借助Visual Studio Code提高基于ActionScript的LayaAir HTML5游戏的调试效率
使用Visual Studio Code(VS Code)调试的优势
借助VS Code我们可以极大地提高基于ActionScript的LayaAir Html5游戏项目的调试效率,VS Code的优势有以下几点:
- 在发生JavaScript运行时错误时,VS Code会自动在对应的代码位置断点,并且可以立即查看当前的变量状态、调用堆栈、日志输出等信息。在Chrome中,我们需要手动开启这个功能,而且在控制台打开的状态才会生效。本文末尾描述了如何在Chrome中开启此功能。
- 当我们使用了模块化开发技术的时候,我们会有多个JavaScript文件。在chrome中,如果想要定位指定模块中的类,则需要先打开这个文件。而在VS Code中,我们可以立即对所有JavaScript文件进行搜索。
- 在定位指定的类、类成员、本地变量名的时候,Chrome的搜索的方式是搜索字符串。而VS Code则会对JavaScript进行语法解析,这样能够提高搜索的精确度。
Visual Studio Code简介和下载
Visual Studio Code(VS Code)是一个由微软开发的,同时支持Windows、Linux和OS X操作系统的开源文本编辑器。它支持调试,内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段、代码重构等。Visual Studio Code支持多种主流编程语言,对JavaScript和TypeScript语言的原生支持非常完备。我们熟知的LayaAir IDE以及Egret Wing都是基于Visual Studio Code二次开发的。软件的下载和安装见官方网站。
安装VS Code扩展Debugger for Chrome
这是一个必要的插件,它使得我们可以在VS Code中调试Chrome浏览器中运行的JavaScript游戏代码。这个扩展开源免费,由微软驱动。在VS Code中的扩展商店搜索Debugger for Chrome即可找到。详情参考官方文档。

示例项目源码和配置
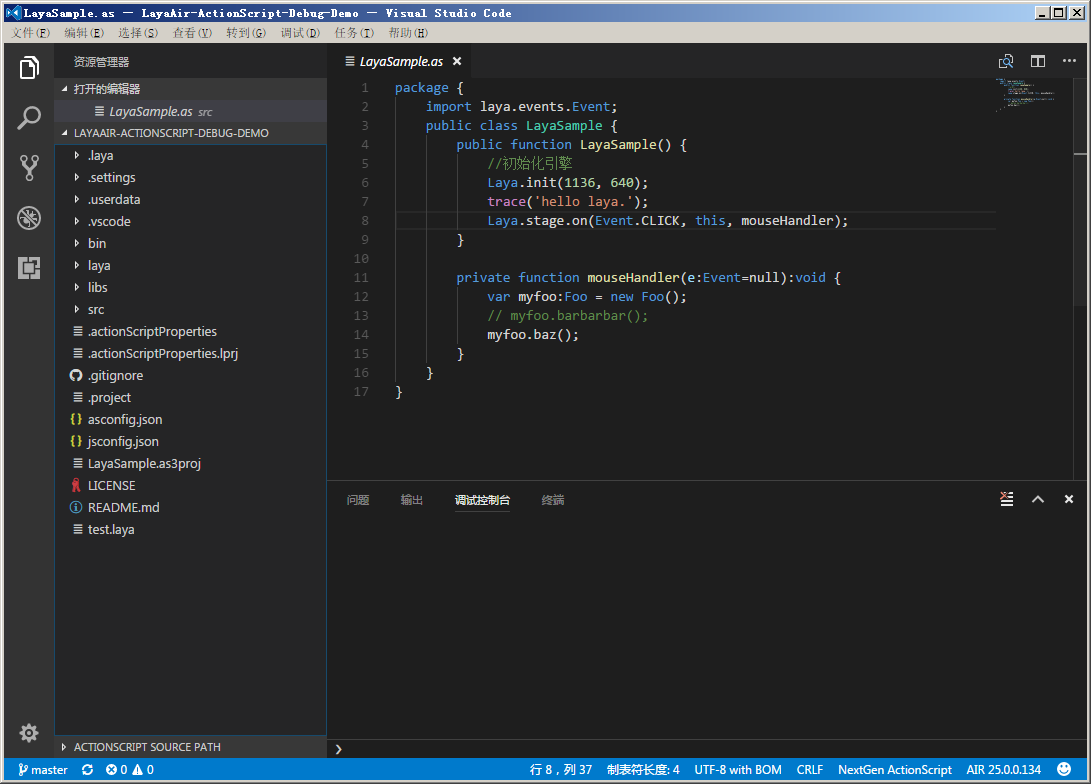
本文使用的示例项目是基于ActionScript的,它由LayaAir IDE自动生成。示例项目只有两个类。
LayaSample.as
package {
import laya.events.Event;
public class LayaSample {
public function LayaSample() {
//初始化引擎
Laya.init(1136, 640);
trace('hello laya.');
Laya.stage.on(Event.CLICK, this, mouseHandler);
}
private function mouseHandler(e:Event=null):void {
var myfoo:Foo = new Foo();
// myfoo.barbarbar();
myfoo.baz();
}
}
}
Foo.as
package {
public class Foo {
public function Foo() {
}
public function barbarbar() {
trace('bar bar bar.');
}
public function baz() {
var a;
a.b();
}
}
}
