1、class属性有空格 (已验证)
当classname 中存在空格的时候,直接使用find_element_by_class_name时,会显示定位失败,此时,需要将classname中的空格替换成英文的点“.”,如下图:

此时如果使用 find_element_by_class_name("link detail"),则提示无法定位该元素
如果使用英文点替换,则可以正常定位 find_element_by_class_name("link.detail")
如果class有多个值,中间用空格分开,可以只用其中一个值(如果唯一)进行定位。 比如find_element_by_class_name("link")
可参考 https://blog.csdn.net/cyjs1988/article/details/75006167
2、上传文件
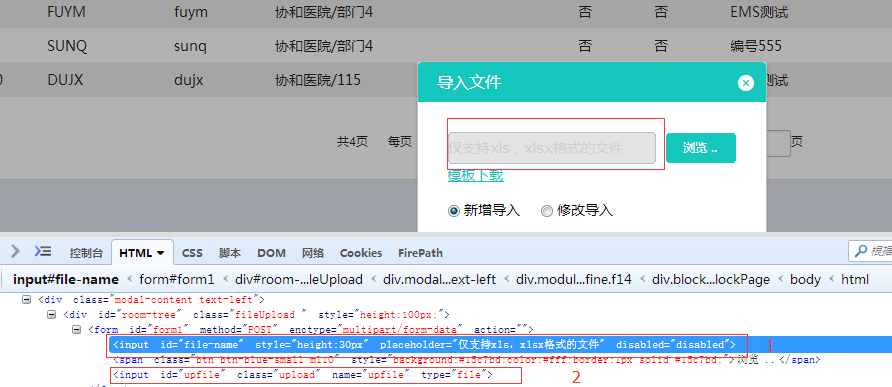
用AutoIt上传比较麻烦,找到上传的input标签,就可以通过send_keys()实现上传:将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器。

如上图所示,定位到文件输入框,对应的是位置1 ,但是真正上传的input标签是位置2 id=upfile(上传文件的意思),脚本如下:
find_element((By.ID,'upfile')).send_keys(file_path)
3、文件下载
方法一:(不推荐使用)
1、设置火狐浏览器自动下载到默认路径,不跳出确认框。
2、找到浏览器配置文件夹路径:帮助菜单—故障排除信息——配置文件夹-打开文件夹——获取文件夹路径fp
3、driver=webdriver.Firefox(firefox_profile=fp) (不加firefox_profile参数打开的火狐是原生的浏览器,很干净什么插件都没有)
这时自动化脚本打开的就是实际使用的火狐,如果收藏地址、插件较多的话,打开会很慢。
方法二:(推荐)
通过设置浏览器参数
option = webdriver.ChromeOptions()
prefs = {'profile.default_content_settings.popups': 0, 'download.default_directory': export_path} # 设置下载路径,关闭确认弹出框。
option.add_experimental_option('prefs', prefs)
driver = webdriver.Chrome(chrome_options=option)
以上是chrome的设置方法,firefox类似。
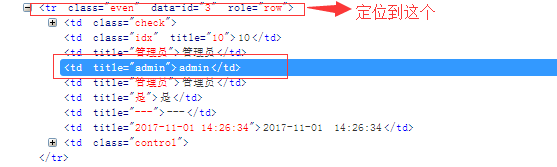
4、/.. 定位 返回上级节点 和parent 效果一样

方法1://td[@title='admin']/parent::tr
方法2://td[@title='admin']/.. 更简单明了
5、following 结合 / 、// 的用法深入分析
following: 选取文档中 当前节点的结束标签之后 的所有节点,除属性节点(节点中的属性)和命名空间节点(类似这样的节点<div> </div>??)之外,如果当前节点有子节点,则包含其所有子节点。
xxx / following:: 选取xxx结束标签之后的所有节点,不包括xxx的所有子节点。 '/' 表示从xxx后进行定位,
xxx // following:: 选取xxx结束标签之后的所有节点, 包括xxx的所有子节点。'//' 表示可以从xxx 任意一级子节点进行定位,以及xxx节点后进行定位。
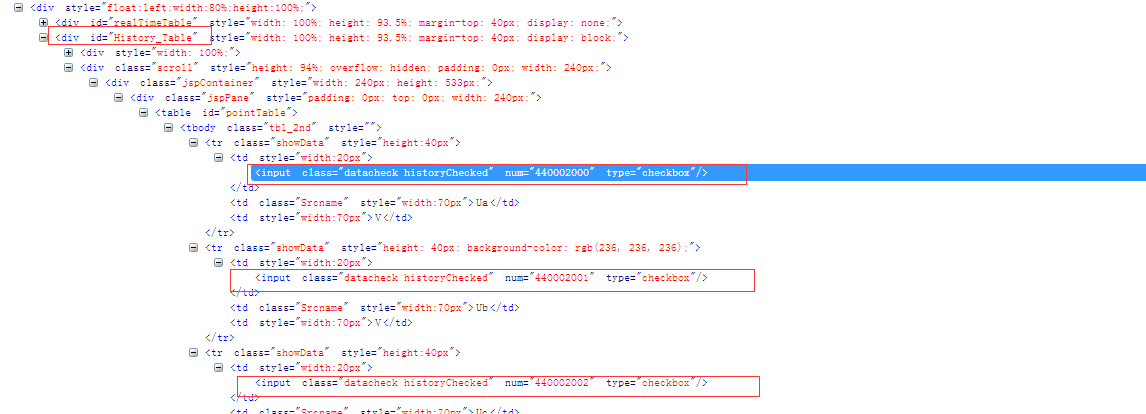
如上图 想定位到第一个input节点

