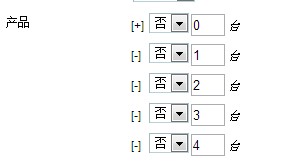
图:

html代码
<p class="ro" style=" height: auto"> <label> 产品</label> <q style="display: block; margin-left: 130px;" id="pro_1"> <i id="select_val" style="display: none">{$pro_all}</i> <span> <i><b id="pro_add">[+] </b> <select name="pro_name[]" id="pro_name[]"> {$pro_all} </select> </i> <i><input name="pro_num[]" value="" id="pro_num[]" class="ro_num" /> 台</i> </span> </q> </p>
js代码
<script type="text/javascript"> $(document).ready(function(){ // 增加选项 $("#pro_add").click(function(){ $(text()).appendTo("#pro_1"); }); }); function pro_del(obj){ //var o = document.getElementById("pro_1").getElementsByTagName("span").length; var o = $("#pro_1 span.pro_d").length; div = "num_"+obj; //alert(obj); $("#pro_1 span."+div).remove(); } function text(){ var sel_val = document.getElementById("select_val").innerHTML; //alert(v); var o = $("#pro_1 span.pro_d").length; var num = o+1; var html = "<span class='pro_d num_"+num+"'><i><b class='pro_del' onclick='pro_del("+num+")'>[-] </b><select name='pro_name[]'>"+sel_val+"</select> </i><i><input name='pro_num[]' value='' id='' class='ro_num' /> 台</i></span>"; return html; } </script>