语义化元素:有意义的元素。
对语义化的理解:
- 正确的标签做正确的事情;
- HTML5语义化元素让页面内容结构化清晰;
- 便于开发人员阅读,理解,维护;
- 搜索引擎爬虫可以依赖语义化元素来确定上下文和每个关键字权重,利于SEO。
支持情况:IE9以上,现代浏览器!
原先我们都是用这样的代码进行布局:
1 <div class="nav"></div> 2 <div class="header"></div> 3 <div class="footer"></div>
而现在,我们可以使用语义化元素:
- <header>文档头部区域</header>
- <nav>导航链接区域</nav>
- <section>文档节区域(可以包含内容,标题,页眉,页脚等)</section>
- <article>定义文章区域</article>
- <aside>定义页面主区域内容之外的内容(比如侧边栏)</aside>
- <footer>定义底部区域</footer>
-
<figure>定义独立的流内容(比如图像,代码等);与主内容相关,但删除后不会对主内容造成影响</figure>
- <figcaption>定义figure标题</figcaption>:放置在<figure></figure>之间!
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>html5</title> 8 <link rel="shortcut icon" href="test.jpg" type="image/x-icon"> 9 <style> 10 header,nav,section,article,aside,footer{ 11 border: 3px solid gray; 12 } 13 .bgSection{ 14 width: 300px; 15 border: 0px; 16 position: relative; 17 text-align: center; 18 margin: 0 auto; 19 } 20 header,nav,footer{ 21 width: 300px; 22 height: 50px; 23 24 } 25 section,article{ 26 width: 200px; 27 height: 100px; 28 } 29 aside{ 30 width: 93px; 31 height: 206px; 32 position:absolute; 33 left: 206px; 34 top:112px; 35 } 36 nav p, ul{ 37 display: inline; 38 } 39 ul li{ 40 display: inline; 41 } 42 p{ 43 font-weight: bold; 44 color: goldenrod; 45 } 46 </style> 47 </head> 48 <body> 49 <section class="bgSection"> 50 <header> <p><header></p></header> 51 <nav> 52 <p><nav></p> 53 <ul> 54 <li><a href="">first</a></li>| 55 <li><a href="">second</a></li>| 56 <li><a href="">last</a></li> 57 </ul> 58 </nav> 59 <section class="section1"> 60 <p><section></p> 61 </section> 62 <article> 63 <p><article></p> 64 </article> 65 <aside> 66 <p><aside></p> 67 </aside> 68 <footer> 69 <p><footer></p> 70 </footer> 71 </section> 72 </body> 73 </html>
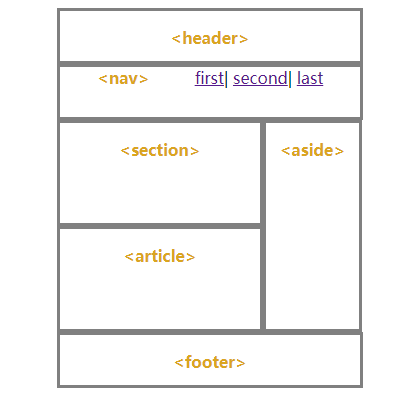
运行结果: