開發的時候,一定會把一些東西設計成元件,並且可以多次使用,今天紀錄一篇比較簡單的方法,可以載入事先做好的Layout 並且給予事件 介紹一下範例: 
Main.axml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Inflate 客製化 Layout" />
<LinearLayout
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/relativeContainer"
android:orientation="vertical" />
</LinearLayout>
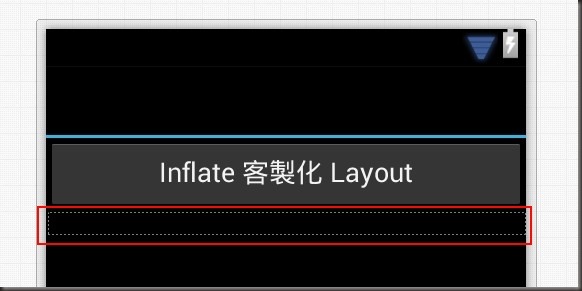
紅色框起來的部分,就是我預留給客製化Layout放的地方,id 為 custContainer 的 LinearLayout 讓自訂的Layout可以被Inflate(打氣)在這地方 "Inflate 客製 Layout" 按鈕被按下時,會Inflate 一個客製化的元件至custContainer,並且給愈該元件該有的事件 介紹一下,這是我客製化的Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:text="我是Control的按鈕"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/btnAssignText" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="我是Control的內容"
android:id="@+id/editTextContent" />
</LinearLayout>
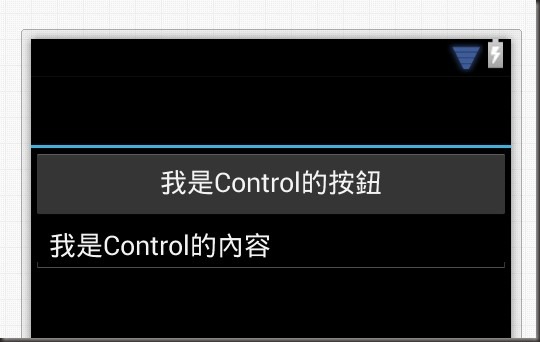
這是我設計的客製化Layout 功能是我希望btnAssignText 被點擊之後,可以Toast editTextContent 我們來看看,如何在主Activity 中將 CustControlLayout 載入到 custContainer 中並給予事件
using System;
using Android.App;
using Android.Widget;
using Android.OS;
namespace TestInflate
{
[Activity(Label = "TestInflate", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var btn1 = FindViewById<Button>(Resource.Id.btn1);
var custContainer = FindViewById<LinearLayout>(Resource.Id.custContainer);
btn1.Click += delegate
{
//透過 LayoutInflater 將 CustControlLayout 打氣在 custContainer 容器中
LayoutInflater.Inflate(Resource.Layout.CustControlLayout, custContainer);
var btnAssignText = FindViewById<Button>(Resource.Id.btnAssignText);
//重新給予一個亂數的Id 不然啟動後事件都會是同一個
btnAssignText.Id = new Random().Next(5000, int.MaxValue);
var editTextContent = FindViewById<EditText>(Resource.Id.editTextContent);
//重新給予一個亂數的Id 不然啟動後事件都會是同一個
editTextContent.Id = new Random().Next(5000, int.MaxValue);
btnAssignText.Click += delegate
{
Toast.MakeText(this, editTextContent.Text, ToastLength.Short).Show();
};
};
}
}
}
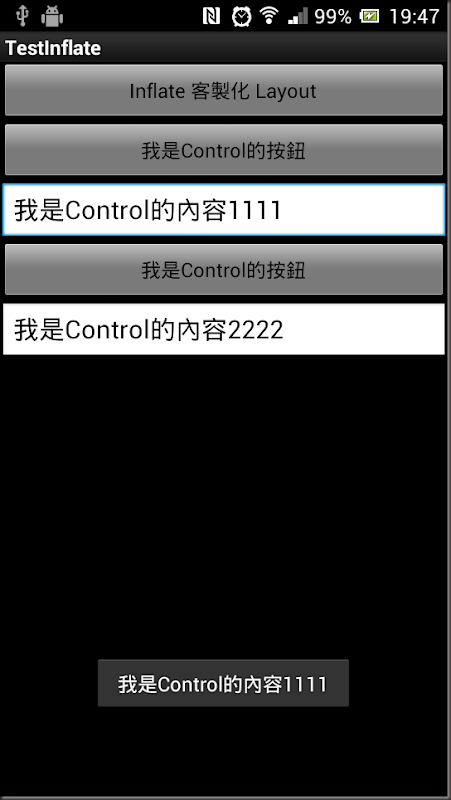
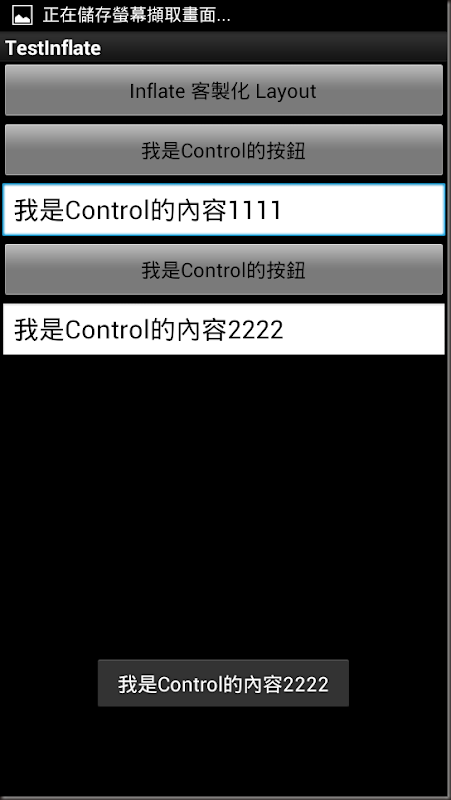
結果:
References: http://lp43.blogspot.tw/2010/06/xmllayoutviewlayoutinflater.html http://developer.android.com/reference/android/view/LayoutInflater.html
http://blog.csdn.net/hwy584624785/article/details/6695301