立体眼镜分为色差式、偏光式等几种
其中色差式还可以再分为红-蓝、红-绿、红-青等,是最简单,但也是效果最差的一种
这里仅介绍常见的红蓝立体图像
这种方式仅需要一块红蓝眼镜,淘宝上买个很便宜的就可以了,大概10块钱左右
常见的红蓝眼镜也可以叫红青眼镜,即左眼红色、右眼青色(绿色和蓝色的组合)
实现办法是让左眼仅看到图片中的红色部分,过滤掉绿色和蓝色
右眼仅看到图片中的青色(绿色+蓝色)部分,过滤掉红色
立体图片是通过将左眼看到的红色图像和右眼看到绿色、蓝色合成到一副图片的结果
实际上红色在通过红色镜片时会显示为对应亮度的白色,相当于仅看到一幅灰度图
绿色和蓝色通过蓝色镜片时可以显示为对应的绿色和蓝色
因为工艺问题,绿色和青色通过红色眼镜因为过滤不全,并不会完全显示为黑色
同样,红色透过蓝色眼镜也不会完全显示为黑色,从而影响成像质量
另因为左眼、右眼都没有看到完整的色彩,所以这种方式实现的立体效果会丧失原图像中的部分信息
不过我们的大脑仍然会在这些残缺的信息欺骗下合成出一幅立体效果的图像
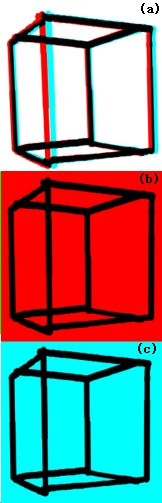
效果图:

(a)为一个白色背景下的黑色边框立方体合成效果图
(b)为(a)图中的红色部分,模拟左眼看到的视图
红色镜片下显示为白色背景下的黑色边框立方体
(c)为(a)图中的绿色、蓝色部分
蓝色镜片下也显示为白色背景下的黑色边框立方体(位置稍有不同)
其中可以看到b、c中的最近的上下黑线因为视角不同,存在较大的左右偏差
最后还有一个问题需要考虑,这里姑且称之为视角偏差
原因在于我们虽然做出了立体图,但那毕竟是2维平面图
为了更好的立体效果我们考虑将看到的这个立体视图放在一个合适的地方
一般来说我们应该把它放在屏幕后面(也就是说看起来像是在屏幕后边)
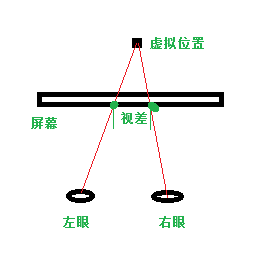
因此就需要将左眼看到的图稍微向左移动,如下图:
这样当两只眼聚焦在虚拟位置时可以看到最好的立体效果
当然你也可以做相反的偏移,将左眼看到的视图向右偏移,使看到的立体效果仿佛显示在屏幕前方
但这样两眼焦距太近,感觉上会很不舒服
通过左右移动两份合成图片的相对位置可改变视觉上的物体的远近
同样的立体图片所产生视觉效果与焦距和两眼间距之间的比值相关
这样我们可以通过以下方法制作一幅立体图片:
1、用相机拍摄一副照片a,模拟左眼
2、再水平右移后并旋转一定角度,拍摄照片b,模拟右眼
3、用图像处理软件比如(photoshop)将a中的红色部分和b中的绿色、蓝色合成到一副图即可
当然用普通的相机做1、2两步是比较麻烦的
但买个专门的3D相机还是比较太奢侈了,毕竟做这个大多只是满足好奇心
对开发人员这个就不是问题了
可以通过3D引擎生成想要的效果,甚至渲染一段立体动画
下一篇将介绍如果用ogre渲染简单的立体动画