做项目时出现测试地址和生产环境的地址不一样,然后做了如下配置

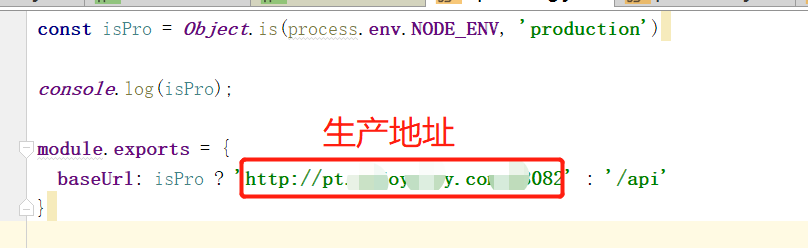
文件名:api.config.js
文件中代码:

const isPro = Object.is(process.env.NODE_ENV, 'production')
console.log(isPro);
module.exports = {
baseUrl: isPro ? '生产上线后的地址' : '/api'
}

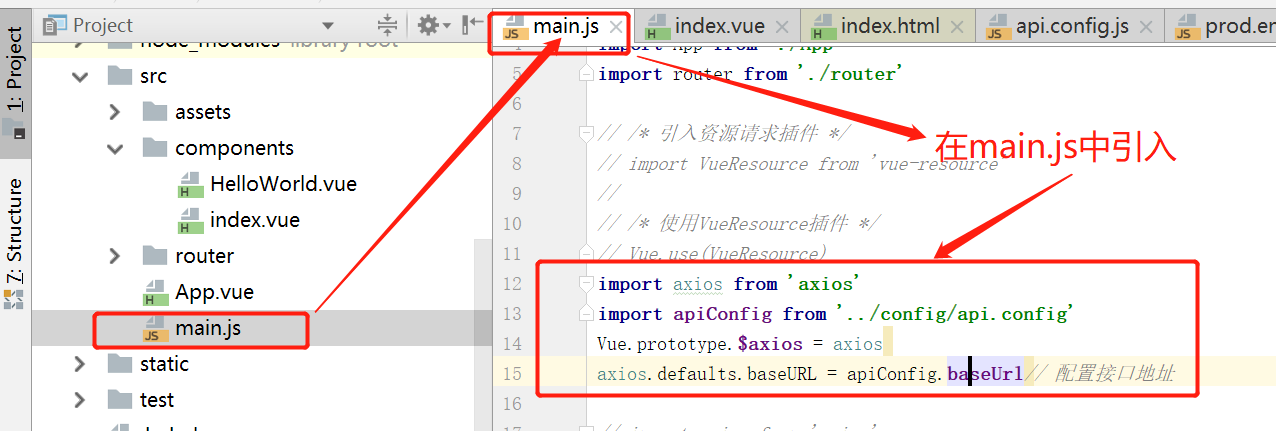
import axios from 'axios'
import apiConfig from '../config/api.config'
Vue.prototype.$axios = axios
axios.defaults.baseURL = apiConfig.baseUrl// 配置接口地址




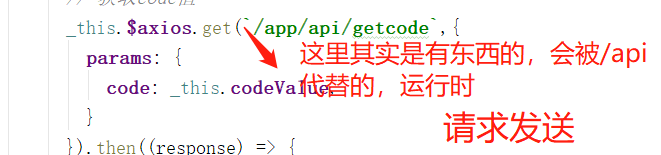
具体执行
如果是测试环境就直接npm run dev
如果是生产环境就 npm run build prod
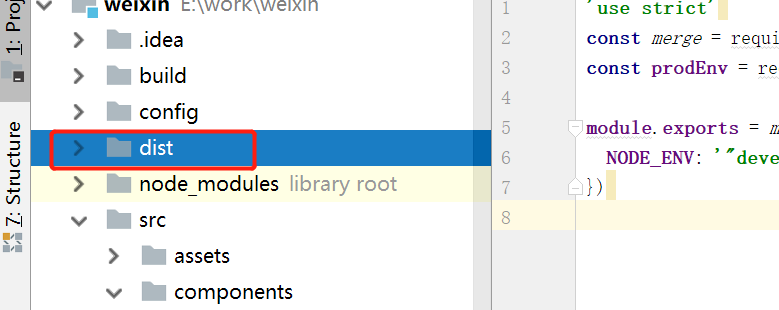
然后会目录中会出现dist文件夹

把这个文件夹放到生产服务器中就可以了