搞个小例子便于学习:
具体操作为把上节中的webpack.config.js中的entry入口文件进行模块化设置,单独拿出来制作成一个模块。
1.在根目录新建一个config文件,然后新建webpack.entry.js文件,代码如下:
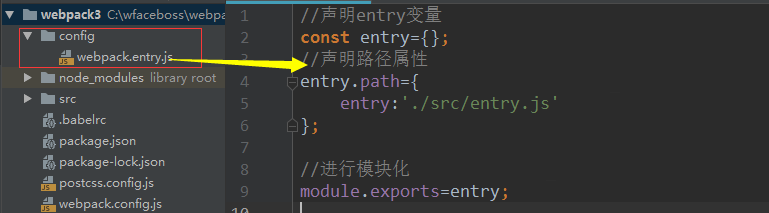
webpack.entry.js:
//声明entry变量 const entry ={}; //声明路径属性 entry.path={ entry:'./src/entry.js' } //进行模块化 module.exports =entry;

2.entry模块中的代码写完好,改造我们之前在webpack.config.js文件中入口文件引入方式。
(1)使用require()将模块代码引入
const entry=require("./config/webpack.entry.js");
(2)然后在入口文件部分,修改成如下代码:
entry:entry.path,

3.测试引入是否成功
使用npm run dev 进行测试,结果为成功打包,说明模块化成功了。
此处只是简单做了入口文件的模块化,其余的操作方式类似。