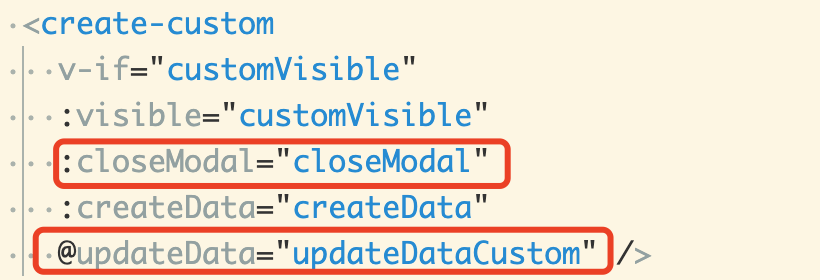
父组件引用子组件时,可以用: 也可以用@ 传递方法。

@是v-on指令的简写,表示监听事件;
用于父子组件之间方法的传递
@是v-on的简写,是为组件绑定事件,子组件不需要接收,在子组件的$listeners上可以找到,可以使用this.$emit('xxx')手动触发,这样就会触发事件上绑定的函数
v-on:abc 其原理相当于父组件给子组件传了一个邮箱地址abc,子组件需要的时候往这个地址发邮件,父组件就能从邮件里拿到子组件发送的信息。
:是v-bind指令的简写,表示绑定参数。
用于父子组件之间值传递
:是v-bind的简写,是为组件传递属性,这里属性可以是任意类型的,在子组件中需要使用props接收,在子组件的$props上可以找到(对于未使用props接收的属性,可以在$attrs上找到),如果传入的数据是一个函数,那么就可以使用this.xxx(),手动调用函数。