一、js面向对象编程
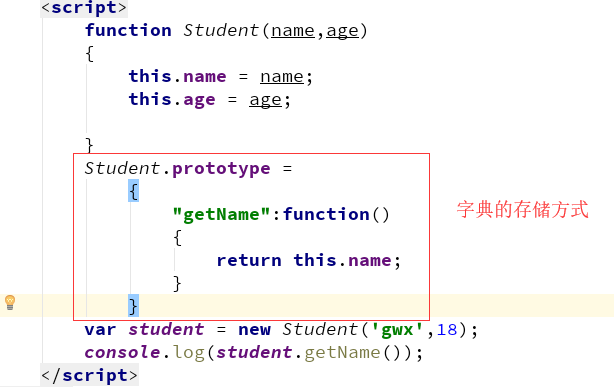
在js中也有面向对象编程,我们来看一个Student类在js中如何定义和使用:

如何这样去定义个类时,当我们定义多个对象时,每个对象里都会有一个this.getName方法,而事实上对于一个类而言,我们只需要一份“方法“”即可,因而诞生了原型的概念,上面类的定义使用原型后如下:

二、作用域
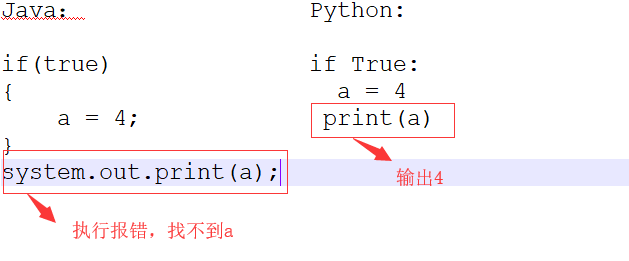
作用域是一个很重要的概念,在各种语言中都有作用域的概率,比如在java,C#中用花括号{}来表示变量的作用域,在python中,用函数来表示变量的作用域,因此,相同的一段代码,在java和python中,作用域的区别如下:

JS中的作用域与python中一致, 下面我们看一段js代码,看其最终输出的值是什么?

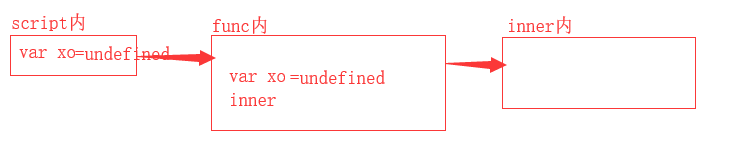
下面我们一步步分析,我们之前说过,程序的运行分为2个步骤,定义与执行,我们先看定义部分,当我们解析完定义部分时,可以画出如下图解。

其实上图画的就是一个作用域链,程序在执行的时候先会从自己所在的函数内寻找变量,如果找到就用自己内部的变量,如果没有找到就顺着作用域链往上一级找。这个阶段要注意的是:在定义阶段,所有的变量=undefined,而后我们进入执行阶段,当执行var ret = func()时,输出1:undefined,2:zh,此时xo被修改成‘helen’,当执行ret()时,输出3:helen。所以最终输出的结果为:1:undefined 2:zh 3:helen,Are you 明白?
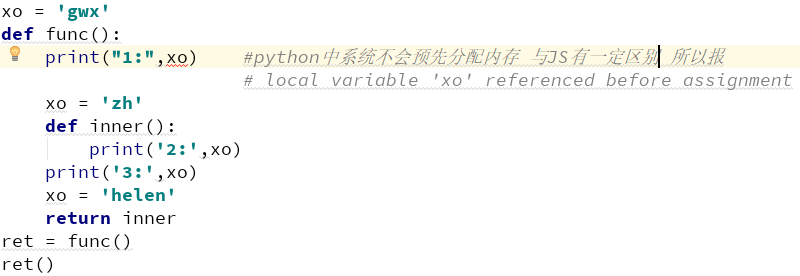
下面python的写法如下:

OK,如果上面的知识你已经看懂了,那不妨让我们一起来小试牛刀,看下面的代码。

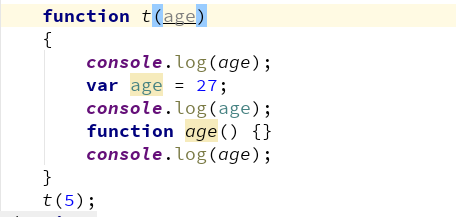
这段代码最终输出多少呢?下面就听我娓娓道来,话说十年前我刚来到这座城市(扯远了,哈哈),言归正传,这里涉及到词法分析的概念,我们知道在代码中大致分为3种类型,1形式参数 2 局部变量 3 函数,代码运行前需要进行词法分析,其优先级从低到高的顺序为:形式参数 ---->局部变量----->函数。so分析过程如下:
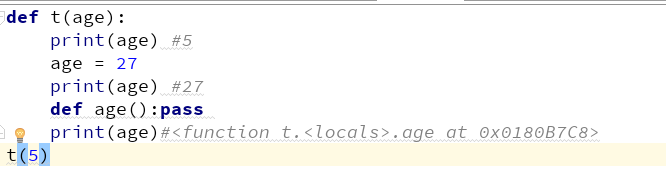
 分析完成后,最终age=function(),下面开始执行代码,第1个log输出function,第二个log输出27(因为执行了age=27),同样第3个log也输出27。这次你明白了吗?O(∩_∩)
分析完成后,最终age=function(),下面开始执行代码,第1个log输出function,第二个log输出27(因为执行了age=27),同样第3个log也输出27。这次你明白了吗?O(∩_∩)
下面是python的代码以及执行的方式,个人感觉还是python的输出还是符合我们的一贯理解,当然JS这块的知识我们可以拿来装逼了。

三、函数
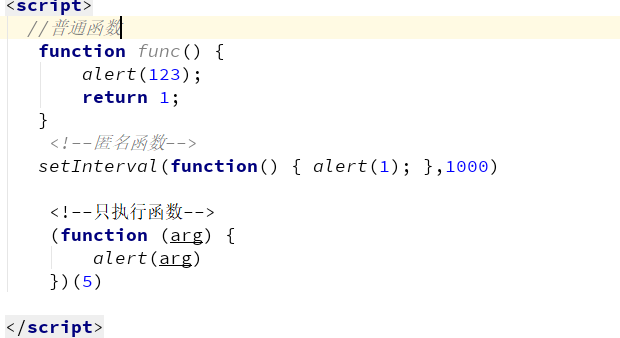
JS中分3类函数,普通函数,匿名函数以及自执行函数,三种函数的定义示例如下:

自执行函数是指定义的时候也是执行的时候,一般的函数是先定义再执行,自执行函数将定义和执行合并了。
四、DOM操作标签和事件绑定
这里给出一个dome吧,很简单的,自己看看就好了,没啥技术含量就不说了。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table> 9 <tr><td>333</td> 10 </tr> 11 <tr><td>ddd</td></tr> 12 </table> 13 <input type="button" onclick="addEle();" value="+"/> 14 <div id="i1"> 15 <input type="text"/> 16 </div> 17 18 <form id= 'f1' action="dfds" method="GET"> 19 <input type="text"/> 20 <input type="submit" value="提交"> 21 </form> 22 <a id="id_a1" onclick="submitForm();" >提交撒</a> 23 <a id="id_a2" onclick="deleteInfo();">删除</a> 24 <div id="del"></div> 25 <div onclick="refreshB();">刷新</div> 26 <div id="dd"></div> 27 <script> 28 function refreshB() 29 { 30 location.reload(true); 31 } 32 33 function deleteInfo() 34 { 35 var choice = confirm("确认要删除吗?"); 36 if(choice== true) 37 { 38 var tag = document.getElementById('del'); 39 tag.innerText = '已删除'; 40 var obj = setTimeout(function(){ tag.innerText='' },5000); 41 // clearTimeout(obj); 清除定时器 42 } 43 } 44 // 提交 45 function submitForm() 46 { 47 var tag = document.getElementById("f1"); 48 tag.submit(); 49 } 50 function addEle() 51 { 52 //通过字符串添加 53 // var tag = "<p><input type='text'/></p>"; 54 //beforeBegin afterBegin beforeEnd afterEnd 55 // document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag); 56 var obj = document.createElement('input'); 57 obj.setAttribute('type','text'); 58 obj.style.color = 'red'; 59 var div = document.getElementById('i1'); 60 div.appendChild(obj); 61 var div1 = document.getElementById("dd"); 62 var t = document.createElement('table'); 63 var tr = document.createElement('tr'); 64 var td = document.createElement('td'); 65 tr.appendChild(td); 66 td.innerText = '123'; 67 t.appendChild(tr); 68 div1.appendChild(t); 69 } 70 </script> 71 </body> 72 </html>
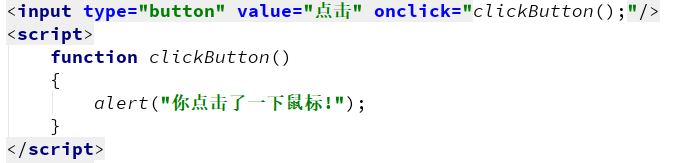
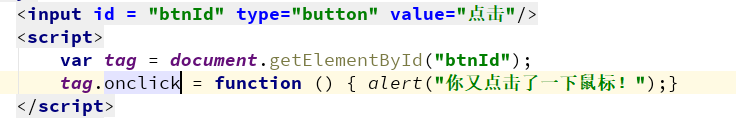
下面我们重点说一下事件绑定,dome事件绑定主要有3种,第一种就是我们之前一直学习的,如下:

这种方式存在的一个问题是必须要将事件的方法写在标签的属性里面,不能完全将js代码和html分离,当然这也是最基础的方式,下面我们介绍第2中事件绑定方式,也是最常用的。

针对第2种方式,给一个小dome关于表格被选中变色的功能。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行为样式结构相分离的页面</title> 6 7 <!--css代码块--> 8 <style> 9 #testid 10 { 11 background: #42ff55; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="button" id="testid" value="点击" /> 17 <table id='t1'border="2px" width="300px" style="border-collapse: collapse;"> 18 <tr> 19 <td>1</td> 20 <td>1</td> 21 <td>1</td> 22 </tr> 23 <tr> 24 <td>2</td> 25 <td>1</td> 26 <td>1</td> 27 </tr> 28 <tr> 29 <td>3</td> 30 <td>1</td> 31 <td>1</td> 32 </tr> 33 </table> 34 <table id="t2"border="2px" width="300px" style="border-collapse: collapse;"> 35 <tr> 36 <td>1</td> 37 <td>1</td> 38 <td>1</td> 39 </tr> 40 <tr> 41 <td>2</td> 42 <td>1</td> 43 <td>1</td> 44 </tr> 45 <tr> 46 <td>3</td> 47 <td>1</td> 48 <td>1</td> 49 </tr> 50 </table> 51 52 <!--js代码块--> 53 <script> 54 var trs = document.getElementById('t1').getElementsByTagName('tr'); 55 for(var i=0;i<trs.length;i++) 56 { 57 console.log(i); 58 trs[i].onmouseover = function() //作用域问题 先定义后执行 59 { 60 console.log(i); 61 // console.log(trs[0]); 62 this.style.background = 'red';//this代表当前操作的元素 63 } 64 trs[i].onmouseout = function() 65 { 66 console.log(i); 67 this.style.background = ''; 68 } 69 trs[i].onclick = function () 70 { 71 72 console.log(this.getElementsByTagName("td")[0].innerText); 73 74 alert(this.getElementsByTagName("td")[0].innerText); 75 } 76 } 77 var element = document.getElementById("testid"); 78 console.log(element); 79 // element.setAttribute("onclick","clickButton();"); 80 // function clickButton() 81 // { 82 // confirm("确定要删除?"); 83 // } 84 //添加事件 85 element.onclick = function() 86 { 87 console.log(this); 88 // alert(this); 89 } 90 </script> 91 </body> 92 </html>
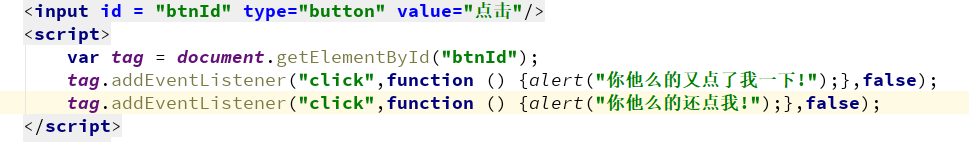
第三种方式用的比较少,但是我们也了解一下,使用前面的2种方式,我们发现一个事件只能绑定一个函数,而使用第三种方式时,可以做到这一点。第三种方式如下:

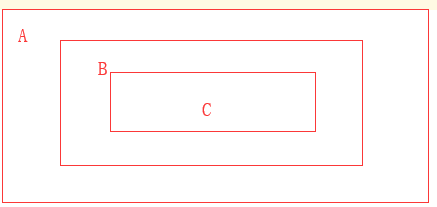
addEventListener函数中,第三个参数表示事件触发的顺序,比如有3个div:

假设A,B,C都绑定了鼠标点击事件,那么这3个div事件触发执行顺序的规则如下:值为false的情况下:C->B->A,值为true的情况下:A->B->C;
五、页面布局
我们再做后台管理系统时,都会考虑如何布局,下面我们给出一套代码可以适应2种布局方式,慢慢看代码吧,如有不清楚的可与我联系,O(∩_∩)O哈哈~

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>页面布局二</title> 6 <script defer src="fontawesome-free-5.0.10/svg-with-js/js/fontawesome-all.js"></script> 7 <style> 8 body { 9 margin: 0; 10 } 11 12 .pg-header{ 13 /*height: 48px;*/ 14 background: #dddddd; 15 color: white; 16 /*top: 0px;*/ 17 /*height: 48px;*/ 18 /*text-align: center;*/ 19 position: fixed;// 代码屏蔽之后为另一种布局方式 20 left: 0px; 21 right: 0px; 22 } 23 .pg-header .log{ 24 float: left; 25 background: #7dddff; 26 height: 48px; 27 200px; 28 line-height: 48px; 29 text-align: center; 30 } 31 32 .pg-header .user { /*图像css设置*/ 33 position: relative; 34 float: right; 35 background: green; 36 height: 48px; 37 margin-right: 20px; 38 80px; 39 text-align: center; 40 line-height: 48px; 41 42 z-index: 10; 43 } 44 .pg-header .user div a{ /* 菜单设置 */ 45 display: block; 46 background: #7dddff; 47 height: 40px; 48 160px; 49 text-decoration: none; 50 color: white; 51 } 52 .pg-header .user:hover{ 53 background: blue; 54 } 55 56 .pg-header .user:hover div{ 57 display: block; 58 } 59 60 .pg-header .user div{ 61 display: none; 62 } 63 .pg-header .user a img{ 64 height: 40px; 65 40px; 66 margin-top: 4px; 67 border-radius: 50%; 68 } 69 70 .pg-header .user .usercenter { 71 72 position: absolute;right: 40px;top: 48px; 73 } 74 .pg-header .message{ 75 float: right; 76 height: 48px; 77 padding: 0 10px; 78 line-height: 48px; 79 margin-right: 10px; 80 } 81 .pg-header .message:hover 82 { 83 background: blue; 84 } 85 .pg-body .menu{ 86 min- 200px; 87 /* 20%;*/ 88 position: absolute; 89 background: #ff5230; 90 left: 0px; 91 top: 48px; 92 bottom: 0px; 93 } 94 .pg-body .content{ 95 position: absolute; 96 min- 980px; 97 /*background: blue;*/ 98 right: 0; 99 top: 48px; 100 bottom: 0px; 101 left: 200px; 102 /*overflow:auto; !* 代码屏蔽之后为另一种布局方式 *!*/ 103 z-index: 9; 104 } 105 </style> 106 107 </head> 108 <body> 109 <div class="pg-header"> 110 <div class="log">log</div> 111 112 <div class="user"> 113 <a href="#"> 114 <img src="header.jpg"> 115 </a> 116 117 <div class="usercenter"> 118 <a href="#" onclick="test();">我的资料</a> 119 <a href="#">优惠券</a> 120 <a href="#">积分</a> 121 <a href="#">个人博客</a> 122 <a href="#">好友</a> 123 <a href="#">退出</a> 124 </div> 125 126 </div> 127 <div class="message"> 128 <i class="far fa-comments" style="font-size: 20px"></i> 129 <span style="display: inline-block;padding:10px;border-radius: 50%;background: #42ff55;line-height: 6px; 130 font-size: 12px;">8</span> 131 </div> 132 133 <div style="clear: both"></div> 134 </div> 135 <div class="pg-body"> 136 <div class="menu"></div> 137 <div class="content"> 138 <div style="background: #ff6600;"> 139 <p style="margin: 0">ddfdffd</p> 140 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 141 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 142 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 143 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 144 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 145 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 146 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p> 147 <p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p>ddfdffd</p><p style="margin: 0">ddfdffd</p> 148 </div> 149 </div> 150 </div> 151 <script> 152 function test() { 153 alert("页面布局"); 154 } 155 </script> 156 </body> 157 </html>
