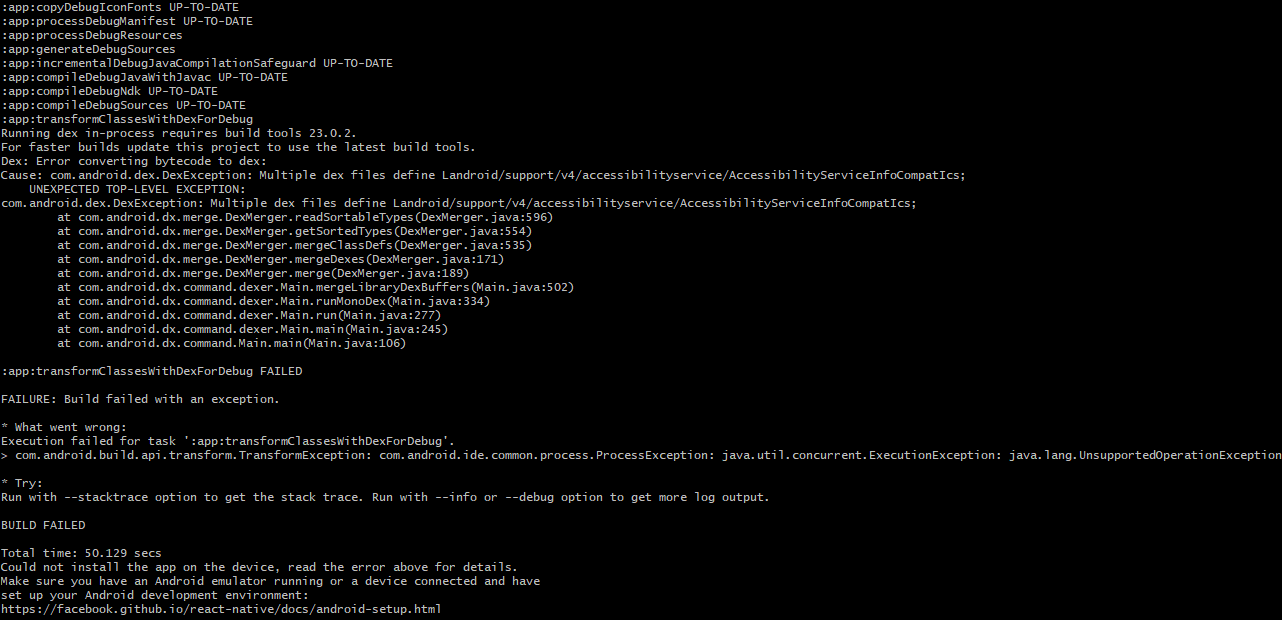
问题点四:增加了react-native-camera,编译项目出现以下错误。
解决方法:https://github.com/react-native-community/react-native-camera/issues/1252

