1 npm相关
1.1 npm 是 基于Node.js 的,所以要先安装Node.js
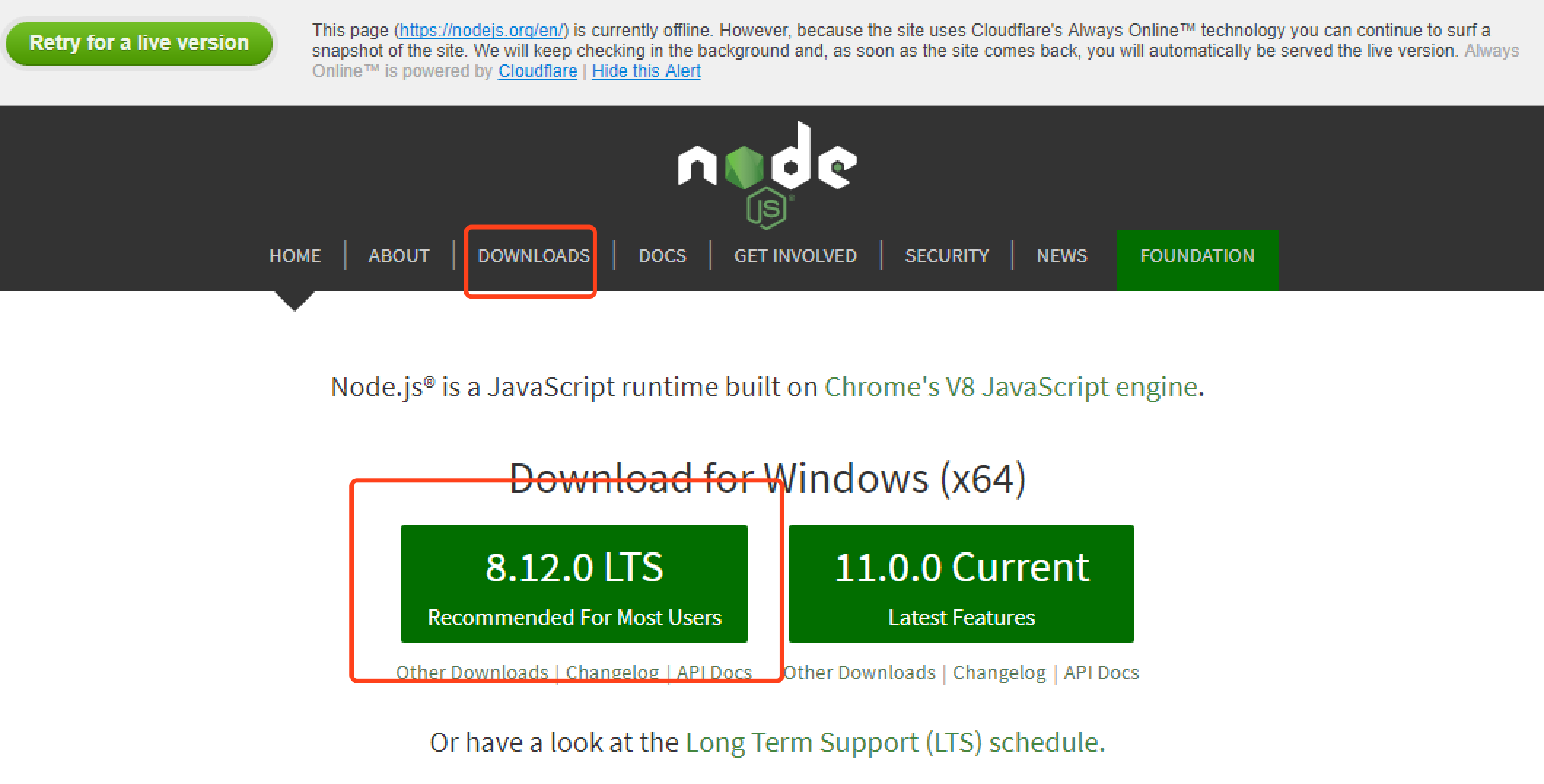
在浏览器地址栏输入https://nodejs.org/en/, 进入Node.js官网后,点击下载左边的稳定版本,如下图所示:

1.2 npm 管理工作目录
对于要创建Vue项目的工作目录先通过 "npm init -y"的命令进行管理
1.3 npm 下载依赖包
npm install(可以简写成 i)包的名称 @xxx(@xxx是包的版本)
1.4 npm 卸载包
npm uninstall 包名称
1.5 npm 更新包
npm update 包名称
2、webpack相关
2.1 webpack的安装
npm install webpack webpack-cli(现在的webpack是和webpack-cli共同使用的)
npm install -g webpack 全局安装
2.2 webpack的模式切换
webpack --mode development 开发环境下的 文件打包不压缩
webpack --mode production 生产环境下的 将文件压缩
2.3 默认的入口文件
src文件夹下的index.js文件
2.4 默认的出口文件
dist文件夹下的main.js文件
3、vue-cli相关
3.1 vue-cli的安装
npm install -g vue-cli 全局安装
指定文件下 npm install vue 局部安装
3.2 创建一个webpack打包的项目
vue init webpack 项目名称
3.3 运行项目
创建完成之后:
cd 到这个文件下
npm run dev 运行这个项目
3.4 打包文件
npm run build