前一阵子老师给出了一个题目, 说让设计个表格, 学生系统的, 可以查询学生的信息和成绩, 科目自己定, 数据库建表也自己定.
数据库的建表可是建的相当的简陋, 反正老师不是很满意, 后来数据表格做出来了, 老师让添加一个查询功能, 一下让我有点懵, 查询的内容还没讲, 不知道咋做, 于是当天晚上苦思冥想想出来这么一个办法, 开始的时候不是很合适, 请教了一下老师, 整理一下贴出来!
首先JSP页面这样写,

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>学生成绩列表</title> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"></link> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"></link> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <script> <% String sno = request.getParameter("sno"); if(sno==null) { sno = ""; } %> $(function() { $("#tab").datagrid({ title:"学生成绩列表", url:"GetstuList?sno=<%=sno%>", idField:"sno", singleSelect:false, //指定是否只可以单选 frozenColumns:[[ //冻结某一列不随滚动条滚动 {field:"",title:"",checkbox:true}, {field:"sno",title:"学生学号",80} ]], columns:[[ {field:"sname",title:"学生姓名",80}, {field:"ssex",title:"学生性别",80}, {field:"sbirthday",title:"学生出生日期",120}, {field:"sclass",title:"学生班级",80} ]], toolbar: [{ //查找工具 text:'查找', iconCls: 'icon-search', handler: function(){ $("#addfm").form("reset"); $("#add").dialog({ title:"查找" }) $("#add").dialog("open"); } }], collapsible:true, //是否折叠 "100%", //整个表宽 fitColumns:true, //是否适应表的宽度 striped:true, //斑马线 pagination:true, //是否出现分页工具栏 pageNumber:1, //打开页面首先显示哪一页 pageSize:3, //页面打开时显示的每页显示的数据条数 pageList:[3,6,9,12], //分页列表选项, 按每页显示多少内容 sortName:"sno", //按哪一列进行排序 sortOrder:"desc", //定义是顺序排列还是倒序 remoteSort:false, //取消从服务器排序, 如果要让数据这这里排序这个属性必须设置为false loadMsg:"不要着急,马上就好..." }); }); </script> <body> <table id="tab"></table> <!-- 对话框窗口, 显示添加或编辑 --> <div id="add" class="easyui-dialog" style="300px" data-options="closed:true"> <form id="addfm" method="post" action="Student.jsp"> <table> <tr> <td>学生学号: </td> <td><input id="sno" name="sno" class="easyui-textbox" data-options="required:true, validType:'length[2,10]', missingMessage:'查询学生学号为必填项'" /></td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="查询" /> </td> </tr> </table> </form> </div> </body> </html>
然后是Servlet

protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html; charset=utf-8"); String sno = request.getParameter("sno"); String pagenum = request.getParameter("page"); String rows = request.getParameter("rows"); int ipagenum = 0; int irows = 0; String str1 = ""; //判断sno的值, 如果为"", 就执行下面的代码, 不为空就跳到else的代码里 if(sno==null||sno.trim().length()<=0) { if(pagenum!=null&&pagenum.trim().length()>0&&rows!=null&&rows.trim().length()>0) { ipagenum = Integer.parseInt(pagenum); irows = Integer.parseInt(rows); } try { StuDal stu = new StuDal(); ArrayList<Stuclass> array = stu.getStuList(ipagenum,irows); if(array!=null) { int x = stu.getCount(); str1 = "{"total":"+x+","rows":" + JSON.toJSONString(array) + "}"; } } catch (Exception e) { response.getWriter().append(e.getMessage()); } } //sno不为空走这段 else if(sno!=null&&sno.trim().length()>0) { if(sno!=null&&sno.trim().length()>0) { try { StuDal stu = new StuDal(); ArrayList<Stuclass> array = stu.getStuList(sno); if(array!=null) { int x = stu.getCount(); str1 = "{"total":"+x+","rows":" + JSON.toJSONString(array) + "}"; } } catch (Exception e) { response.getWriter().append(e.getMessage()); } } } response.getWriter().append(str1); }
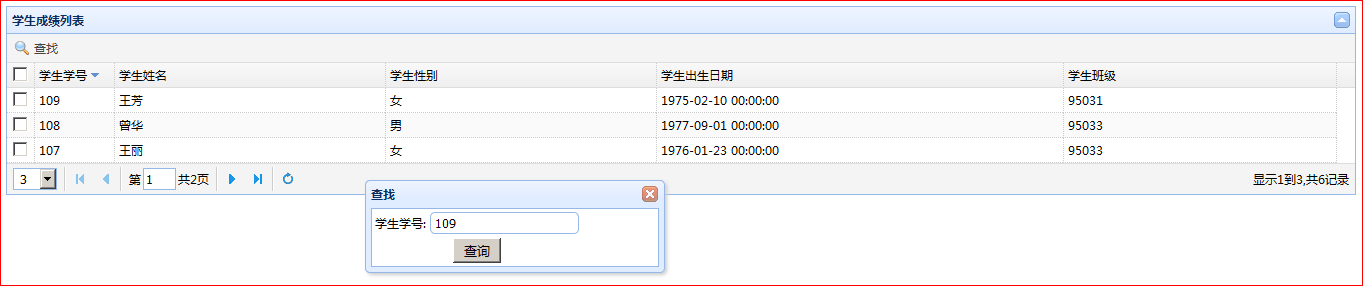
这段代码的原理就是打开一个对话框, 输入一个数字, 即学生学号, 然后将学生学号传给自己, 就是url的那个Servlet, 由Servlet进行判断, 为空就显示全部的信息, 不为空就执行另一个方法, 即单条查询, 其实按照姓名查询用这个方法也能实现, 就是在开头的地方, 在JSP页面里加上设置字符集的那三行代码, 然后转成字节码, 传送到Servlet里之后进行同样的判断, 有值的话就转成汉字, 输入到sql语句中去.
这样的代码比较简陋, 以当时的只是水平也就能想出这么个办法来了.
哦对! 还有一个需要说明的问题, 就是为什么在开始会有下面这些代码, 这句if判断代码如果不加的话, 数据表格是空的, 没有数据.
<% String sno = request.getParameter("sno"); if(sno==null) { sno = ""; } %>
原因是: 当在页面之间传递参数的时候, request.getParameter()传递的是一个字符串了, 如果这个参数为null, 当传递到Servlet里面的时候就变成"null", 这是一个值为null的String了, 并不是null(Object)了, 类型变了, 即使不变, 传一个对象过去, 也肯定实现不了这个功能, 所以在页面一开始的时候先处理一下, 如果参数为null, 就让它等于"", 就能解决这个问题了
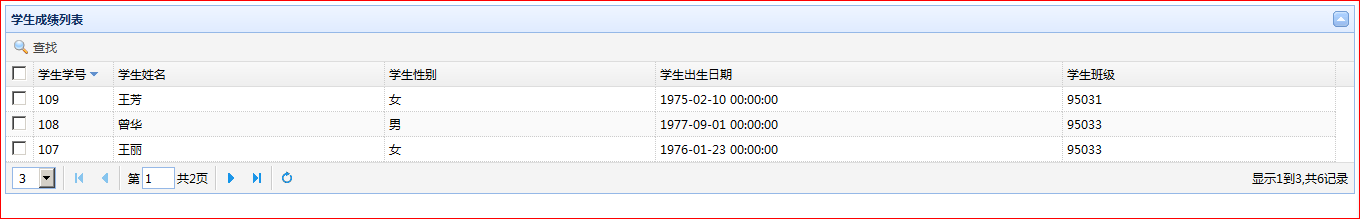
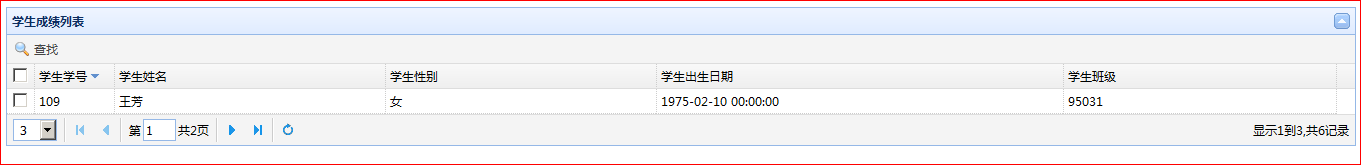
上个效果图:



单条查询的getCount方法我没改, 所以单条查询的页码数还是6, 这些细节就不要在意啦...