问题点:在View中加入内容后,出现以下错误

解决方法: 在React Native中,不允许直接将文本内容写在View中,需要增加一个Text对象

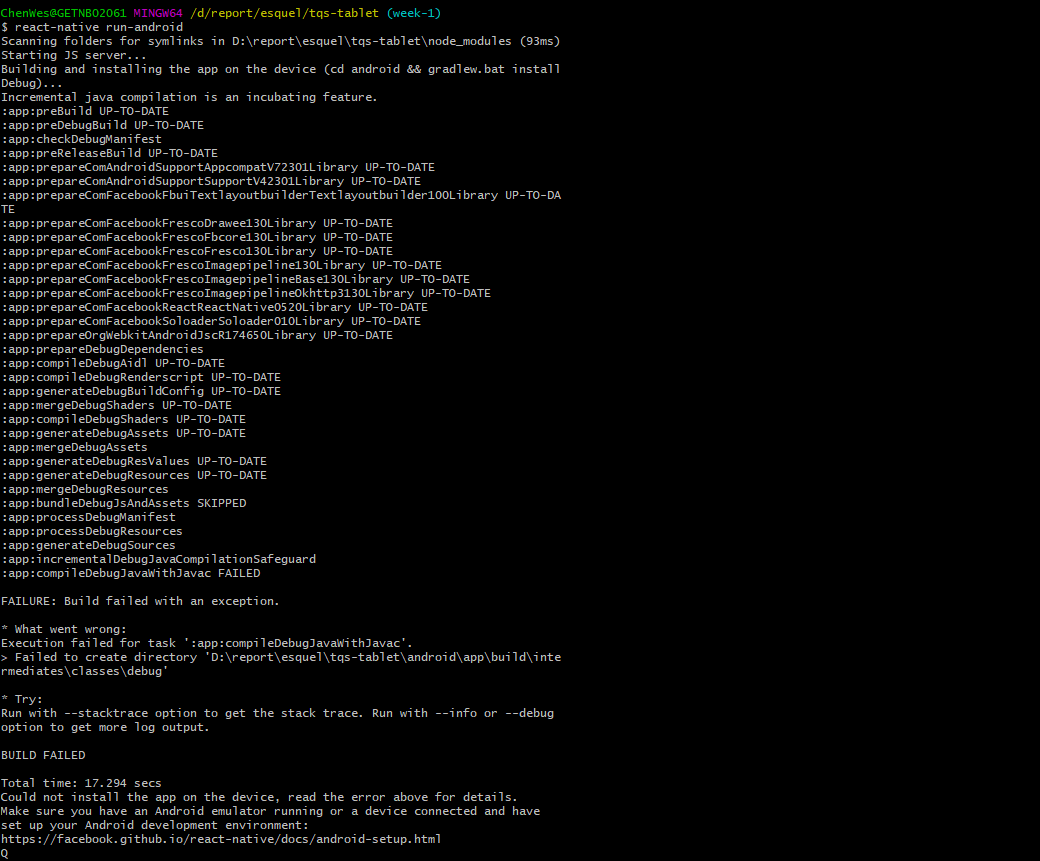
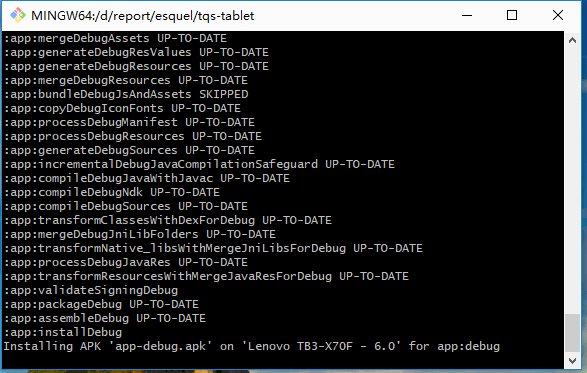
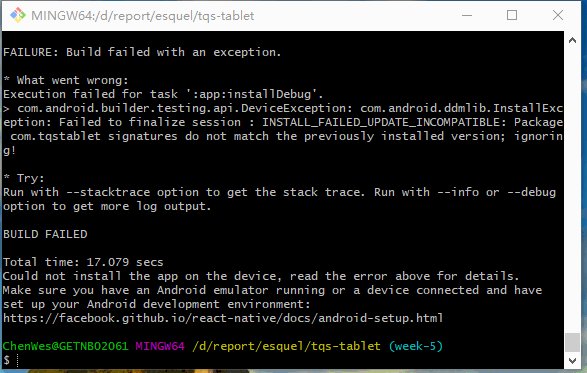
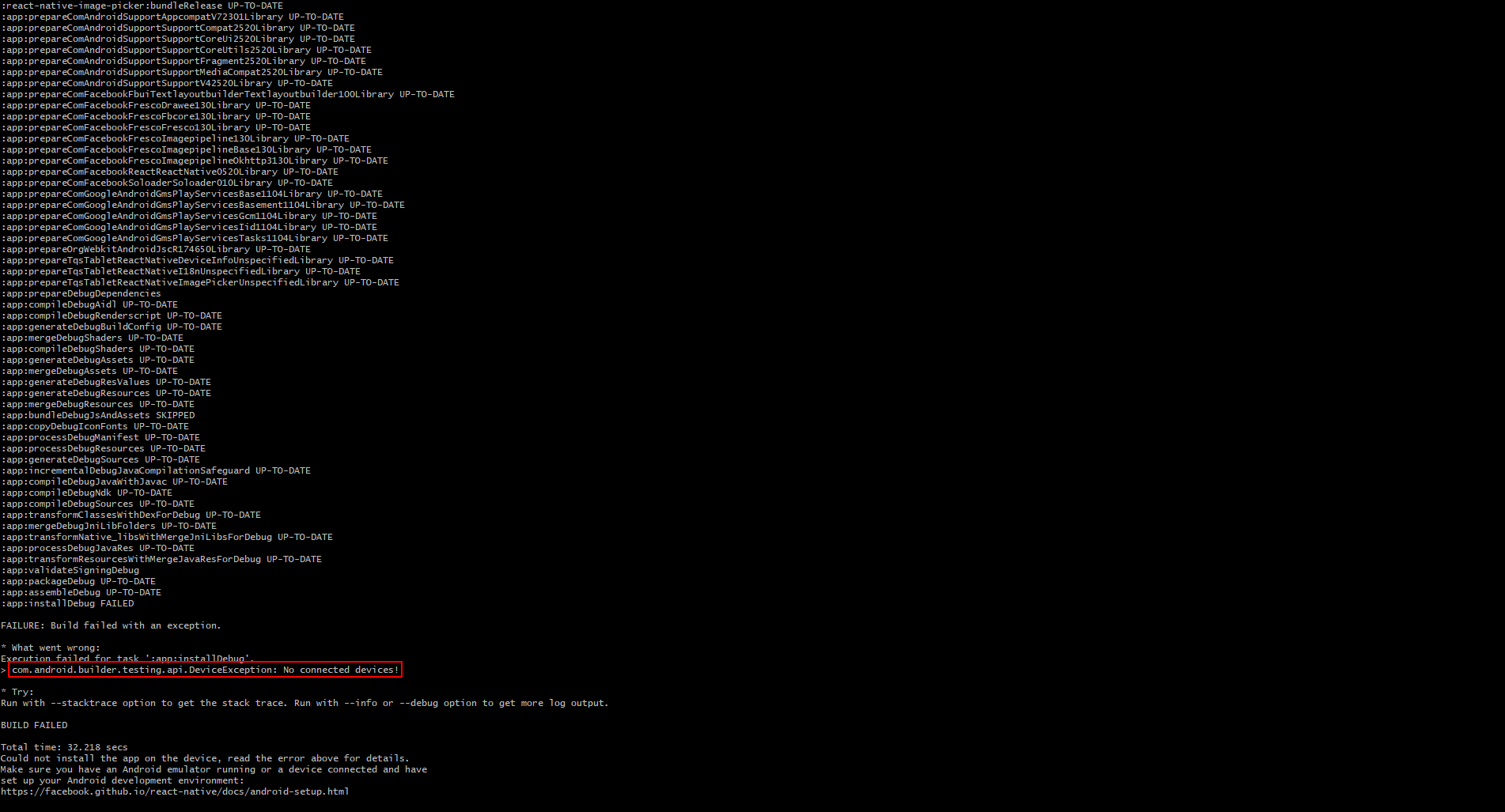
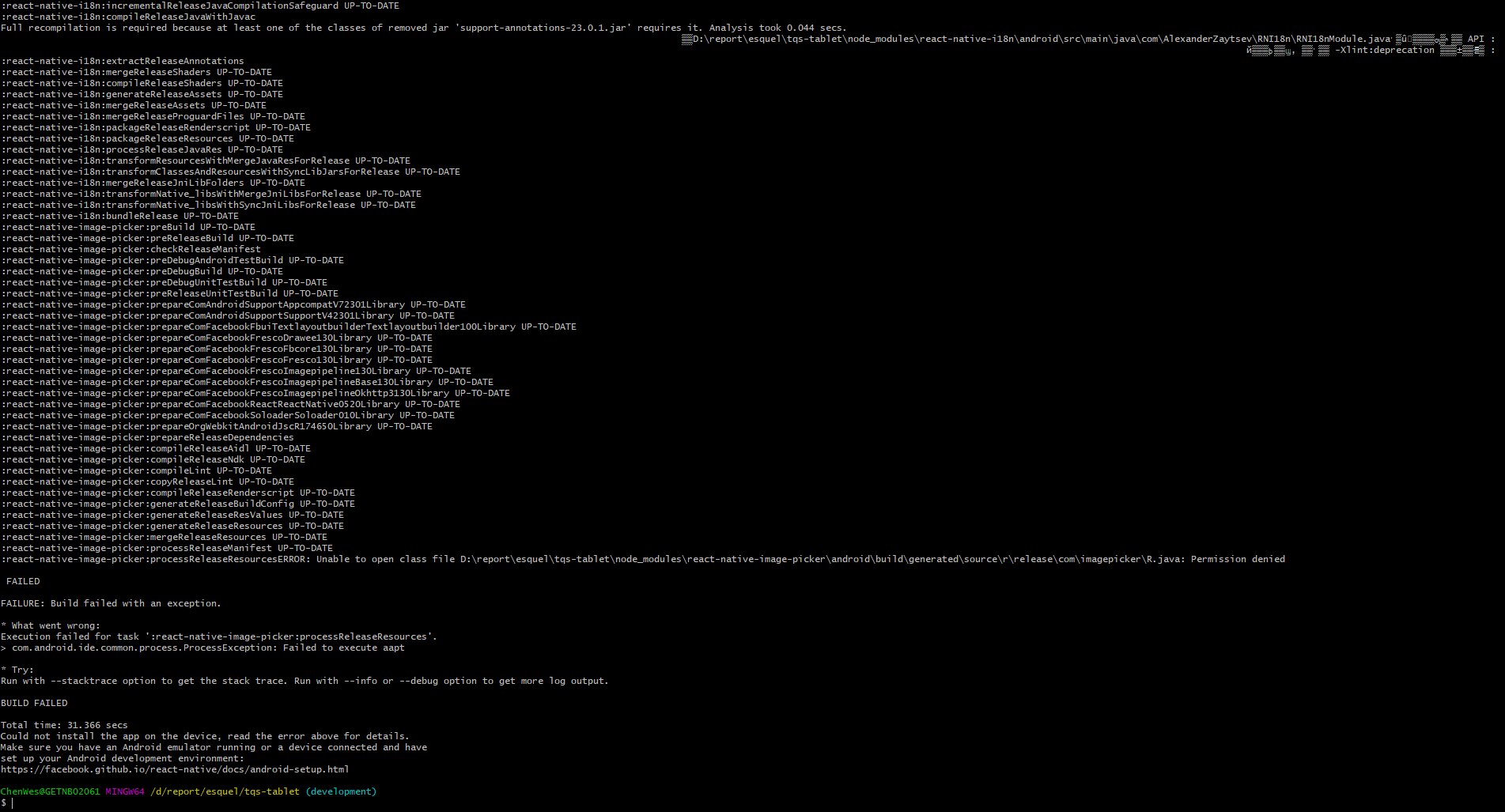
问题点:在运行react-native run-android时,出现以下错误。
解决办法:其实是平板已经连接至电脑,且平板电脑已经安装了打包好的应用APK,所以出现以下错误,先删除原本已经安装的APK,然后再连接至平板Debug

