NPM 包管理工具
1.1 定义:什么是 NPM
NPM 全称 Node Package Manager,它是 JavaScript 的包管理工具, 并且是 Node.js 平台的默认包管理工具。通过NPM 可以安装、共享、分发代码,管理项目依赖关系。
- 可从NPM服务器下载别人编写的第三方包到本地使用。
- 可从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 可将自己编写的包或命令行程序上传到NPM服务器供别人使用。
其实我们可以把 NPM 理解为前端的 Maven。我们通过 npm 可以很方便地安装与下载 ,管理前端工程。
最新版本的 Node.js 已经集成了 npm 工具,所以必须首先在本机安装 Node.js
Node.js 官网下载地址:
- 英文网:https://nodejs.org/en/download/
- 中文网:http://nodejs.cn/download/
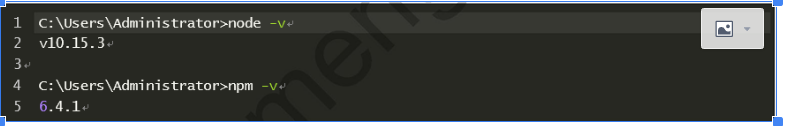
装完成后,查看当前 nodejs 与 npm 版本
- 查看node.js版本:node -v
- 查看npm版本:npm -v
1.2 NPM命令操作
1.2.1 NPM初始化
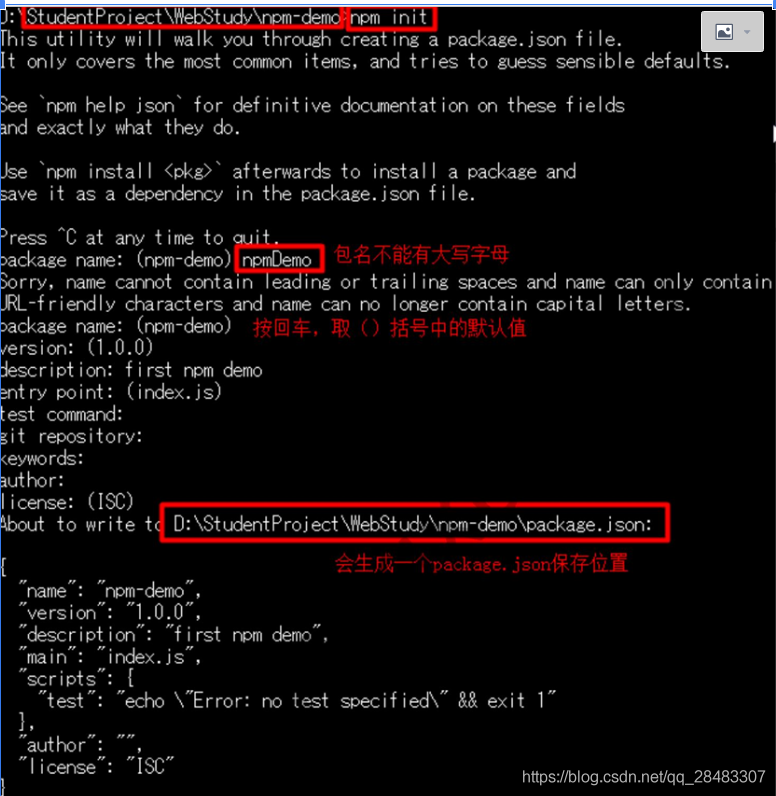
npm init 命令初始化项目:
新建一个 文件夹,通过命令提示符窗口进入到该文件夹,执行下面命令进行初始化项目
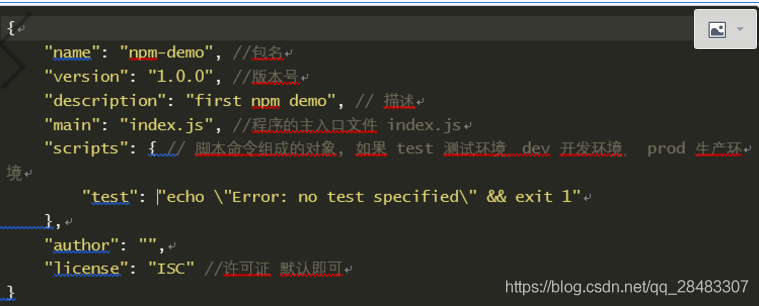
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml。可以根据需求修改。
1.2.2 安装模块
npm install 命令用于安装某个模块,安装方式分为 :本地安装(local)、全局安装(global)两种.
