最近做的一个小项目中需要将json数组数据传递到服务器端进行保存,现分享一下解决思路。
环境:EasyUi+Mvc 4.0
如下:

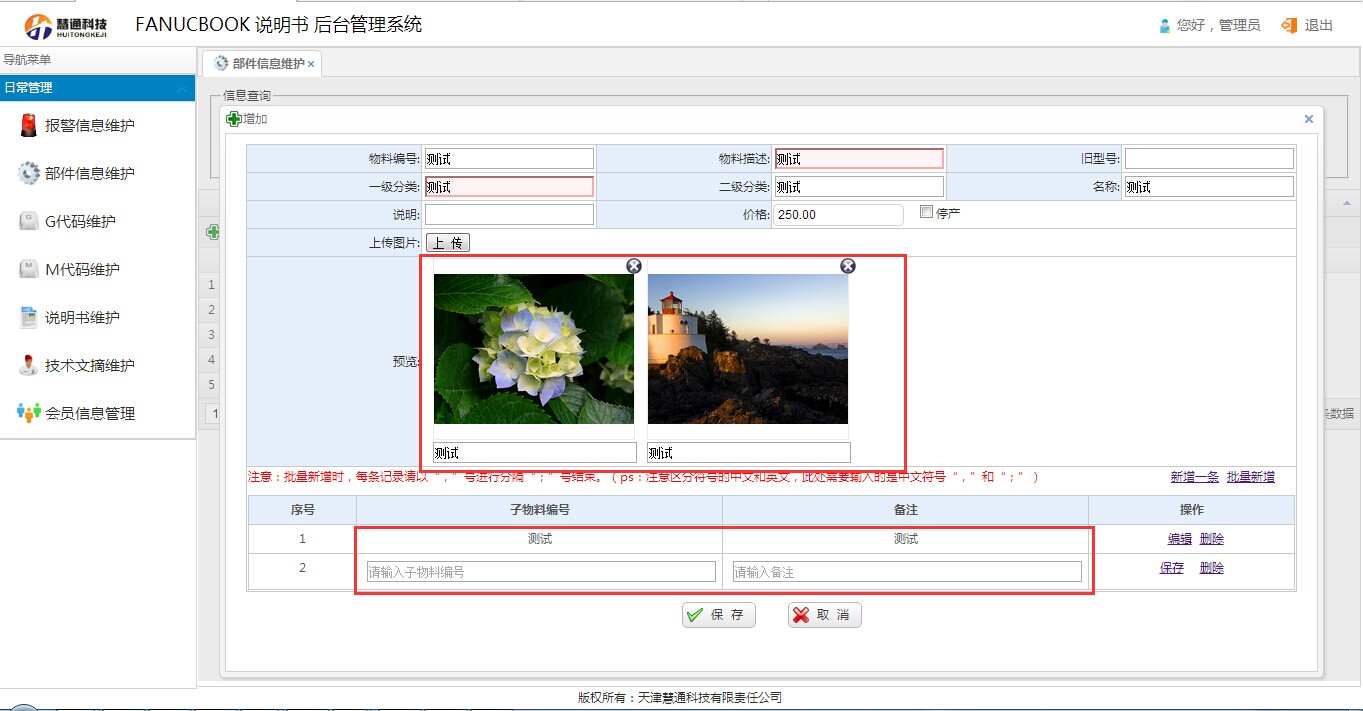
在上述截图中的红色圈起来的部分,需要在点击保存后通过一次ajax请求,完成数据保存。
很多项目都存在这样的需求,所以了解解决办法很重要。
分析过程:
红色圈起部分分两块,一块是图片,包含字段“图片路径”和“图片说明”,可以推断出json数据格式{'图片路径':xxx,'图片说明':xxx}。
一块是子物料集合,包含字段“子物料编号”和“备注”,可以推断出json格式{'子物料编号':xxx,'备注':xxx}。
然而这两块的数据是多条的,所以想到用js“[]”(js数组)进行存储。
也就是可以写出如下代码:
//图片实体 与后台属性一致 function Part_Pic(ImgDescription, ImgUrl) { this.ImgDescription = ImgDescription; this.ImgUrl = ImgUrl; return this; } //子物料实体 与后台属性一致 function Part_Children(ChildMaterialNumber, Remark) { this.ChildMaterialNumber = ChildMaterialNumber; this.Remark = Remark; return this; } //有一个函数用来取数据并填充至数组内 function Save() { var Part_PicList = []; //定义图片数组,用于存放多条图片信息 var Part_ChildrenList = []; //定义子物料数组 //接下来拿到数据并填充,以下为范例 var PartPicObj=new Part_Pic('这是图片描述','这是图片链接'); Part_PicList.push(PartPicObj); //填充 }
好了,接下来有个关键的地方,就是如何把这两个js数组传递到服务端并解析。
这里用到了json的序列化和反序列化知识。
一般的ajax请求如下:
$.ajax({ url: "/Part/Get_Details", type: "POST", dataType: "json", data: { "ID": row["ID"] }, success: function (res) { //该干嘛干嘛 }, error: function (error) { alert(JSON.stringify(error)); } });
对于“data”,直接传递js数组的话,服务端接收到的是这么个东西 “[object,object]”,可见服务端根本不认识它。
好在js有个序列化函数,将对象序列化为“json字符串”。
JSON.stringify(WorkList) //微软官方解释:https://msdn.microsoft.com/library/cc836459(v=vs.94).aspx
也就是说将“js数组”通过该函数序列化后创建了新的“字符串”。“字符串”对于服务器端来说不管哪种语言都是可以识别的。
那么ajax请求就可以这么写:
$.ajax({ url: "/Part/Get_Details", type: "POST", dataType: "json", data:
{ "ID": row["ID"] , "Part_ChildrenList":JSON.stringify(Part_ChildrenList) //序列化 }, success: function (res) { //该干嘛干嘛 }, error: function (error) { alert(JSON.stringify(error)); //这个地方也用到了 } });
好了,接下来要解决的问题就是如何在服务端进行解析,用到了对象反序列化。
我这里用到的是Newtonsoft.Json,在MVC4.0的项目中是默认引用的。
Newtonsoft.Json.JsonConvert是一个微软的免费json转换工具。
Newtonsoft.Json 是.NET 下开源的json格式序列号和反序列化的类库.
List<实体> listwork = new List<实体>(); listwork = Newtonsoft.Json.JsonConvert.DeserializeObject<List<实体>>("前台传过来的json字符串");
就是这么一句话就完成了json字符串的反序列化。ps:真是简单。
至此,就有了完全的解决思路,接下来就是撸代码的工作了。
部分代码:

