1. toolbox:这是ECharts中的工具栏。内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。
2. toolbox中的属性,不包含五个工具。里面最主要的就是feature这个,这是toolbox的配置项,五个工具的配置就是在这个里面实现的。
| 属性 | 类型 | 说明 |
| toolbox.show | boolean | 默认值为true,是否显示工具栏组件 |
| toolbox.orient | stirng | 默认值为horizontal,工具栏 icon 的布局朝向。可选项为“horizontal”和“vertical” |
| toolbox.itemSize | number | 默认值为15,工具栏 icon 的大小。 |
| toolbox.itemGap | number | 默认值为10,工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。 |
| toolbox.showTitle | boolean | 默认值为true,是否在鼠标 hover 的时候显示每个工具 icon 的标题。 |
| toolbox.feature | Object |
各工具配置项。 除了各个内置的工具按钮外,还可以自定义工具按钮。 注意,自定义的工具名字,只能以 |
3. 下面来分别介绍这五个工具
- saveAsImage:这个工具可以把图表保存为图片。里面有些常用的参数,type->保存图片的格式,name->保存文件的名字,backgroundColor->保存图片的背景色,show->是否显示该工具,还有一些别的属性可以自己再使用的时候查询API文档。
- restore:配置项还原。主要属性是show->是否显示该工具。
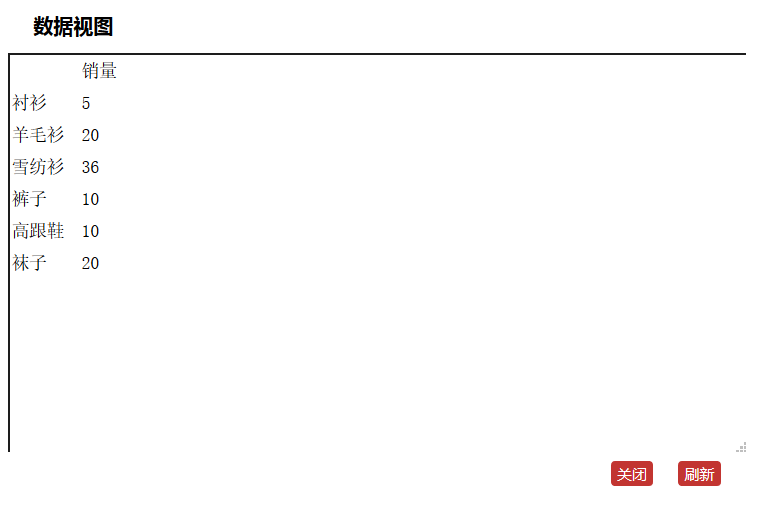
- dataView:数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。show->是否显示该工具,readOnly->是否不可编辑,optionToContent->自定义 dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串,backgroundColor->数据视图浮层背景色。
- dataZoom:数据区域缩放。目前只支持直角坐标系的缩放(这里的含义就是柱状体,折线图可以缩放,但是像饼状图就不能缩放)。show->是否显示该工具。
- magicType:动态类型切换。show->是否显示该工具,type->这是个数组,启用的动态类型,包括
'line'(切换为折线图),'bar'(切换为柱状图),'stack'(切换为堆叠模式),'tiled'(切换为平铺模式)。
4. 代码展示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ECharts练习</title> <script type="text/javascript" src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '销量柱状图', //标题文本内容 }, toolbox: { //可视化的工具箱 show: true, feature: { dataView: { //数据视图 show: true }, restore: { //重置 show: true }, dataZoom: { //数据缩放视图 show: true }, saveAsImage: {//保存图片 show: true }, magicType: {//动态类型切换 type: ['bar', 'line'] } } }, tooltip: { //弹窗组件 show: true }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
5. 图片展示:
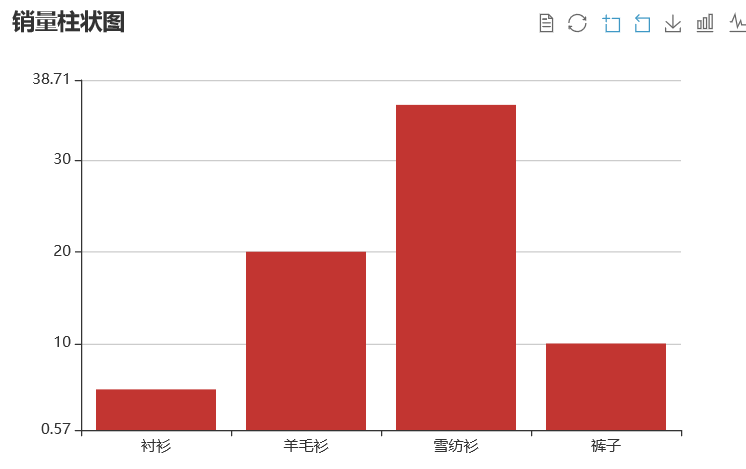
整体显示

数据视图:

区域缩放:

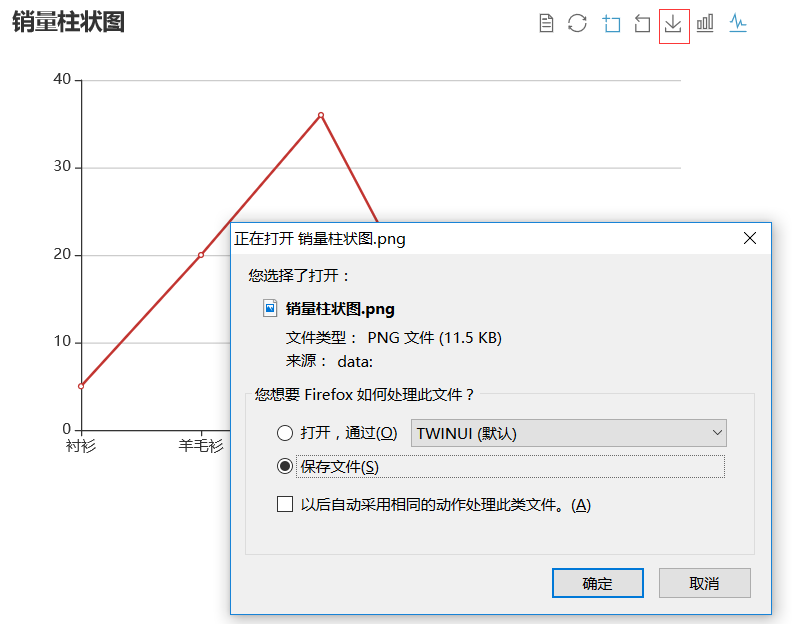
保存图片:点击点击图中红色方框选中的“下载”按钮

切换为折线图:点击图中红色方框选中的”折线图“状按钮

6. 总结:这里大致的学习了一下ECharts中的工具栏,我自己也是刚开始学习的,还有一些工具的参数文章中都没有介绍,大家在使用的过程中如果有需要的参数可以查看ECharts的API文档。