关于前端优化,相信大家都知道yahoo出品的yslow的Firefox插件,yslow可以对网站的页面进行分析,指示需要优化的部分。关于yslow优化详细见Best Practices for Speeding Up Your Web Site,之后才出现 css sprite、压缩css/js的工具,目的都是为了减少http请求。
在ASP.NET Web Form4.5中,Bundle类提供了此功能。
Global.asax.cs代码
1: void Application_Start(object sender, EventArgs e)
2: {
3: // 在应用程序启动时运行的代码
4: BundleTable.EnableOptimizations = true;
5: ScriptBundle baseScriptBundle = new ScriptBundle("~/js/basev1");
6: baseScriptBundle.Include("~/Scripts/jquery-1.8.2.min.js");
7: ScriptBundle scriptBundle = new ScriptBundle("~/js/plusv1");
8: scriptBundle.Include("~/Scripts/jquery.cookies.2.2.0.min.js",
9: "~/Scripts/jquery.easyui.min.js",
10: "~/Scripts/jquery.form-2.4.3.js",
11: "~/Scripts/jquery.jPrintArea.js",
12: "~/Scripts/jquery.jtimepicker.js",
13: "~/Scripts/json2.js"
14: );
15:
16: scriptBundle.Orderer = new NullOrderer();
17:
18: StyleBundle cssBundle = new StyleBundle("~/style/allv1");
19: cssBundle.Include("~/styles/Site.css");
20: BundleTable.Bundles.Add(cssBundle);
21: BundleTable.Bundles.Add(baseScriptBundle);
22: BundleTable.Bundles.Add(scriptBundle);
23:
24: }
前端使用
<link href="/style/allv1" rel="stylesheet" type="text/css"/> <script src="/js/basev1" type="text/javascript"></script> <script src="/js/plusv1" type="text/javascript"></script>
注意:使用vs2010 需要引用以下 dll
BundleTransformer.Core.dll
BundleTransformer.MicrosoftAjax.dll
Microsoft.Web.Infrastructure.dll
System.Web.Optimization.dll
WebGrease.dll
当然还可以通过配置文件来处理
1: <?xml version="1.0" encoding="utf-8" ?>
2: <root>
3: <scripts>
4: <script path="~/js/basev1">
5: <file>~/Scripts/jquery-1.8.2.min.js</file>
6: </script>
7: <script path="~/js/plusv1">
8: <file>~/Scripts/jquery.cookies.2.2.0.min.js</file>
9: <file>~/Scripts/jquery.easyui.min.js</file>
10: <file>~/Scripts/jquery.form-2.4.3.js</file>
11: <file>~/Scripts/jquery.jPrintArea.js</file>
12: <file>~/Scripts/jquery.jPrintArea.js</file>
13: <file>~/Scripts/json2.js</file>
14: </script>
15: </scripts>
16: <styles>
17: <style path="~/style/allv1">
18: <file>~/styles/Site.css</file>
19: </style>
20: </styles>
21: </root>
Global.asax.cs 代码
1: XmlDocument doc = new XmlDocument();
2: doc.Load(HttpContext.Current.Server.MapPath("~/BundleConfig.xml"));
3:
4: XmlNodeList scriptList = doc.DocumentElement.SelectNodes("scripts/script");
5: if (scriptList!=null&&scriptList.Count>0)
6: {
7: foreach (XmlNode node in scriptList)
8: {
9: string virtualPath =node.Attributes["path"].Value.Trim();
10: if (!string.IsNullOrEmpty(virtualPath))
11: {
12: var scriptBundle = new ScriptBundle(virtualPath);
13: foreach (XmlNode fileNode in node.ChildNodes)
14: {
15: scriptBundle.Include(fileNode.InnerText.Trim());
16: }
17: BundleTable.Bundles.Add(scriptBundle);
18: }
19: }
20: }
21: XmlNodeList cssList = doc.DocumentElement.SelectNodes("styles/style");
22: if (cssList != null && cssList.Count > 0)
23: {
24: foreach (XmlNode node in cssList)
25: {
26: string virtualPath = node.Attributes["path"].Value.Trim();
27: if (!string.IsNullOrEmpty(virtualPath))
28: {
29: var cssBundle = new StyleBundle(virtualPath);
30: foreach (XmlNode fileNode in node.ChildNodes)
31: {
32: cssBundle.Include(fileNode.InnerText.Trim());
33: }
34: BundleTable.Bundles.Add(cssBundle);
35: }
36:
37: }
38: }
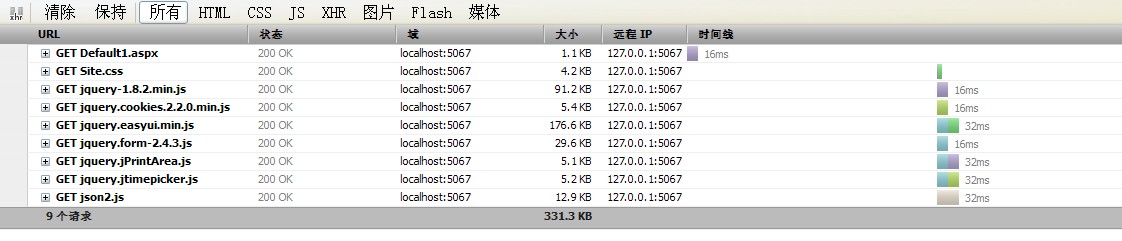
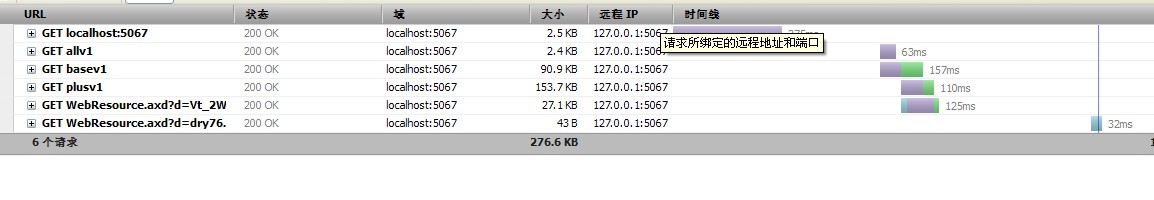
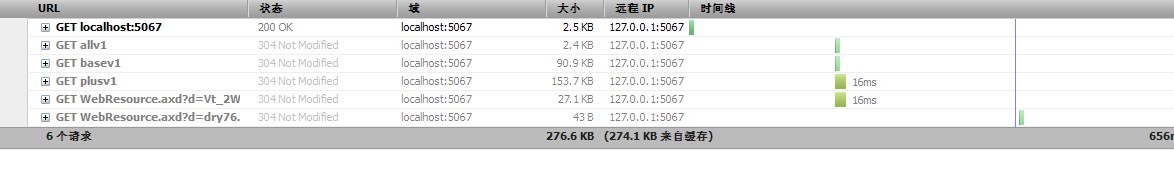
压缩前后对比
压缩前

压缩后

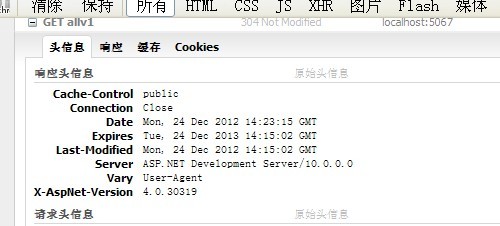
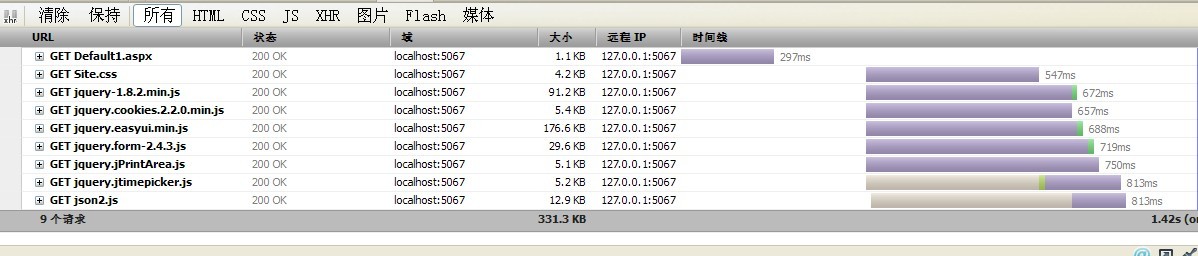
F5 刷新


头信息