把项目文件夹拖入VS Code便形成了一个VS Code工作空间。在根目录创建名为.vscode 的文件夹,并在此文件中创建文件launch.json,并把以下内容复制到此文件中。想要了解配置详情的话,可以查看VS Code以及其插件的官方文档。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"file": "${workspaceRoot}/bin/h5/index.html",
"webRoot": "${workspaceRoot}",
"userDataDir": "${workspaceRoot}/.userdata",
"runtimeArgs": [
"--allow-file-access-from-files",
"--allow-file-access-frome-files",
" --disable-web-security"
]
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]
}
在.vscode 文件夹中创建文件settings.json,并复制以下内容到文件内。这样我们可以在搜索的时候排除一些文件夹。
{
"search.exclude": {
"**/src": true,
"**/libs": true,
"**/laya": true
}
}
最后,在根目录中创建空文件jsconfig.json,这可以让我们进行跨文件搜索。
你也可以下载示例项目的源码并复制相应的文件到你的项目中。可以从这里下载到项目源码。

定位代码
在开发过程中,断点调试是比较频繁的。VS Code提供了多种方式来帮助我们快速定位需要断点的代码行。
- 如果我们使用了LayaAir的模块化(分包)功能,那么就会生成多个JavaScript文件。使用
Ctrl+T在多个JavaScript文件之间定位指定的类名、本地变量名。 - 在当前打开的文件中使用
Ctrl+Shift+O来定位类名、类成员函数、本地变量名。 - 使用
Ctrl+Shift+F在所有的JavaScript文件中的定位任意字符串。 - 使用
Ctrl+P来快速打开任意指定的文件。
在多个JavaScript文件中定位代码
在示例项目中,我们有两个JavaScript文件,一个是分模块文件qux.js,一个是主模块文件LayaSample.max.js。想要跨文件搜索,我们需要保证至少有一个JavaScript文件在VS Code中处于打开状态。如果我们只让qux.js处于打开状态,使用Ctrl+T打开输入框,那么我们可以:
- 输入类名的全名或者前几个字符来定位类。比如输入
layasample或者它的前几个字符来立即定位LayaSample这个类。 - 输入本地变量的全名或者前几个字符来定位本地变量。比如输入
myfoo或者它的前几个字符来立即定位myfoo这个本地变量。
在当前打开的JavaScript文件中定位代码
假设当前打开的文件为LayaSample.max.js,用Ctrl+Shift+O打开输入框,那么我们可以:
- 输入类名的全名或者前几个字符来定位类。比如输入
layasample或者它的前几个字符来立即定位LayaSample这个类。 - 输入本地变量的全名或者前几个字符来定位本地变量。比如输入
myfoo或者它的前几个字符来立即定位myfoo这个本地变量。 - 输入类成员函数的的全名或者前几个字符来定位它。比如输入
barbarbar或者它的前几个字符来立即定位barbarbar这个成员函数。
在所有的JavaScript文件中的定位任意字符串
使用Ctrl+Shift+F快速搜索Foo.barbarbar方法中的字符串'bar bar bar.'
快速打开任意指定的文件
使用Ctrl+P来快速打开任意qux.js这个文件。
调试
使用F5开启调试,调试方式和Chrome基本相同。
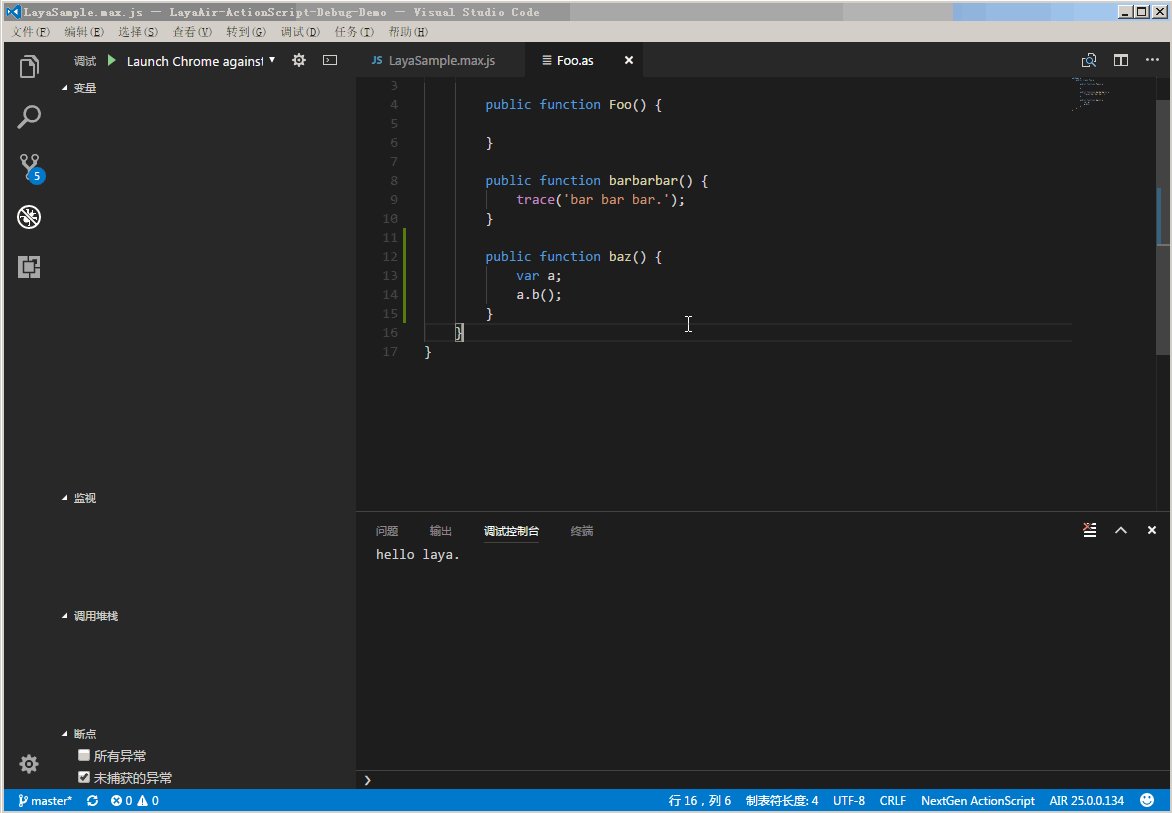
一般的调试
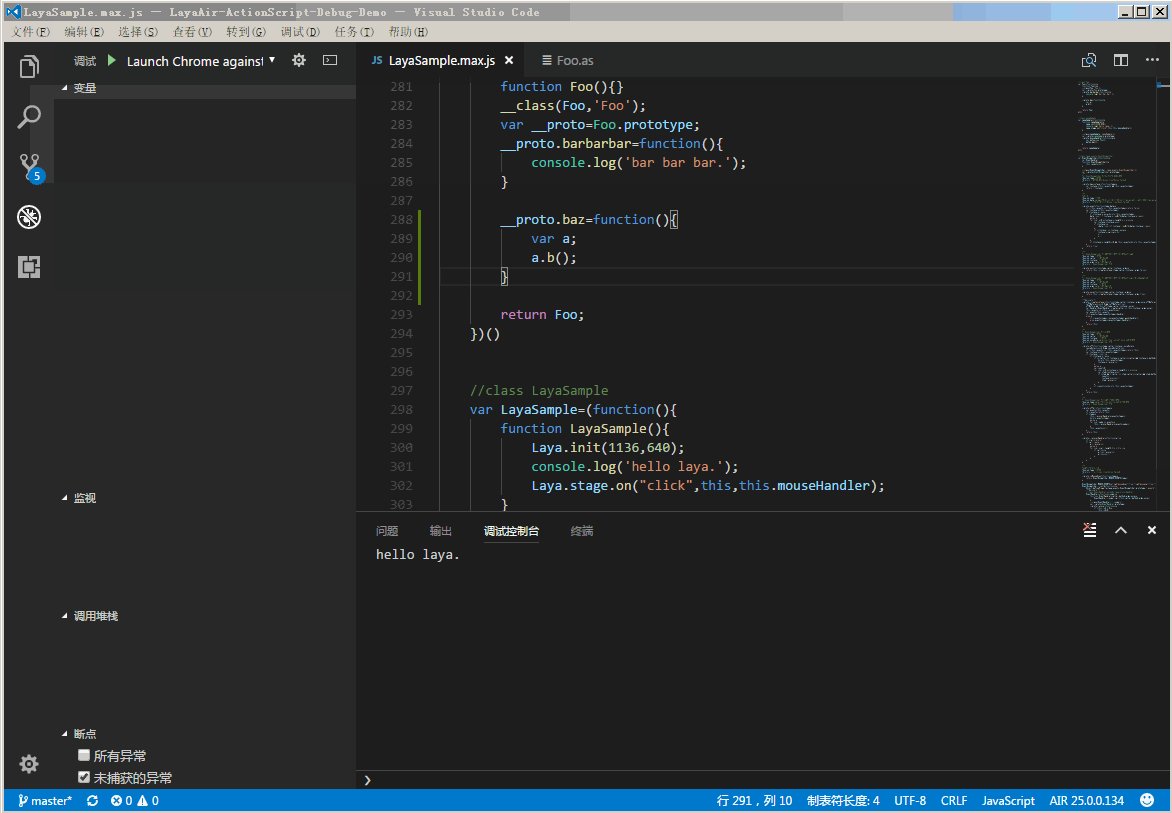
在myfoo.barbarbar();这一行打上断点,点击游戏区域便可触发此断点。在调试控制台可以看到barbarbar这个方法的输出。
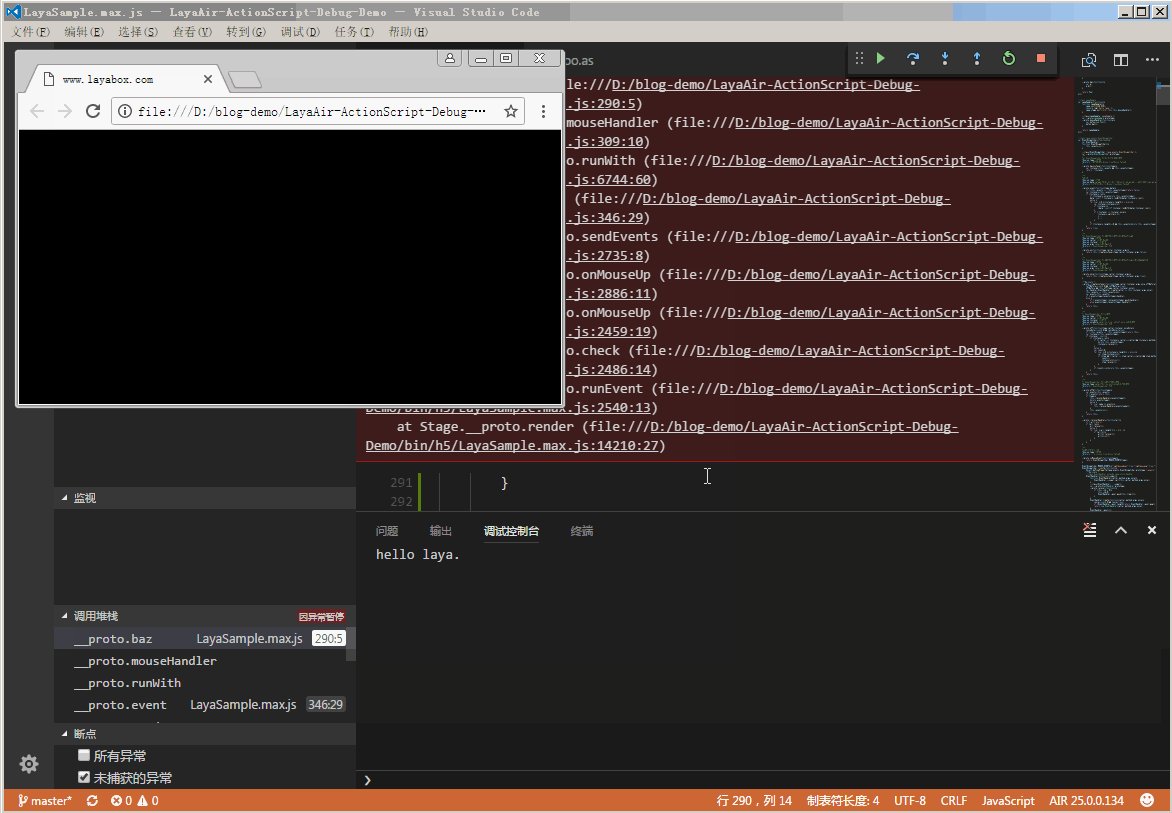
断点自动停止在报运行时错误的代码行
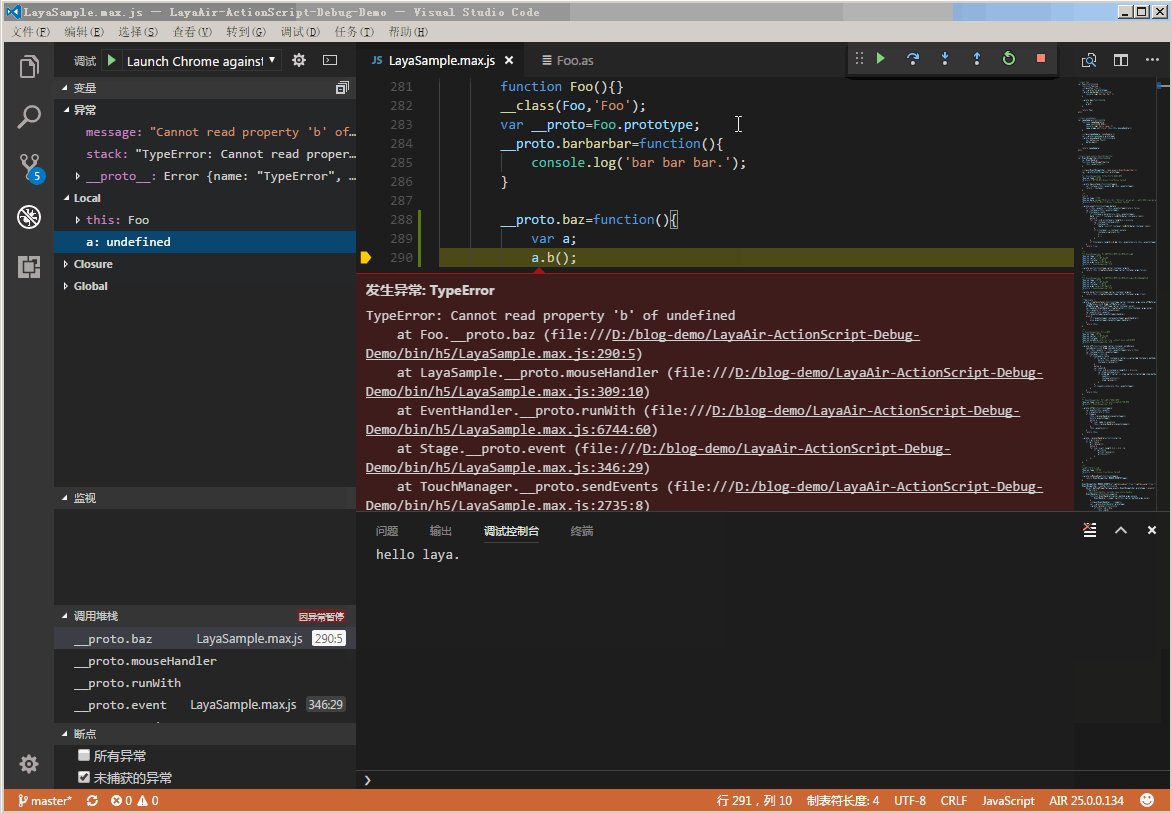
点击游戏区域便可触发Foo.baz这个方法的报错,断点会自动触发并停止在a.b();这一行,并且提醒TypeError: Cannot read property 'b' of undefined。

一点重要的说明
在html页面加载的时候执行的JavaScript代码断点可能不生效,除非你再次刷新页面。官方对此有详细的解释。
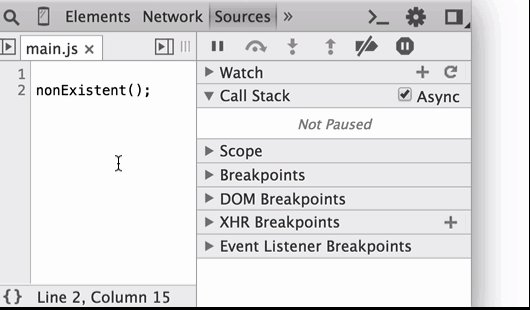
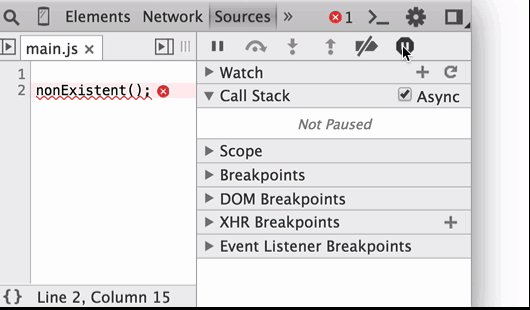
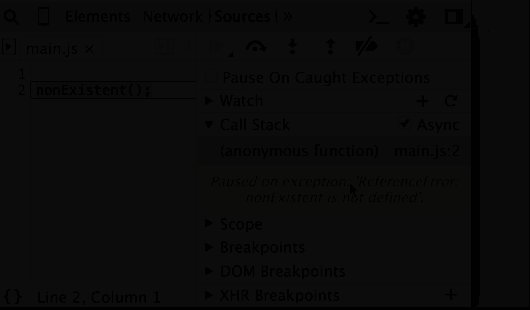
Chrome中开启异常自动断点
见图