转载自知乎@Rix Tox,如有侵权请联系删除
1. 更改变量名的几种方法
2. 矩形(垂直)选区
3. 自适应缩进的复制粘贴
4. 快速创建新文件 (AdvancedNewFile)
5. 更改HTML标签
6. 2空格-4空格缩进快速切换
7. CSS快速键入
8. 扩展选区
9. 选区增强插件
10. 代码格式化
11. 颜色高亮
12. 语言分析增强
13. Windows 下输入法支持
14. 忽略依赖目录
15. 备份/同步 Sublime Text 配置
1. 更改变量名的几种方法
这种情况下该如何快速选中正确的内容?
第一种方法:让 Cmd-D (Win: Ctrl-D)只选择同一个变量。
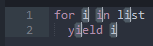
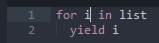
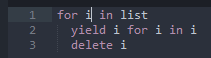
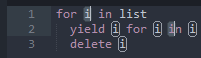
把光标移到第一个i后面: 按 Cmd-D (Win: Ctrl-D):
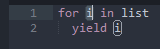
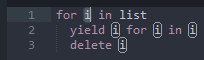
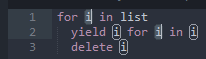
按 Cmd-D (Win: Ctrl-D): 再按一次:
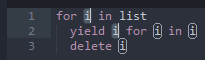
再按一次: 限制:选取范围中不能有别的同名同类 token,如:
限制:选取范围中不能有别的同名同类 token,如: 第二种方法:自动选取所有同名同类 token。
第二种方法:自动选取所有同名同类 token。
把光标移到第一个i后面:
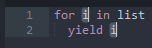
按 Ctrl-Cmd-G (Win: Alt-F3):
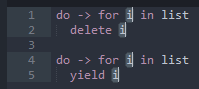
限制:会将别的作用域中的同名同类 token 都选中,如: 第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。
第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。
这个方法能解决所有问题,先把光标移到第一个i后面: 按 Cmd-D (Win: Ctrl-D):
按 Cmd-D (Win: Ctrl-D): 再按一次:
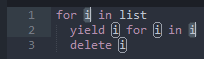
再按一次: 这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区:
这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区: 这个 token 也不要,再按一次跳过:
这个 token 也不要,再按一次跳过: 你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好:
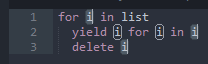
你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好: 这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D):
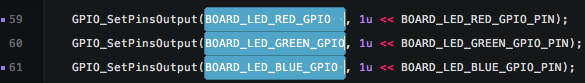
这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D):
然后就能正确地重命名了。
2. 矩形(垂直)选区
相信很多人都知道按住鼠标中键(滚轮键)拖动选区可以进行垂直选择: 但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择:
但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择:
第一种方法:鼠标左键 + Option (Win: 鼠标右键 + Shift)
这种方法仍然需要鼠标进行拖动选择,只是单纯的鼠标中键的替代。
第二种方法:只用键盘操作
首先把光标移动到我们要选中的矩形选区的左上角: 按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down):
按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down): 重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
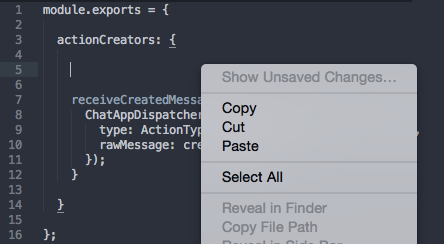
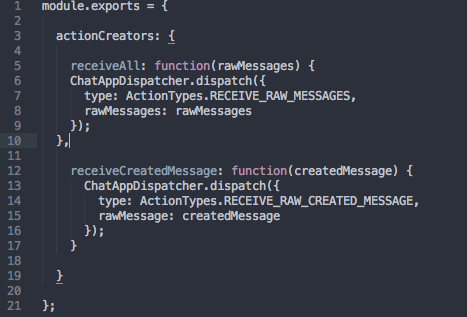
3. 自适应缩进的复制粘贴
有些情况下我们需要直接复制粘贴一段网上的代码,有些人可能会这样选中原文进行复制: 然后在subl中这样粘贴:
然后在subl中这样粘贴: 但是你会发现粘贴出来的缩进格式完全对不上号:
但是你会发现粘贴出来的缩进格式完全对不上号: 正确的做法如下:
正确的做法如下:
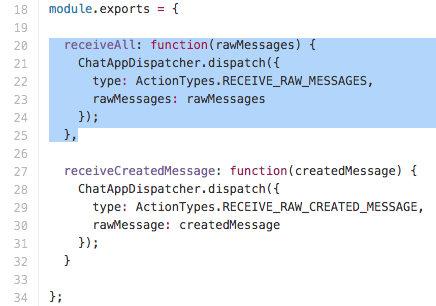
把目标代码片段的每一个整行都选中,然后进行复制: 在subl中对插入行进行正确的缩进:
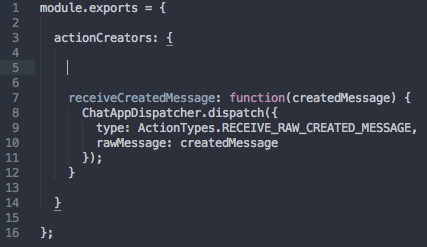
在subl中对插入行进行正确的缩进: 然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:
然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:
这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。
4. 快速创建新文件 (AdvancedNewFile)
我在使用ANF之前最快的创建新文件的方法是这样的:
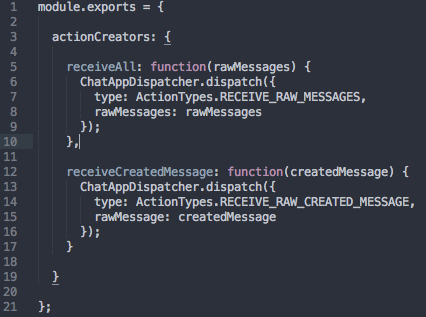
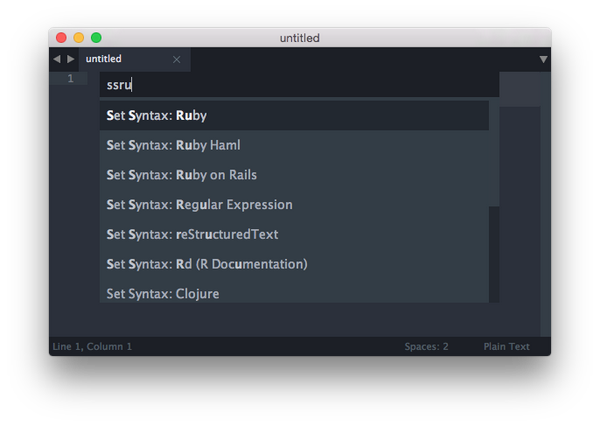
Cmd-n (Win: Ctrl-n) 打开编辑窗格: 然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru:
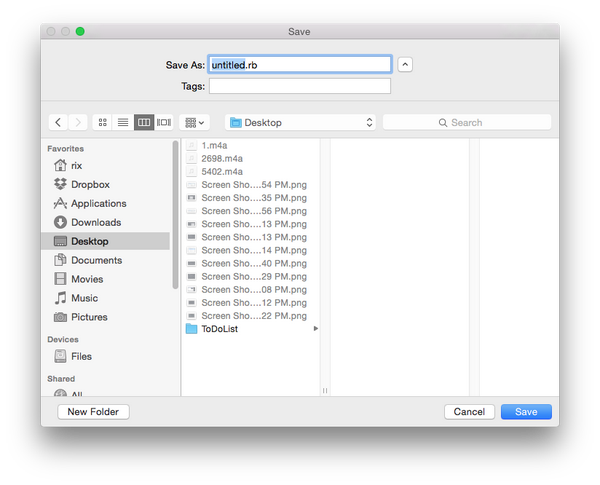
然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru: 回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:
回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:
不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。
新的流程如下:
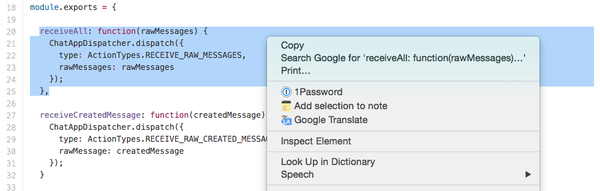
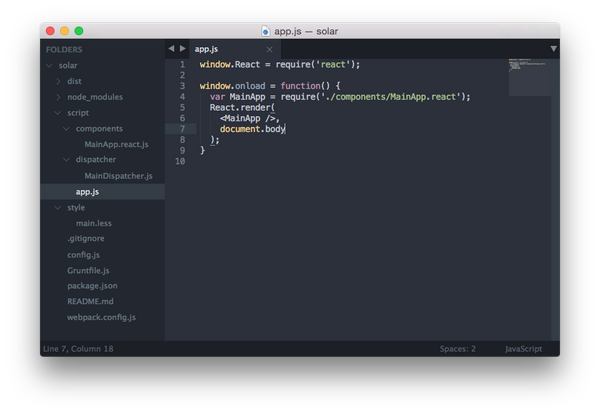
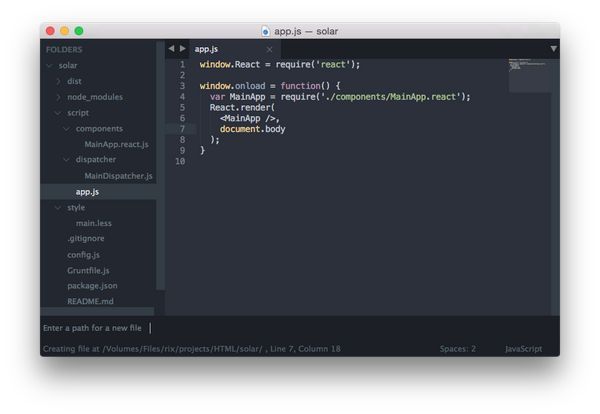
比如我有这样一个project: 我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:
我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:
然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。
5. 更改HTML标签
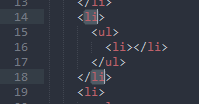
我之前更改HTML标签时要么就用上面更改变量名的方式选中一组标签,要么就手动按着Cmd (Win: Ctrl)不放双击标签的开头和结尾: 但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾:
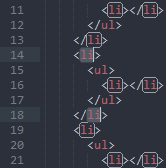
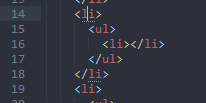
但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾: 然后按Cmd-Shift-K (Win: Ctrl-Shift-') 就能选中这组标签:
然后按Cmd-Shift-K (Win: Ctrl-Shift-') 就能选中这组标签:
6. 2空格-4空格缩进快速切换
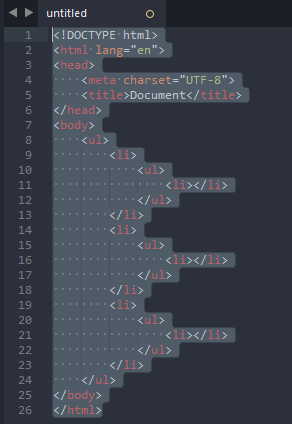
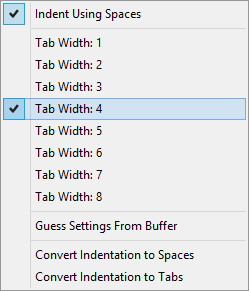
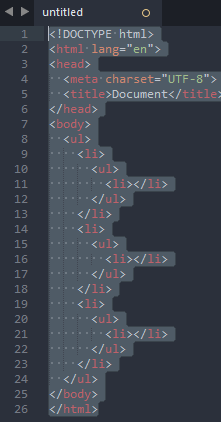
我之前用别人代码的时候总是遇到缩进空格数跟我不同的情况,后来我学会一种方法能够处理这样的文件。比如我要将4空格缩进转成2空格缩进,首先将目标代码复制到一个独立的编辑窗口中: 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
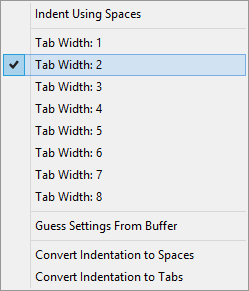
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
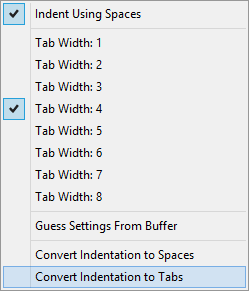
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Tabs: 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
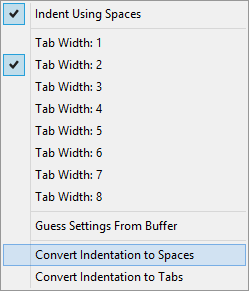
然后在编辑器右下角的缩进选项菜单中选择Convert Indentation to Spaces: 然后你的文档就变成2空格缩进的了:
然后你的文档就变成2空格缩进的了:
但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。
打开这个链接:https://gist.github.com/beaugunderson/8588871
把to-2.sublime-macro和to-4.sublime-macro文件下载到你Sublime Text配置目录的Packages/User路径下,然后在编辑器菜单中选择Preferences - Key Bindings - User打开用户快捷键配置文件,把Default (OSX).sublime-keymap中的内容添加到这个文件中。
然后你就可以用Ctrl-2或Ctrl-4转换文件的缩进空格数了。
7. CSS快速键入
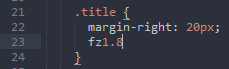
Emmet插件还提供了很多非常方便的CSS Snippets。比方说我们要敲出font-size: 1.8em;其中1.8是根据一个值计算得来的,比如说是3.6/2的结果,我们可以用Emmet进行这种简单的数值计算。
