上代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue6</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--<link rel="stylesheet" type="text/css" href="main.css"/>--> 8 <script src="vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <!--v-if指令--> 13 <p v-if="seen>100">you can see me</p> 14 <p v-else-if="seen>50">or you can see me</p> 15 <p v-else-if="seen>10">you may see me</p> 16 <p v-else>well, you can only see me</p> 17 <!--注意:v-else、v-else-if必须跟在v-if或v-else-if后面--> 18 19 <!--vue会尽可能高速的渲染元素,通常是复用已有元素--> 20 <!--下面代码中切换loginType不会清除已输入的内容,因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder--> 21 <template v-if="loginType==='username' "> 22 <label for="um">username</label> 23 <input type="text" placeholder="enter username" id="um"> 24 </template> 25 <template v-else> 26 <label for="email">email</label> 27 <input type="text" placeholder="enter email" id="email"> 28 </template> 29 <button @click="ToggleLoginType">toggle login type</button> 30 31 <br> 32 33 <!--如果想表达“这两个元素是独立的,不要复用它们”,那么使用key--> 34 <!--这样每次切换时,输入框都会被重新渲染--> 35 <template v-if="loginType==='username' "> 36 <label for="um1">username</label> 37 <input type="text" placeholder="enter username" id="um1" key="username"> 38 </template> 39 <template v-else> 40 <label for="email1">email</label> 41 <input type="text" placeholder="enter email" id="email1" key="email"> 42 </template> 43 <!--注意label仍然被高效复用,因为它没有唯一值key--> 44 45 46 <!--v-show使用--> 47 <p v-show="shown">this will be shown</p> 48 <!--v-show不支持template元素,也不支持v-else--> 49 </div> 50 51 52 <script> 53 new Vue({ 54 el: '#app', 55 data:{ 56 seen: 11, 57 loginType: 'username', 58 shown: true 59 }, 60 methods:{ 61 ToggleLoginType:function(){ 62 if(this.loginType==='username'){ 63 this.loginType ='email'; 64 }else{ 65 this.loginType='username'; 66 } 67 } 68 } 69 }) 70 </script> 71 </body> 72 </html>
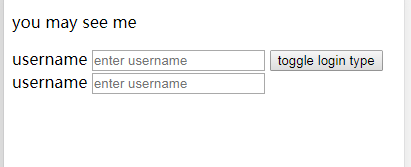
运行结果:

这里再补充两点:
1.html中的<template>元素是一种保存客户端内容的机制,该内容在页面加载时不被渲染,但是运行时可以使用js实例化。
2.v-if与v-show的区别:
v-show只是简单的切换css属性display,元素始终被渲染被保存在DOM中;
v-show的切换开销相比v-if小,但是初始渲染开销比v-if大;
因此频繁切换,使用v-show;运行后很少改变,使用v-if。

参考:MDN <template>,https://cn.vuejs.org/v2/guide/conditional.html
