在asp.net程序中,我们可以通过配置url的path路径的方式,将某个path路径下的请求交给指定的IHttpHandler去处理,这便是对request请求进行编程。
一、新建一个framework类库
该类库中包含我们需要的IHttpHandler处理程序。
新建一个名为ApiHttpHandler的类,并继承IHttpHandler接口。如下代码:
namespace MyHttpHandler { public class ApiHttpHandler : IHttpHandler { public bool IsReusable => true; public void ProcessRequest(HttpContext context) { context.Response.Write("ApiHttpHandler"); } } }
二、新建一个空的项目
将IHttpHandler配置到web.config的handlers节点,如下所示:
<system.webServer>
<handlers>
<!--使用单个IHttpHandler-->
<add name="apiHttpHandler" type="MyHttpHandler.ApiHttpHandler,MyHttpHandler" path="/api/*" verb="*"/>
</handlers>
</system.webServer>
name:在配置文件中对当前handler自定义的名称;
type:组成格式 "handler类名,handler所在的程序集名称";
path:当前handler需要处理的请求的path路径;
verb:请求的方式,如:Post,Get等。
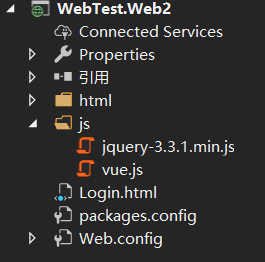
新建一些html页面来测试,web项目程序结构如下:

Login.html就是默认的首页,在项目的属性中配置:

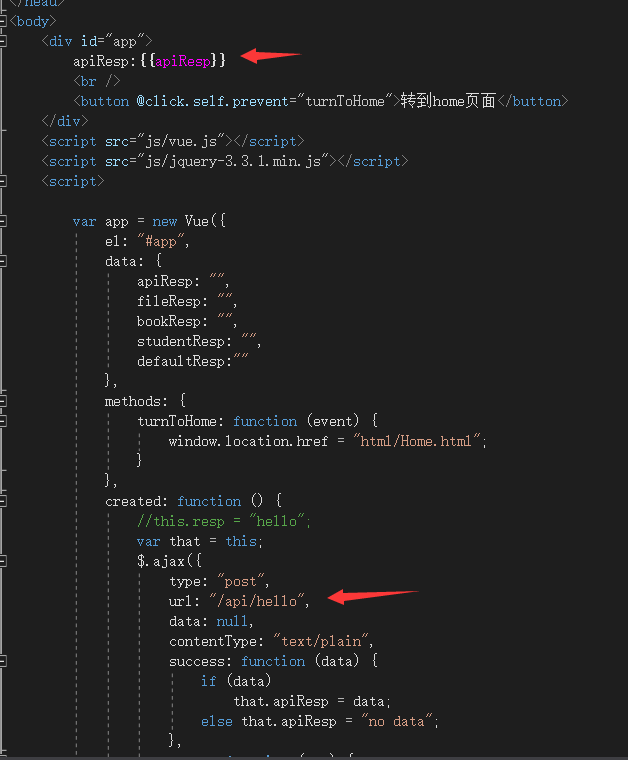
Login.html页面内容如下:

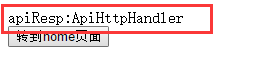
启动程序,查看结果:

三、使用IHttpHandlerFactory配置多个IHttpHandler
新建一个MultiHandler类,继承IHttpHandlerFactory。如下代码:
namespace MyHttpHandler { //使用IHttpHandlerFactory来集中管理多个HttpHandler的处理 public class MultiHandler : IHttpHandlerFactory { //自定义的字典,key为路径,value为对应的IHttpHandler处理器 protected IDictionary<string, IHttpHandler> handlers = new Dictionary<string, IHttpHandler> { { "book",new BookHttpHandler()}, { "student",new StudentHttpHandler()} }; //返回一个实现了IHttpHandler接口的实例; public IHttpHandler GetHandler(HttpContext context, string requestType, string url, string pathTranslated) { IHttpHandler rc = null; //根据第一级路径名来区分 //如 /apis/book/* 需要BookHttpHandler来处理 var path = context.Request.Path?.Split(new string[] { "/"},StringSplitOptions.RemoveEmptyEntries)?.Skip(1)?.Take(1)?.FirstOrDefault()??""; if (handlers.Keys.Contains(path.ToLower())) rc = handlers[path]; else rc = new DefaultHandler(); return rc; } //使得Factory可以重复使用一个已经存在Handler实例。 public void ReleaseHandler(IHttpHandler handler) { // throw new NotImplementedException(); } } }
web项目的web.config如下配置:
<system.webServer>
<handlers>
<!--使用单个IHttpHandler-->
<add name="apiHttpHandler" type="MyHttpHandler.ApiHttpHandler,MyHttpHandler" path="/api/*" verb="*"/>
<add name="fileHttpHandler" type="MyHttpHandler.FileHttpHandler,MyHttpHandler" path="/file/*" verb="POST"/>
<!--使用IHttpHandlerFactory来集中管理多个HttpHandler的处理-->
<add name="multiHandlers" type="MyHttpHandler.MultiHandler,MyHttpHandler" path="/apis/*" verb="*"/>
</handlers>
</system.webServer>
Login.html的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="app">
apiResp:{{apiResp}}
<br />
fileResp: {{fileResp}}
<br />
bookResp: {{bookResp}}
<br />
studentResp: {{studentResp}}
<br />
defaultResp: {{defaultResp}}
<br />
<button @click.self.prevent="turnToHome">转到home页面</button>
</div>
<script src="js/vue.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
apiResp: "",
fileResp: "",
bookResp: "",
studentResp: "",
defaultResp:""
},
methods: {
turnToHome: function (event) {
window.location.href = "html/Home.html";
}
},
created: function () {
//this.resp = "hello";
var that = this;
$.ajax({
type: "post",
url: "/api/hello",
data: null,
contentType: "text/plain",
success: function (data) {
if (data)
that.apiResp = data;
else that.apiResp = "no data";
},
error: function (err) {
that.apiResp = "error";
}
});
$.ajax({
type: "post",
url: "/file/hello",
data: null,
contentType: "text/plain",
success: function (data) {
if (data)
that.fileResp = data;
else that.fileResp = "no data";
},
error: function (err) {
that.fileResp = "error";
}
});
$.ajax({
type: "post",
url: "/apis/book/hello",
data: null,
contentType: "text/plain",
success: function (data) {
if (data)
that.bookResp = data;
else that.bookResp = "no data";
},
error: function (err) {
that.bookResp = "error";
}
});
$.ajax({
type: "post",
url: "/apis/student/hello",
data: null,
contentType: "text/plain",
success: function (data) {
if (data)
that.studentResp = data;
else that.studentResp = "no data";
},
error: function (err) {
that.studentResp = "error";
}
});
$.ajax({
type: "post",
url: "/apis/default/hello",
data: null,
contentType: "text/plain",
success: function (data) {
if (data)
that.defaultResp = data;
else that.defaultResp = "no data";
},
error: function (err) {
that.defaultResp = "error";
}
});
}
});
</script>
</body>
</html>
启动程序后的结果如下图所示:

我们可以使用IHttpHandler来实现图片的防盗链和其他的功能,用处多多!
参考文档:http://www.cnblogs.com/JimmyZhang/archive/2007/09/15/894124.html