1、什么是链式调用?
这个很容易理解,例如
$('text’).setStyle('color', 'red').show();
一般的函数调用和链式调用的区别:链式调用完方法后,return this返回当前调用方法的对象。
首先,我们先来看看一般函数的调用方式
(1)先创建一个简单的类
//创建一个bird类 function Bird(name) { this.name=name; this.run=function () { document.write(name+" "+"start run;"); } this.stopRun=function () { document.write(name+" "+"start run;"); } this.sing=function () { document.write(name+" "+"start sing;"); } this.stopSing=function () { document.write(name+" "+"start stopSing;"); } }
(2)使用方式:一般的调用方式
var bird=new Bird("测试"); bird.run(); birdbird.sing(); bird.stopSing(); bird.stopRun();
//结果为;测试 start run;测试 start sing;测试 start stopSing;测试 start run;
(3)总结,该种方式有一个弊端就是:多次重复使用一个对象变量
然后,我们再来看看将上述改成链式调用的格式
(1)在创建的简单类中加上return this,如下
//创建一个bird类 function Bird(name) { this.name=name; this.run=function () { document.write(name+" "+"start run;"); return this;// return this返回当前调用方法的对象。 } this.stopRun=function () { document.write(name+" "+"start run;"); return this; } this.sing=function () { document.write(name+" "+"start sing;"); return this; } this.stopSing=function () { document.write(name+" "+"start stopSing;"); return this; } }
(2)使用链式调用(连缀的方式)
var bird=new Bird("测试"); bird.run().sing().stopSing().stopRun();//结果为;测试 start run;测试 start sing;测试 start stopSing;测试 start run;
(3)总结此种方式的调用结果与一般的调用方式产生的结果一样,优点是:链式调用这种风格有助于简化代码的编写工作,让代码更加简洁、易读,同时也避免多次重复使用一个对象变量
2.模仿jquery的链式调用
第一步,定义一个含参数的空对象
(function(){ //下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象 })()//程序启动的时候 里面的代码直接执行了
第二步,准备方法 在_$上定义一个onrReady方法
(function(){ //第一步,下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象
//第二步,准备方法 在_$上定义一个onrReady方法 _$.onrReady=function (fn) { //按要求把对象(_$)注册到window对象上 //对外开放的接口 window.$=function () { return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } fn(); } } })()
第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数
Function.prototype.method=function (name,fn) {//(函数名称,函数本身)
this.prototype[name]=fn;
return this;//链式调用关键
};//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn
第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数
(function(){ //下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象 //第二步,准备方法 在_$上定义一个onrReady方法 _$.onrReady=function (fn) { //按要求把对象(_$)注册到window对象上 //对外开放的接口 window.$=function () { return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } fn(); }
//第四步 //扩展类的相应方法 链式的对象增加jquery库提供的操作函数 _$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西。 fn(); }).method("getEvent",function (fn,e) { fn(); }) })()
第五步,使用 ,需要调用_$.onReady方法才可以返回对象使用从function类继承而来的原型上的方法
(function () { // (1)下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象 //(2)准备方法 在_$上定义一个onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把对象(_$)注册到window对象上 在任何地方都可以使用 //对外开放的接口 window.$=function () {//window 上先注册一个全局变量 与外界产生关系 return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } fn(); } //(4)扩展类的相应方法 链式的对象增加jquery库提供的操作函数 _$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西。 fn(); }).method("getEvent",function (fn,e) { fn(); }); //第五步,开始使用 ,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法 _$.onrReady(function () {//$是绑定在Windows上的 $("").AddEvent("click",function () { alert("click") }) }) })()
上述综合的代码为
//第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数 Function.prototype.method=function (name,fn) {//(函数名称,函数本身) this.prototype[name]=fn; return this;//链式调用关键 };//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn (function () { // 第一步,下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象 //第二步,准备方法 在_$上定义一个onrReady方法 // window.$=_$; _$.onrReady=function (fn) { //按要求把对象(_$)注册到window对象上 //对外开放的接口 window.$=function () { return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } fn(); } //第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数 _$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西,所以可以使用method方法 fn(); }).method("getEvent",function (fn,e) { fn(); }); //第五步,开始使用,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法 _$.onrReady(function () {//$是绑定在Windows上的 $("").AddEvent("click",function () { alert("click") }) }) })()
上述是将$绑定到window上的操作,如果我们想将$绑定到一个指定对象上我们可以这通过改变上述的第二步和第五步如下,
/** * Created by 与你在巅峰相会 on 2017/10/12. */ //第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数 Function.prototype.method=function (name,fn) {//(函数名称,函数本身) this.prototype[name]=fn; return this;//链式调用关键 };//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn (function () { // 第一步,下划线:表示私有变量的写法 function _$(els) { };//有参数的空对象 //第二步,准备方法 在_$上定义一个onrReady方法 _$.onReady=function (obj,fn) {//obj传进来的对象 if(obj){ //按要求把对象(_$)注册到window对象上 //对外开放的接口 obj.$=function () { return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } }else { //按要求把对象(_$)注册到window对象上 //对外开放的接口 window.$=function () { return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数)) } } fn(); } //第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数 _$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西,可以直接使用method方法 fn(); }).method("getEvent",function (fn,e) { fn(); }); //第五步,开始使用,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法 var com={}; _$.onReady(com,function () {//$是绑定在Windows上的 com.$("").AddEvent("click",function () { alert("click") }) }) })()
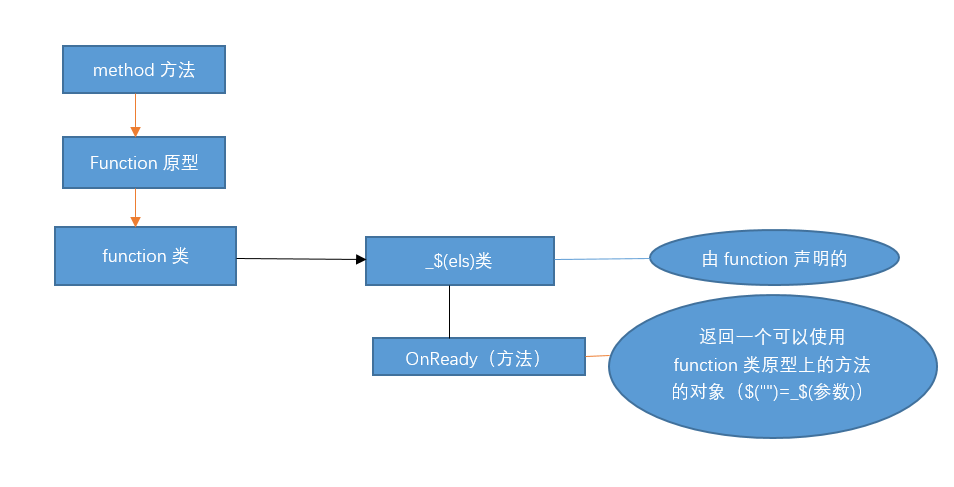
自己画一个图简单理解一下上面的过程及思路: