最近在看Xamarin使用C#來撰寫Android App .
紀錄一下,順便給之後有需要的人可以有所參考 :)
今天要來聊的是關於Toast 這東西,這在以前Android 上面我是很常使用
拿來log 做debug 或是做一些給User 的簡單提示都是非常方便的.
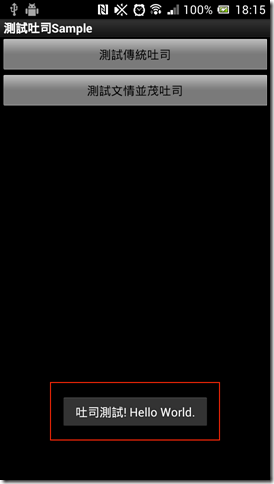
Toast樣貌:
首先規劃兩個按鈕一個點擊後就是顯示傳統的Toast ,
另外一個我們來測試有點變化圖片+文字的Toast 首先看一下主畫面 Main.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btnToast1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="測試傳統吐司" />
<Button
android:id="@+id/btnToast2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="測試文情並茂吐司" />
</LinearLayout>
其實也沒啥好解釋的兩顆按鈕,第一顆 bntToast1,按下去後就會顯示傳統的Toast
第二顆按鈕按下去後就是出現有圖文加在一起的Toast
來看Code.
Activity1.cs:
using Android.App;
using Android.Widget;
using Android.OS;
namespace XamarinToastSamle
{
[Activity(Label = "測試吐司Sample", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//取得btnToast1
var btnToast1 = FindViewById<Button>(Resource.Id.btnToast1);
//設定其Click 事件
btnToast1.Click += delegate
{
Toast.MakeText(this, "Hello World.Xamarin", ToastLength.Short).Show();
};
}
}
}
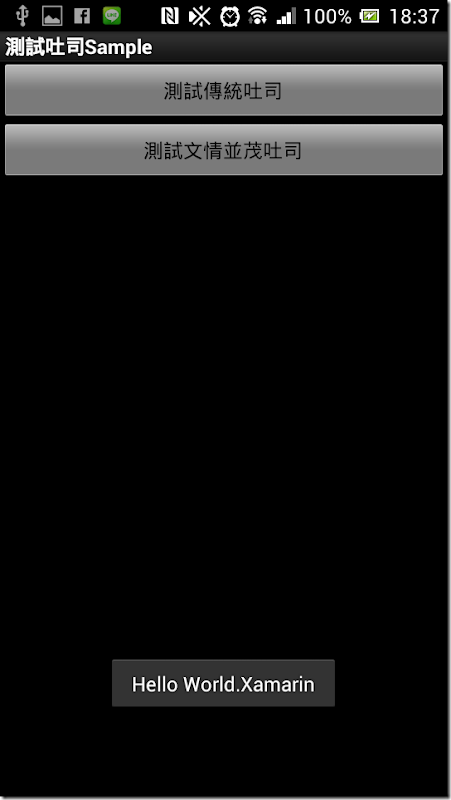
傳統Toast非常的簡單,只要
Toast.MakeText(預被掛載的Context通常是Activity 或是Application , 顯示文字 , 顯示時間的長短)
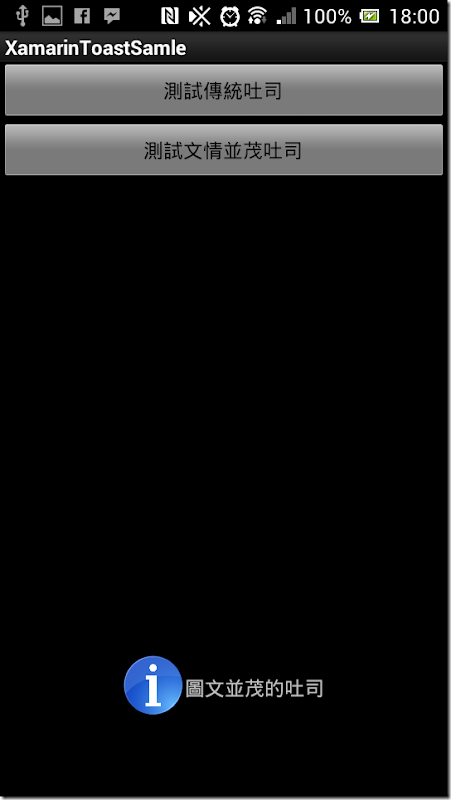
結果:
很簡單吧,再來我們要如何顯示圖文並茂的Toast
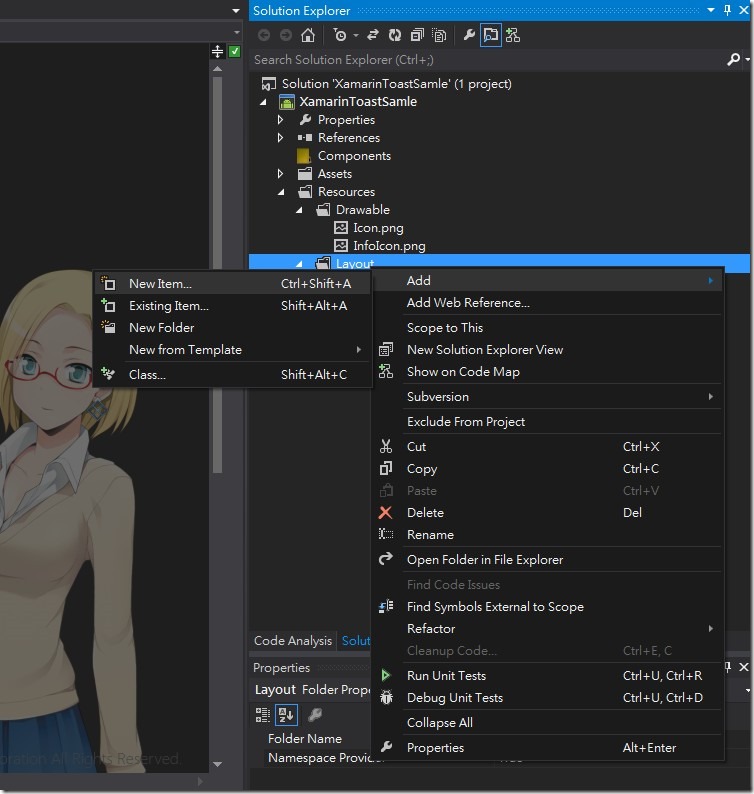
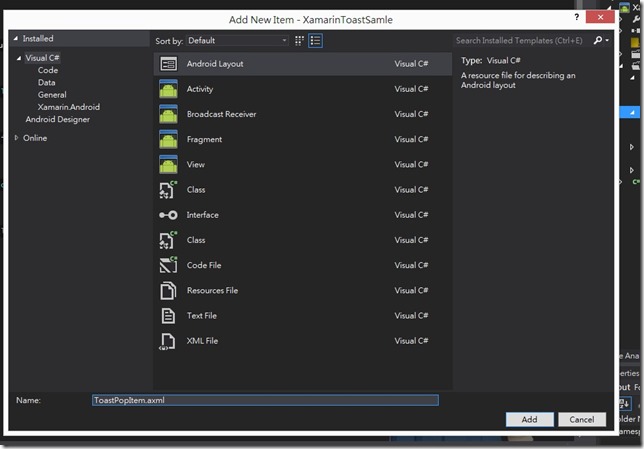
首先我們要先建立一個Layout來幫忙,首先我們在 Resources 的Layout中加入一個TaostPopItem.axml
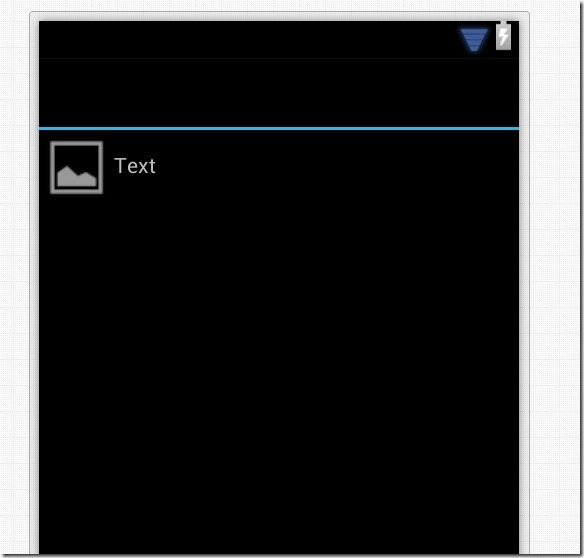
首先看一下畫面:
看一下它的原始XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
他預設為 LinearLayout 但是因為排版關係,我將原始的LinearLayout 改成 我需要的 RelativeLayout
關於這些Android Layout 設計哲學 可以參考這裡 : http://developer.android.com/guide/topics/ui/declaring-layout.html
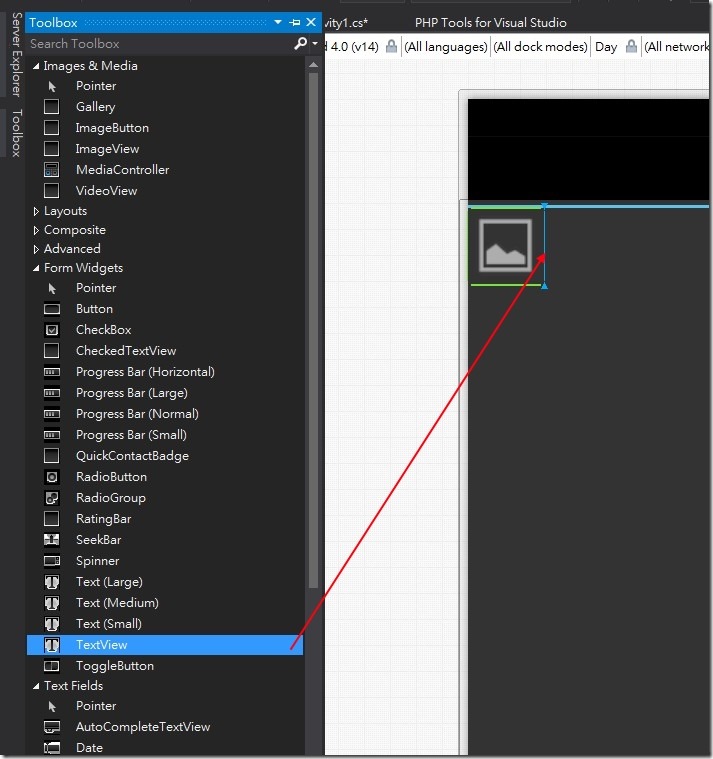
我就將不贅述再來我們透過左邊工具箱,拉入ImageView 還有TextView
在拉TextView的時候有一個小技巧,如果拉在ImageView旁邊的藍線位置他的預設 layout_toRightOf 的property 會是該物件
之後我們調整一下一些Property 修正一下使得結果如下
ToastPopItem.axml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:src="@android:drawable/ic_menu_gallery"
android:layout_width="50dp"
android:layout_height="50dp"
android:id="@+id/imageView1" />
<TextView
android:text="Text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:id="@+id/textView1"
android:paddingTop="15dp" />
</RelativeLayout>
因為我們需要用到一張圖片,所以我複製一張InfoIcon.png 的圖片至 Resource > Drawable > InfoIcon.png 之下
之後給程式呼叫用再來回到主Activity :
加上btnToast2 的Click 使得Code 為:
using Android.App;
using Android.Widget;
using Android.OS;
namespace XamarinToastSamle
{
[Activity(Label = "測試吐司Sample", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//取得btnToast1
var btnToast1 = FindViewById<Button>(Resource.Id.btnToast1);
//設定其Click 事件
btnToast1.Click += delegate
{
Toast.MakeText(this, "Hello World.Xamarin", ToastLength.Short).Show();
};
//取得btnToast2
var btnToast2 = FindViewById<Button>(Resource.Id.btnToast2);
//設定其Click事件
btnToast2.Click += delegate
{
var view = LayoutInflater.Inflate(Resource.Layout.ToastPopItem, null);
var imgMain = view.FindViewById<ImageView>(Resource.Id.imageView1);
var txt = view.FindViewById<TextView>(Resource.Id.textView1);
//載入Drawable 中的 InfoIcon.png
imgMain.SetImageResource(Resource.Drawable.InfoIcon);
txt.Text = "圖文並茂的吐司";
var toast = new Toast(this);
//設定該View
toast.View = view;
toast.Show();
};
}
}
}