<div id="drag" class="drag">drag me</div>

<script type="text/javascript">
window.onload = function(e) {
e = e || window.event;
var drag = O('drag');
console.log(drag.offsetWidth);
}
function O(id) {
return document.getElementById(id);
}
</script>
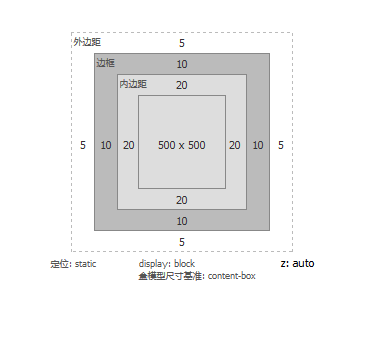
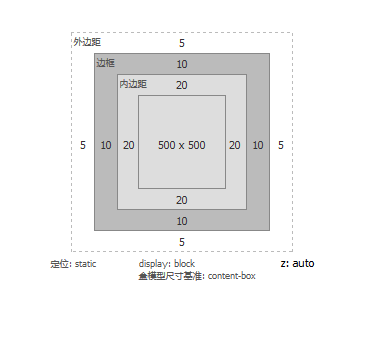
drag.style.width = drag实际宽度 = 500 对应jQuery的width()
drag.clientLeft = border = 10
drag.clientWidth = padding + drag实际宽度 = 20 + 500 + 20 = 540 对应jQuery的innerWidth()
drag.offsetLeft = 1、元素绝对定位后:元素border最左边到父元素最左边的距离(包括自身margin和父元素padding、border、margin)
2、未绝对定位,就 = parent margin + parent padding + self margin (注意不包括parent border)
drag.offsetWidth = border + padding + drag实际宽度 = 10 + 20 + 500 + 20 + 10 = 560 对应jQuery的outerWidth()
--------------------------------------------------------------------------------
drag.scrollTop = 被卷上去的高度
视口高度、宽度(可视区域) = window.innerHeight、window.innerWidth
浏览器高度、宽度 = window.outerHeight、window.outerWidth
网页被卷上去的高度 = window.pageYOffset = window.scrollY
= document.body.scrollTop(chrome) + document.documentElement.scrollTop(火狐)
= $(document).scrollTop()(jQuery)
网页高度 = document.documentElement.scrollHeight = document.body.scrollHeight = $(document).height()
event.clientX 定义:鼠标事件源距离浏览器左边框距离
event.clientY 定义:鼠标事件源距离浏览器上边框距离