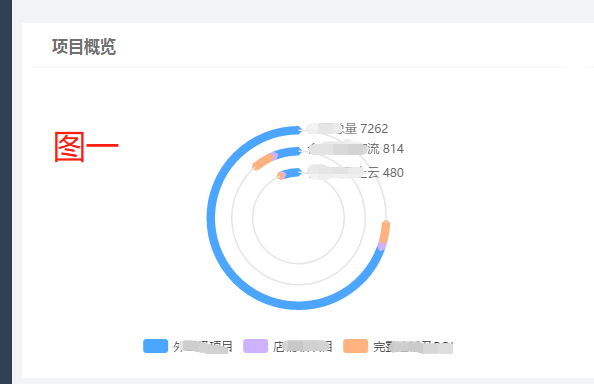
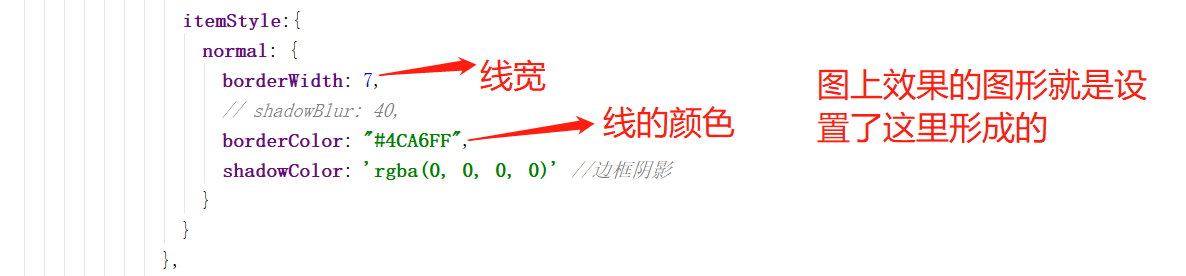
环形图的形成其实就是echarts中的饼图pie,控制饼图的内圈半径和外圈半径来形成环形的效果!下面记录的问题是在开发中出现发现的,因为在网上找到了利用阴影来做下面的图:
说明:
由于代码比较长,不能都写在这里,如果您也遇到了这些问题,并且有不明白的地方,可以找我,我看到会及时回复,可以多交流哦!

出现的问题
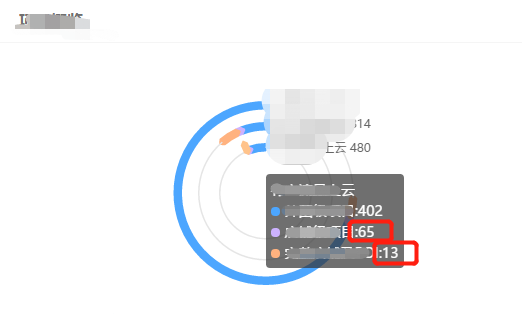
1.在云480这一圈中出现了明明紫色的区域比例是比黄色区域的比例大的,但是看着图上的比例就是不对的,就很奇怪

代码:


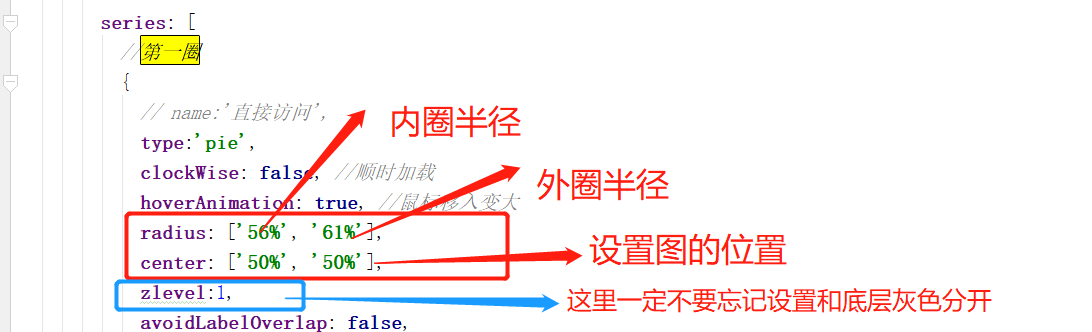
具体的series中的配置
series: [
//第一圈
{
// name:'直接访问',
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['56%', '61%'],
center: ['50%', '50%'],
zlevel:1,
avoidLabelOverlap: false,
hoverOffset:7,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'全国总量'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mSum+'</div><div>'+logo2+'店铺级项目:'+sSum+'</div><div>'+logo3+'完整店铺及POI:'+aSum+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mSum,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-180,-100,0,0],
position:'center',
formatter:function(promase){
return '全国总量'+' ' + data.allSum.all
}
},
itemStyle:{
normal: {
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#4CA6FF",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:sSum,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
borderWidth: 7,
// shadowBlur: 40,
borderColor: "#ccb2ff",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aSum,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
borderWidth: 7,
shadowBlur: 40,
borderColor: "#FFB27F",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:lastSum,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
color:'#fff',
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
// 第二圈
{
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['45%', '44%'],
center: ['50%', '50%'],
avoidLabelOverlap: false,
hoverOffset:7,
datasetIndex:1,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'合作且有客流'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mWinner+'</div><div>'+logo2+'店铺级项目:'+sWinner+'</div><div>'+logo3+'完整店铺及POI:'+aWinner+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mWinner,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-140,-114,0,0],
position:'center',
formatter:function(promase){
return '合作且有客流'+' ' + data.winnerAndTraffic.all
}
},
itemStyle:{
normal: {
borderWidth: 7,
shadowBlur: 40,
borderColor: "#4CA6FF",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:sWinner,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
borderWidth: 7,
shadowBlur: 40,
borderColor: "#ccb2ff",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aWinner,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
borderWidth: 7,
shadowBlur: 40,
borderColor: "#FFB27F",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{value:lastWinner,
name:' ',
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
// 第三圈
{
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['30%', '31%'],
center: ['50%', '50%'],
avoidLabelOverlap: false,
hoverOffset:7,
datasetIndex:2,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'有客流且上云'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mYun+'</div><div>'+logo2+'店铺级项目:'+sYun+'</div><div>'+logo3+'完整店铺及POI:'+aYun+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mYun,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-92,-114,0,0],
position:'center',
formatter:function(promase){
return '有客流且上云'+' ' + data.yunAndTraffic.all
}
},
itemStyle:{
normal: {
borderWidth: 7,
// shadowBlur: 40,
borderColor: "#4CA6FF",
shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:sYun,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: false,
},
borderWidth: 7,
// shadowBlur: 40,
borderColor: "#ccb2ff",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aYun,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: false,
},
borderWidth: 7,
// shadowBlur: 40,
borderColor: "#FFB27F",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{value:lastYun,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
]