定位1://div[@id='History_Table']/following::input[1]
结果:没有匹配元素,
原因:需要定位input属于当前节点div[@id='History_Table']的子节点,而/ following 不包括当前节点的子节点。
定位2://div[@id='History_Table']//following::input[1]
结果:匹配到了当前节点中3个input子节点。
原因:// following 从当前节点后的任意一级子节点进行定位,所以3个都能匹配到。
//div[@id='History_Table']//following::input[2] 则匹配后2个
//div[@id='History_Table']//following::input[3] 则匹配最后一个
定位3://div[@id='History_Table']/descendant::input[1]
结果:成功定位到了第一个input
原因:descendant 选取当前节点的所有后代元素,/ descendant 从当前节点后进行定位,所以唯一
如果改成 //div[@id='History_Table']//descendant::input[1] 则匹配3个,因为// descendant 从当前节点中任意一级子节点进行定位。
对于following::元素节点[num] 这种形式的定位,总结如下
1)、如果定位的元素节点不在子节点内,那么/和// 使用没有区别。
2)、如果定位的元素节点只在子节点内,那么使用following时只能使用//,但会出现定位到多个元素。 建议使用 / descendant。(//descendant 在任意一级子节点进行定位)
3)、如果定位的元素节点既在子节点内,又在节点外,如果你想定位的是子节点内的,则用 /descendant ; 如果想定位的是节点外的,使用/following,不能使用//following,因为子节点内的元素节点存在,会出现定位到多个元素。
6、Xpath 的常见函数
last() 最后一个节点数
.//*[@id='select2-drop']/ul/li[last()] last()是代表最后一个li。可以运算last()-3
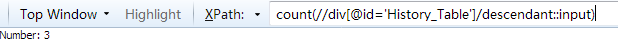
count(node-set) 返回节点集node-set中的节点数

可以用于统计
7、页面滚动条滑动
self.driver.execute_script("window.scrollTo(0,document.body.scrollHeight);") # 将页面滚动条滑到底部
self.driver.execute_script("arguments[0].scrollIntoView();", el) # 向下滑动滚动条,跳转到目标元素处
self.driver.execute_script("arguments[0].scrollIntoView(false);", el) # 向上滑动滚动条,跳转到目标元素处
arguments[0].scrollIntoView(),不能随意使用,会先把元素element对象的表格“顶端”移动到与当前窗口的“顶部”对齐,如果元素当前可见,可能移动后就不可见了,导致定位报错。
因为会把元素顶端对齐窗口顶部,有时候也会出现跳转后,元素仍然不可见的情况。如果是需要点击这个元素,可以使用下面这种方式:
self.driver.execute_script("arguments[0].click();", el) # 直接点击不可见的目标元素,不再先跳转。
8、获取某节点下子节点个数

获取div节点下li的节点个数
法一:num=self.driver.execute_script("return $('.jspPane').find('li').length;") # JQuery写法 , 要加上return 才能获取js执行的值!!!
法二:num=self.driver.execute_script('return document.getElementsByClassName("jspContainer")[0].getElementsByTagName("li").length;') #DOM写法
9、selenium 获取元素文本值
self.drive.find_element(*loc).text 文本值加载需要时间,获取文本值前 常常需要sleep一下 否则就可能获取为空值 或者 获取的不是最新的文本值 ,有没有更好的方法呢?
10、使用find_element() ,如果页面上有符合条件的多个元素时,find_element 只会找到符合条件的第一个元素! 不会报错。