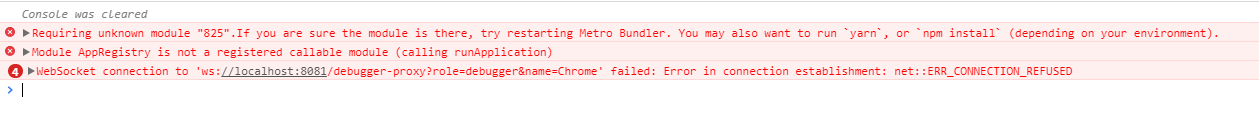
问题点:正常运行应用时,出现以下错误。
解决办法:暂时还没有找到原因
Requiring unknown module "825".If you are sure the module is there, try restarting Metro Bundler. You may also want to run `yarn`, or `npm install` (depending on your environment)

问题点:

问题点:运行了项目后,再次编译发现无法通过
解决办法:在模拟器上,运行了一次后,会将APK安装至模拟器,需要先删除模拟器中的应用,再次运行才能成功

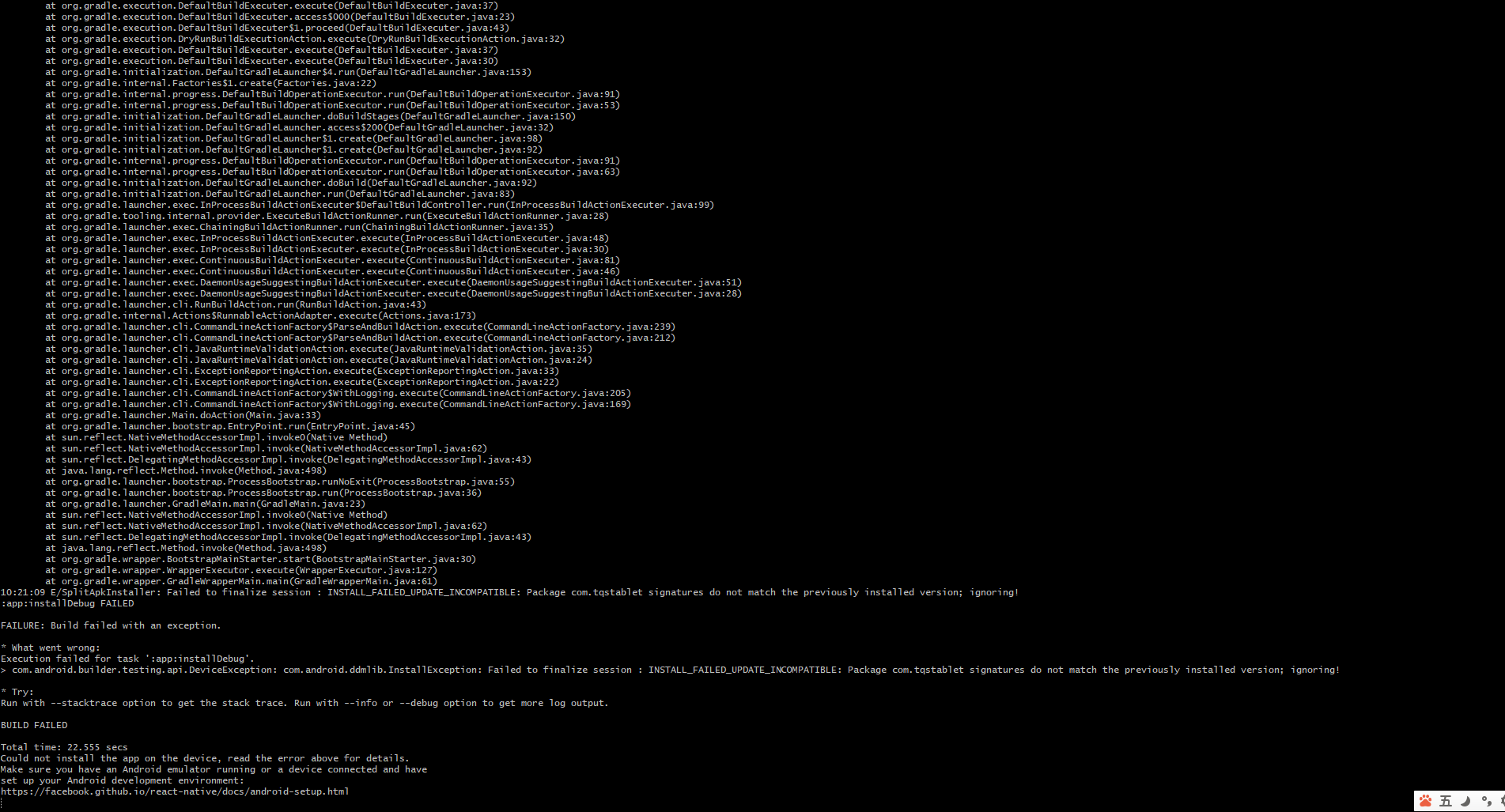
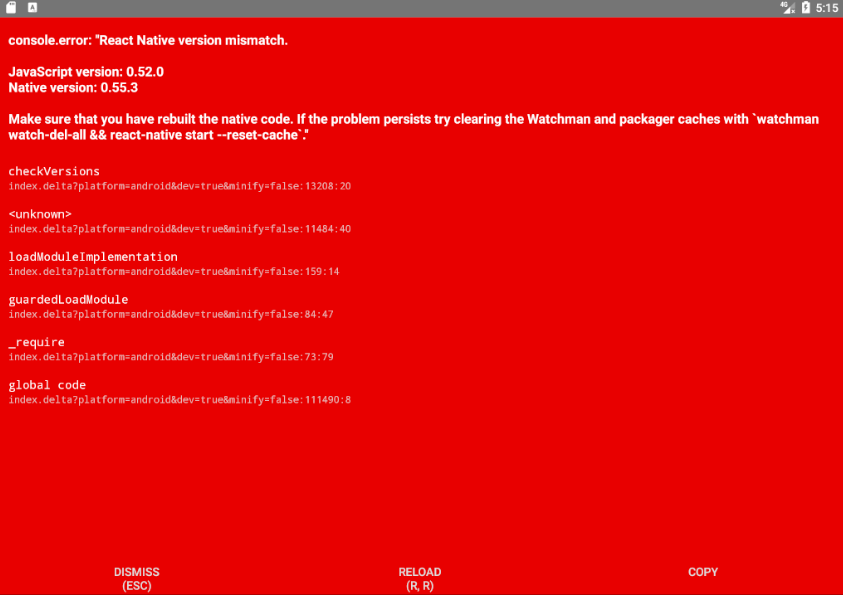
问题点:正常运行react-native run-android发生以下错误
解决方法:https://stackoverflow.com/questions/47763824/react-native-version-mismatch
https://github.com/facebook/react-native/issues/16762
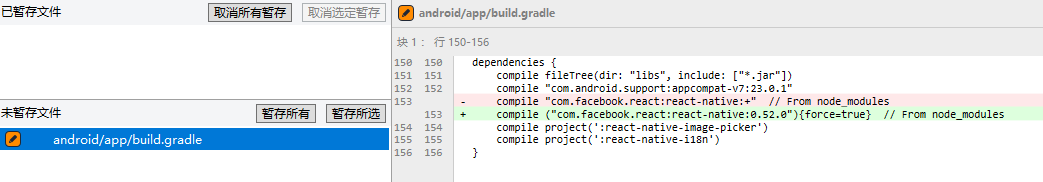
修改android/app/build.gradle文件,原本是未指定版本的,现指定系统中的版本


问题点:调试Android应用时,无法启动
原因:因为没有运行模拟器,所以无法进行调试

问题点:在windows机器中使用模拟器运行React Native项目Android应用,想打开调试器,但打开浏览器的地址是http://10.0.2.2:8081/debugger-ui,但是在模拟器中无法连接到调试器
解决办法:先关闭Android模拟器,并且停止运行react-native run-android命令,打开浏览器(例如Chrome)打开地址http://localhost:8081/dubugger-ui,然后再运行react-native run-android命令,重新进行调试
地址:https://github.com/facebook/react-native/issues/17970
问题点:通过react-native init demo 命令,生成的项目,直接使用react-native run-android运行项目,出现以下错误。
这个问题的原因是因为react native 0.56.1初始化就有问题,需要使用react-native init --version 0.55.4 初始化项目即可

增加了react-native-app-auth后,编译出现以下问题

正常运行时遇到以下问题

...