這篇利用來製作一個會出現在Notification的時鐘,來敘述一下 Service,在你製作的App被關閉時,可以透過Service繼續運行你想處理的部分,當然Service 也有其生命周期
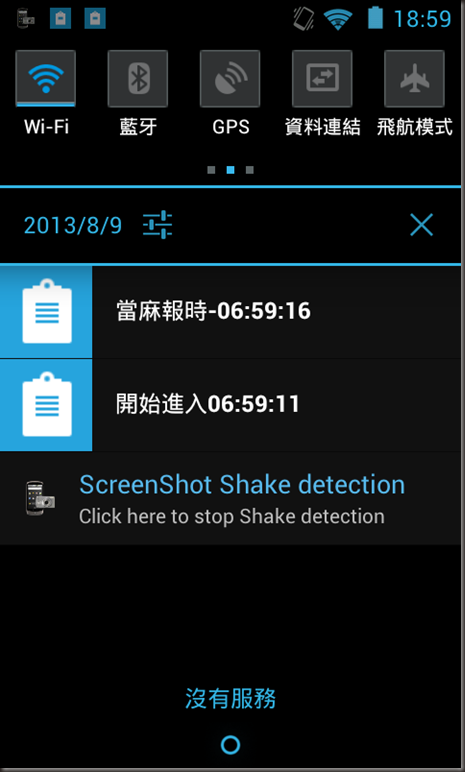
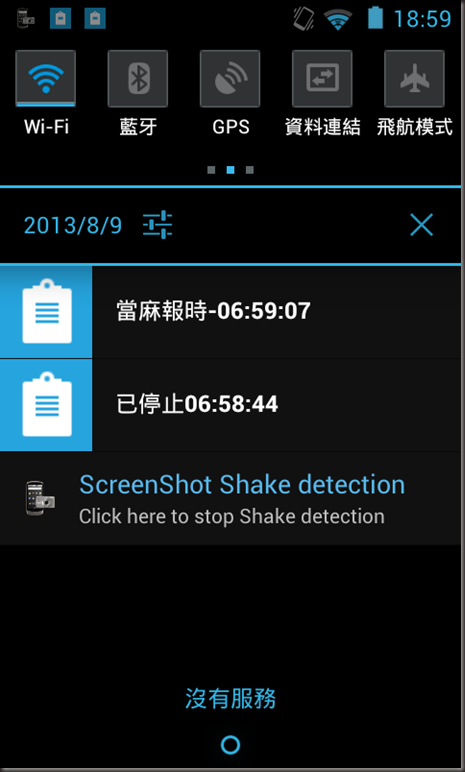
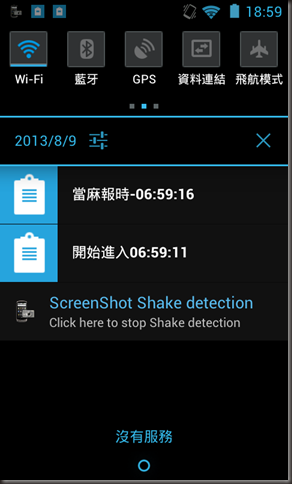
當按下開始報時服務按鈕時,就會啟動Service,並且更新Notification 如下:
之後就算離開APP他的秒數也是會繼續跑的跟現在時間同步,之後按下停止報時服務才會將其終結..
1.首先我們得在專案裡面建立一個 RemindService.cs 當然這是自己命名的 ,他必須繼承Service
namespace XamarinServiceTest
{
//此 attribute 一定要加
[Service]
public class RemindService : Service
{
...
之後因為方便我對Notification 更新資料,我在這 ReminService 寫一個專門更新 Notification的method :
/// <summary>
/// 簡單包裝Notification
/// 詳情可以參考
/// http://no2don.blogspot.com/2013/07/xamarin-notification.html
/// </summary>
/// <param name="id">Notify id</param>
/// <param name="content">Notify content</param>
private void NotiSomething(int id, string content)
{
NotificationCompat.Builder builder = new NotificationCompat.Builder(this)
.SetContentTitle(content)
.SetSmallIcon(Resource.Drawable.Icon2);
var notificationManager = (NotificationManager)GetSystemService(Context.NotificationService);
//都用同一組id
notificationManager.Notify(id, builder.Build());
}
因為每秒更新,所以我必須 宣告一隻 Timer
private System.Timers.Timer TimerMainTask { get; set; }
在Service 開始時,只要複寫 OnStartCommand 即可,在內容我就寫啟動 TimerMainTask讓TimerMainTask每一秒鐘都去更新Notification資訊
/// <summary>
/// 開始Service 開始時呼叫
/// </summary>
/// <param name="intent"></param>
/// <param name="flags"></param>
/// <param name="startId"></param>
/// <returns></returns>
public override StartCommandResult OnStartCommand(Android.Content.Intent intent, StartCommandFlags flags, int startId)
{
TimerMainTask = new System.Timers.Timer(1000);
TimerMainTask.Elapsed += TimerMainTask_Elapsed;
TimerMainTask.Start();
NotiSomething(4, "開始進入" + System.DateTime.Now.ToString("hh:mm:ss"));
return StartCommandResult.Sticky;
}
/// <summary>
/// 每次timer 做的事情
/// 設計為一秒跑一次
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void TimerMainTask_Elapsed(object sender, System.Timers.ElapsedEventArgs e)
{
NotiSomething(1, "當麻報時-" + System.DateTime.Now.ToString("hh:mm:ss"));
}
再來就是當Service 停止時,必須要將TimerMainTask關掉:
/// <summary>
/// 當Service 停止時呼叫
/// </summary>
public override void OnDestroy()
{
NotiSomething(4, "已停止" + System.DateTime.Now.ToString("hh:mm:ss"));
TimerMainTask.Stop();
base.OnDestroy();
}
2.第一步完成後,接下來就是在AndroidManifest.xml 加入Service服務
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.donma.xamarin.servicetest" android:installLocation="auto">
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="8" />
<application android:label="XamarinServiceTest"></application>
<service android:name="XamarinServiceTest.RemindService"></service>
</manifest>
就是加入 <service android:name="XamarinServiceTest.RemindService"></service>
3. 主程式中將RemindService 呼叫起來:
var btnStart = FindViewById<Button>(Resource.Id.btnStart);
btnStart.Click += delegate
{
StartService(new Intent(this, typeof(RemindService)));
Toast.MakeText(this, "開始Service", ToastLength.Short).Show();
};
關閉RemindService
var btnEnd = FindViewById<Button>(Resource.Id.btnEnd);
btnEnd.Click += delegate
{
StopService(new Intent(this, typeof(RemindService)));
Toast.MakeText(this, "停止Service", ToastLength.Short).Show();
};
結果:
reference :
http://docs.xamarin.com/guides/android/application_fundamentals/services/part_1_-_started_services
https://developer.android.com/training/run-background-service/index.html