//图片实体 与后台属性一致 function Part_Pic(ImgDescription, ImgUrl) { this.ImgDescription = ImgDescription; this.ImgUrl = ImgUrl; return this; } //子物料实体 与后台属性一致 function Part_Children(ChildMaterialNumber, Remark) { this.ChildMaterialNumber = ChildMaterialNumber; this.Remark = Remark; return this; } //保存 function SaveEntity() { //定义图片集合 var Part_PicList = []; $.each($("#yulan_div").find("div"), function () { var desobj = $(this).find("input[name='ImgDescription']"); var urlobj = $(this).find("div").find("img[name='ImgUrl']"); if (desobj.length > 0 && urlobj.length > 0) { var picobj = new Part_Pic(desobj.val(), urlobj.attr("src")); Part_PicList.push(picobj); //填充数组 } }); //定义子物料集合 var Part_ChildrenList = []; $.each($("#childrentable tbody tr"), function () { var childrenobj = new Part_Children(); var tdObj = $(this).find("td"); $.each(tdObj, function (index) { //是否有文本框 var hasText = tdObj.find("input[type='text']").length; if (hasText <= 0) { //子物料编号 if (index == 1) { childrenobj.ChildMaterialNumber = $(this).html(); } else if (index == 2)//备注 { childrenobj.Remark = $(this).html(); } } }); if (childrenobj.ChildMaterialNumber != undefined) { Part_ChildrenList.push(childrenobj);//填充数组 } }); $('#fmDetail').form('submit', { url: "/Part/Save", onSubmit: function (param) { //提交时触发 //easyui提交时增加参数 param.Part_PicList = JSON.stringify(Part_PicList);//关键点,对数组进行json序列化,不然无法传递到服务端 param.Part_ChildrenList = JSON.stringify(Part_ChildrenList); var flag = $(this).form('validate'); //是否通过验证 if (flag) { $('#grid').datagrid("loading"); //如果通过验证让datagrid显示载入状态 } return flag; }, success: function (res) { if (res == "ok") { $.messager.show({ title: '操作提示', msg: '<img src="/images/icons/bigyes.png" /> 保存成功', timeout: 2000, showType: 'slide' }); $('#DivAdd').dialog('close'); //关闭弹出框 $('#fmDetail').form('clear'); //清除表单数据。 $('#btnSearch').click(); //重新加载数据 } else { $.messager.show({ title: '错误提示', msg: '<img src="/images/icons/bigno.png" /> 保存失败!请联系管理员或尝试重新操作。', timeout: 0, 320, showType: 'slide' }); } } }) }

public void SetChildren(PartView entity) { entity.Part_PicList = Newtonsoft.Json.JsonConvert.DeserializeObject<List<Part_Pic>>(Request["Part_PicList"]); entity.Part_ChildrenList = Newtonsoft.Json.JsonConvert.DeserializeObject<List<Part_Children>>(Request["Part_ChildrenList"]); bool resultchild = Part_ChildrenBLL.Instance.Where("PartID=@PartID").Parms(entity.ID) .Update("IsDel=1"); if (resultchild) { foreach (var item in entity.Part_ChildrenList) { item.PartID = entity.ID; Part_ChildrenBLL.Instance.Add(item, new string[] { "PartID", "ChildMaterialNumber", "Remark" }); } } bool resultpic = Part_PicBLL.Instance.Where("PartID=@PartID").Parms(entity.ID) .Update("IsDel=1"); if (resultpic) { foreach (var item in entity.Part_PicList) { item.PartID = entity.ID; Part_PicBLL.Instance.Add(item, new string[] { "PartID", "ImgUrl", "ImgDescription" }); } } }
文笔不佳,请多多指教。