这样形成的图就会有层与层之间的挤压和覆盖,所以出现比例在页面上显示效果模糊的情况
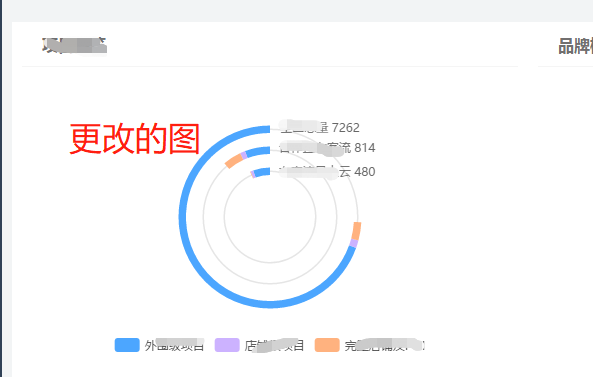
更改如下

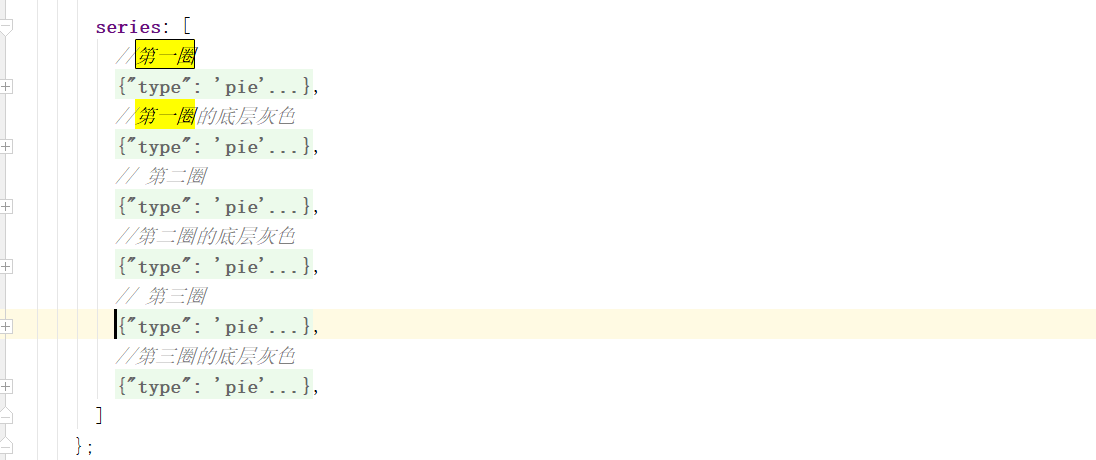
代码截图:
主要在数据series中的配置变化

series: [
//第一圈
{
// name:'直接访问',
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['56%', '61%'],
center: ['50%', '50%'],
zlevel:1,
avoidLabelOverlap: false,
hoverOffset:7,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'全国总量'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mSum+'</div><div>'+logo2+'店铺级项目:'+sSum+'</div><div>'+logo3+'完整店铺及POI:'+aSum+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mSum,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-180,-100,0,0],
position:'center',
formatter:function(promase){
return '全国总量'+' ' + data.allSum.all
}
},
itemStyle:{
normal: {
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#4CA6FF",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:sSum,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#ccb2ff",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aSum,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
// borderWidth: 7,
// shadowBlur: 40,
// borderColor: "#FFB27F",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:lastSum,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
color:'#fff',
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(128, 128, 128, 0)',
borderColor: 'rgba(128, 128, 128, 0)',
borderWidth: 0
}
}
},
]
},
//第一圈的底层灰色
{
// name:'直接访问',
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: ['58%', '59%'],
center: ['50%', '50%'],
zlevel:0,
avoidLabelOverlap: false,
hoverOffset:0,
labelLine: {
show: false,
},
data:[
{
value:lastSum,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false,
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
// 第二圈
{
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['42%', '47%'],
center: ['50%', '50%'],
avoidLabelOverlap: false,
hoverOffset:7,
zlevel:1,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'合作且有客流'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mWinner+'</div><div>'+logo2+'店铺级项目:'+sWinner+'</div><div>'+logo3+'完整店铺及POI:'+aWinner+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mWinner,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-140,-114,0,0],
position:'center',
formatter:function(promase){
return '合作且有客流'+' ' + data.winnerAndTraffic.all
}
},
// itemStyle:{
// normal: {
// borderWidth: 7,
// shadowBlur: 40,
// borderColor: "#4CA6FF",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
// }
// }
},
{
value:sWinner,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
// borderWidth: 7,
// shadowBlur: 40,
// borderColor: "#ccb2ff",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aWinner,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: true,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: true,
},
// borderWidth: 7,
// shadowBlur: 40,
// borderColor: "#FFB27F",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{value:lastWinner,
name:' ',