本地安装
将 JS 库安装在当前执行命令时所在目录下,安装
举例:安装express模块
如果出现黄色的是警告信息,可以忽略,请放心,你已经成功安装了。
在该目录下会出现一个 node_modules 文件夹 和 package-lock.json
node_modules 文件夹用于存放下载的js库(相当于maven的本地仓库)
package-lock.json 是在 npm install 时候生成一份文件。
用以记录当前状态下实际安装的各个包的具体来源和版本号。
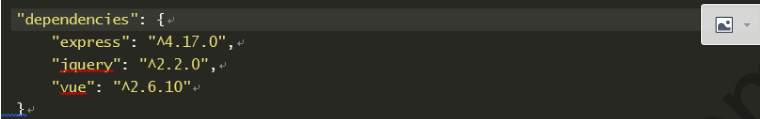
重新打开 package.json 文件,发现刚才下载的 jquery.js 已经添加到依赖列表中了.
关于模块版本号表示方式:
指定版本号:比如 3.5.2,只安装指定版本。遵循 “大版本.次要版本 小版本”的格式规定。
~波浪号 + 指定版本号:比如 ~3.5.2,安装 3.5.x 的最新版本(不低于 3.5.2),但是不安装 3.6.x,也
就是说安装时不改变大版本号和次要版本号。
^ 插入号 + 指定版本号:比如 ^3.5.2,安装 3.x 新版本(不低于 3.5.2),但是不安装 4.x.x,也
就是说安装时不改变大版本号。需要注意的是,如果 本号为0,则插入号的行为与波浪号相同,这是
因为此时处于开发阶段,即使是次要版本号变动,也可能带来 程序的不兼容。
latest:安装最新版本。
全局安装
将 JS 库安装到你的 全局目录 下
使用全局安装会将库安装到你的全局目录下。
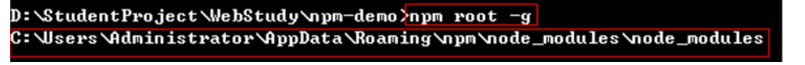
查看全局安装目录
如果你不知道你的全局目录在哪里,执行命令:
如果安装时出现如下错误:
npm err! Error: connect ECONNREFUS 27.0.0.1:8087
解决方法,执行如下命令:
npm config set proxy null
1.2.3 生产环境模块
格式:
--save或 -S 参数意思是把模块的版本信息保存 package.json 文件的 dependencies 字段中(生产环境依赖)
在 package.json 文件的 dependencies 字段中
1.2.4 生产环境模块
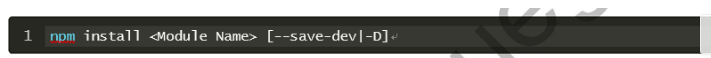
格式:
--save-dev 或 -D 参数是把模块版本信息保存到 package.json 文件的 devDep ncies 字段中(开发环境
依赖),所以开发阶段一般使用它:
举例:
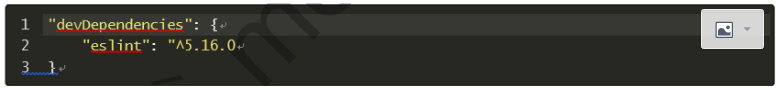
安装 eslint 模块,它是语法格式校验,只在开发环境依赖中即可
在 package.json 文件的 devDependencies 段中
1.3 批量下载模块
我们从网上下载某些项目后,发现只有 package.json , 没有 node_modules 文件夹,这时我们需要通过命令下载
这些js库。
命令提示符进入 package.json 所在目录,执行命令:
此时,npm 会自动下载 package.json 中依赖的js库.
1.4 查看模块命令
1.4.1查看本地已安装模块方式
方式1:可以安装目录 node_modules 下的查看包是否还存在
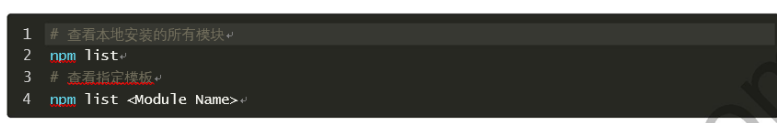
方式2:可以使用以下命令查看:
1.4.2查看模块远程最新版本
举例:
1.4.3查看模块远程所有版本
npm view <Module Name> versions
举例: 查看 jquery 模块的所有版本
npm view jquery versions
1.5卸载模块
卸载局部模块
npm uninstall <Module Name>
卸载全局模块
npm uninstall -g <Module Name>
1.6配置淘宝镜像加速
1. 查看当前使用的镜像地址
2. 配置淘宝镜像地址
1.7安装cnpm
1. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 使用cnpm
cnpm install xxx