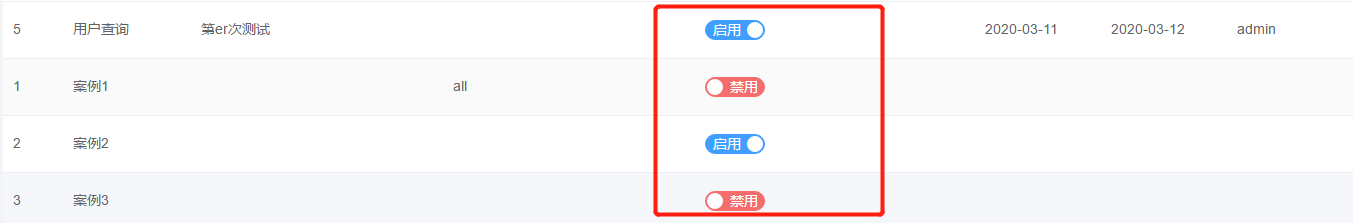
一、数据如下

二、表格中的数据如下


三、样式的改变
原来switch的样式是想下面的这样的

如果想变成我案例中的样子需要重新写一下样式
<style >
.switch-text .el-switch__label {
position: absolute;
display: none;
color: #fff;
}
/*打开时文字位置设置*/
.switch-text .el-switch__label--right {
z-index: 1;
right: -3px;
}
/*关闭时文字位置设置*/
.switch-text .el-switch__label--left {
z-index: 1;
left: 20px;
}
/*显示文字*/
.switch-text .el-switch__label.is-active {
display: block;
}
.switch-text.el-switch .el-switch__core,
.el-switch .el-switch__label {
60px !important;
padding-left: 5px;
}
</style>
当然你也可以参考下面的两个链接,觉得他们写的更详细一下
https://blog.csdn.net/feast_aw/article/details/92005475 开关互不影响
https://www.cnblogs.com/wsys/p/10156857.html 开启和关闭时样式