前面的例子基本上都是单表查询,那当我们查询的数据来源于多张表的时候,我们怎么办呢?这个时候我们需要用到连接查询,连接查询使用率非常高,下面将会比较深入和详细的讲解连接查询,希望大家务必掌握。
t_student:学生表
t_score:成绩表,内部有个stu_id 引用学生表的id。
建表SQL:
create table t_student(id int primary key auto_increment,name varchar(10));
insert into t_student values(1,'小红'),(2,'小明'),(3,'小亮'),(4,'小张'),(5,'小龙');
create table t_score(id int primary key auto_increment,stu_id int not null, score decimal(5,2));
insert into t_score values(1,1,200.35),(2,2,300.45),(3,3,400.56),(4,4,100.23);
注意:
decimal(10,2)中“2”表示小数部分的位数,插入的值未指定小数部分或小数部分不足两位则自动补到2位小数
若插入的值小数部分超过了2为则会发生截断,截取前2位小数。10指的是整数部分加小数部分的总长度,
即插入的数字整数部分不能超过“10-2”位,否则不能成功插入,会报超出范围的错误。
内连接 :
mysql默认连接,join等同于inner join,内连接返回的是符合连接条件且两个表中都有对应数据的记录。如果符合条件 但是某一字段值为null,查出来的是 null
select stu.id,stu.name,s.score from t_student stu join t_score s on stu.id=s.stu_id;
查询结果如下图:

连接条件可以使用 on ,using, where
区别:on 是在连表查询中,任何情况下都可以使用on,而且建议使用on。
on是在连表的过程中,根据on条件判断是否保留连表的结果。
using 是在连表查询的字段名一致时可以使用。
如using(age)等同与on a.age=b.age。
where是在连表操作完成后,再根据where条件进行数据过滤。效率低不建议这样。
外连接:
查询时允许另一方存在与之不匹配的数据。外连接的连接条件不可使用where,必须使用using和on的一种,其他都与内连接一致。
左外连接(left outer join/ left join )
左表为主表,即使右表没有与之匹配的记录,也返回左表的记录。而右表与左表不匹配的记录将显示为null。
select 列 from 主表 left join 从表 on 连接条件;
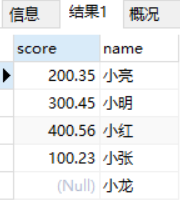
select s.score,stu.name from t_student stu left join t_score s on s.stu_id=stu.id;
查询结果如下图:

右外连接(right outer join/right join)
右表为主表,即使左表没有与之匹配的记录,也返回右表的记录。而左表与右表不匹配的记录将显示为null。
select 列 from 从表 right join 主表 on 连接条件;
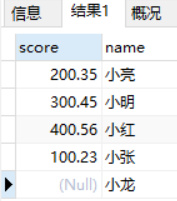
select s.score ,stu.name from t_score s right join t_student stu on s.stu_id=stu.id;
查询结果如下图:

拓展:
全外连接(full join):查询结果是left join和right join的并集
自然连接:natural join (同 join); natural left join (同 left join);natural right join
自然连接会自动判断,以两个表中相同的字段为连接条件,返回查询结果。
注意:内连接不写连接条件会出现笛卡尔积的结果,应该避免这种情况,而外连接不写连接条件会报错