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(128, 128, 128, 0)',
borderColor: 'rgba(128, 128, 128, 0)',
borderWidth: 0
}
}
},
]
},
//第二圈的底层灰色
{
// name:'直接访问',
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: ['45%', '44%'],
center: ['50%', '50%'],
zlevel:0,
avoidLabelOverlap: false,
hoverOffset:0,
labelLine: {
show: false,
},
data:[
{
value:lastSum,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false,
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
// 第三圈
{
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: true, //鼠标移入变大
radius: ['28%', '33%'],
center: ['50%', '50%'],
avoidLabelOverlap: false,
hoverOffset:7,
zlevel:1,
tooltip : {
show:true,
trigger: 'item',
extraCssText:'box-shadow: 8px 10px 3px rgba(0, 0, 0, 0.3);',
formatter:function(parames){
let marker = '';
let markeTitle = '<div><span>'+'有客流且上云'+'</span></div>';
let logo1 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#4CA6FF'+ '"></span>';
let logo2 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#ccb2ff' + '"></span>';
let logo3 = '<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;font-weight:bold;">'#FFB27F' + '"></span>';
marker = markeTitle+'<div style="color:#fff"><div>'+logo1+'外围级项目'+':'+mYun+'</div><div>'+logo2+'店铺级项目:'+sYun+'</div><div>'+logo3+'完整店铺及POI:'+aYun+'</div></div>';
return marker;
}
},
label: {
normal: {
show: false,
position: 'center'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{
value:mYun,
name:data.legend[0],
tooltip:{show:true},
emphasis:{
show:false
},
label: {
show: true,
color:'#666',
fontSize:12,
padding:[-92,-114,0,0],
position:'center',
formatter:function(promase){
return '有客流且上云'+' ' + data.yunAndTraffic.all
}
},
itemStyle:{
normal: {
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#4CA6FF",
// shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:sYun,
name:data.legend[1],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: false,
},
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#ccb2ff",
// // shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{
value:aYun,
name:data.legend[2],
tooltip:{show:true},
emphasis:{
show:false
},
itemStyle:{
normal: {
label: {
show: false,
position:'outside',
// formatter:'{d}%'
},
labelLine: {
show: false,
},
// borderWidth: 7,
// // shadowBlur: 40,
// borderColor: "#FFB27F",
// // shadowColor: 'rgba(0, 0, 0, 0)' //边框阴影
}
}
},
{value:lastYun,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: 'rgba(128, 128, 128, 0)',
borderColor: 'rgba(128, 128, 128, 0)',
borderWidth: 0
}
}
},
]
},
//第三圈的底层灰色
{
// name:'直接访问',
type:'pie',
clockWise: false, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: ['30%', '31%'],
center: ['50%', '50%'],
zlevel:0,
avoidLabelOverlap: false,
hoverOffset:0,
labelLine: {
show: false,
},
data:[
{
value:lastYun,
name:data.legend[3],
tooltip:{show:false},
hoverAnimation: false,
itemStyle:{
normal: {
label: {
show: false
},
labelLine: {
show: false,
},
color: "#E5E5E5",
borderColor: "#E5E5E5",
borderWidth: 0
}
}
},
]
},
]
};


下面的也是同理的