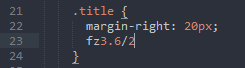
键入fz3.6/2: 按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值:
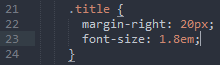
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值: 然后按Tab展开Snippet:
然后按Tab展开Snippet:
8. 扩展选区
我非常喜欢Emacs的expand-region插件,ST2提供有类似的Expand Selection to Scope功能,但是不太好用,我建议安装ExpandRegion插件。
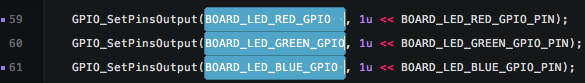
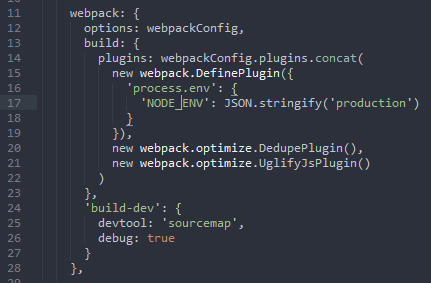
首先把光标移到某个位置: 然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域:
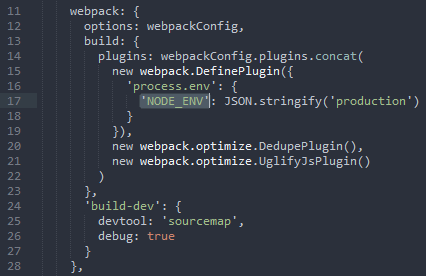
然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域: 再按一次会向外扩展区域:
再按一次会向外扩展区域:
每次按都会不断地向外扩展区域,直到全选为止。
9. 选区增强插件
安装 MultiEditUtils 插件。
这是一个非常强大的选区增强插件,如果你喜欢用复杂的快捷键完成高难度的编辑工作,这个插件可以提供很多方面的支持。
详细的功能请阅读项目主页:philippotto/Sublime-MultiEditUtils · GitHub
10. 代码格式化
安装 CodeFormatter 和 SublimeAStyleFormatter 插件。使用时在 Command Palette 找 "format" 相关的命令即可。
11. 颜色高亮
安装 Color Highlighter,会自动高亮代码中的颜色,在写纯css的时候比较有用。
12. 语言分析增强
很多时候有些文件不能被 Sublime Text 准确识别出相应的语言,比如不带後缀名的配置脚本之类。这时可以使用 ApplySyntax 插件,参照默认配置进行调整就能识别这些特殊情况了。
13. Windows 下输入法支持
如果遇到输入法的输入栏不在光标位置的问题,可以安装 IMESupport 插件解决。
14. 忽略依赖目录
有时候我们要用 Sublime Text 的文件检索功能找到特定的文件,如果项目目录下面有 node_modules、bower_components 之类的文件夹则会影响输出结果,再加上这些文件夹中的文件平时不会去改动,我们可以修改配置把这些目录忽略掉。
"folder_exclude_patterns":
[
".svn",
".git",
".hg",
"CVS",
"node_modules",
"bower_components"
],
15. 备份/同步 Sublime Text 配置
如果你经常在不同的电脑用 Sublime Text,你会希望所有的配置改动都能即时同步。如果你试过直接同步整个 Packages 目录会发现有些插件实际上是有区分系统的,Mac 和 Windows 的会有不同,甚至有些插件会区别主机,直接同步这些插件会造成冲突。
正确的同步办法在 Package Control 的官网有介绍:Syncing - Package Control 其实很简单,只对 Packages/Users 目录进行同步,Package Control 就能自行解决平台冲突了。