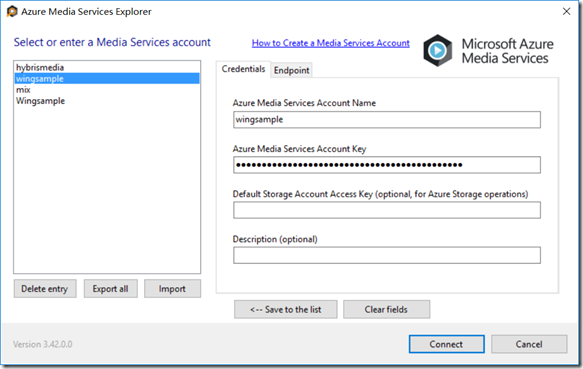
1.连接Media Services账号,
填入Media Services的账号以及Account Key
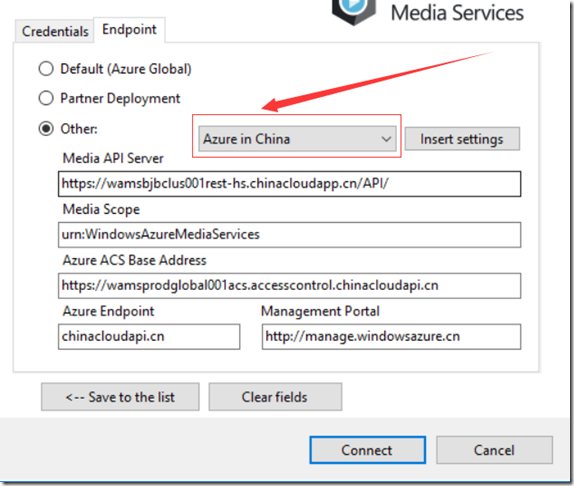
如果使用中国的Azure的话,需要在Endpoint节上更改一下,因为国内的Azure的接入点地址是不一样的
2.打开主界面,上传视频,选择Asset菜单,选择Upload
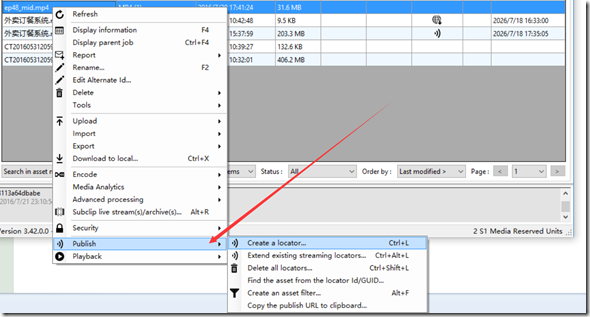
3.选择已经上传的媒体文件,选择发布,为媒体文件创建一个Locator
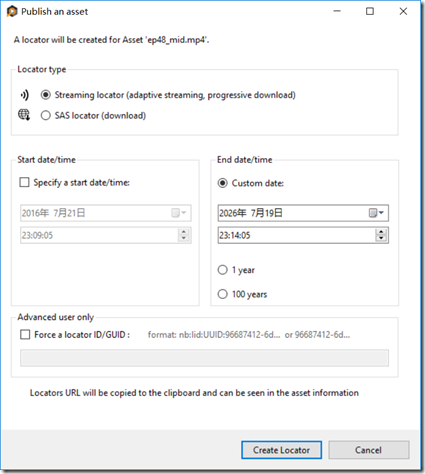
4.选择相应的发布参数
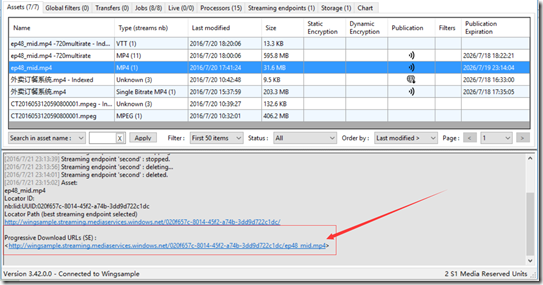
5.发布成功后可以通过Explorer的log窗口拷贝发布Url,以便终端播放器使用
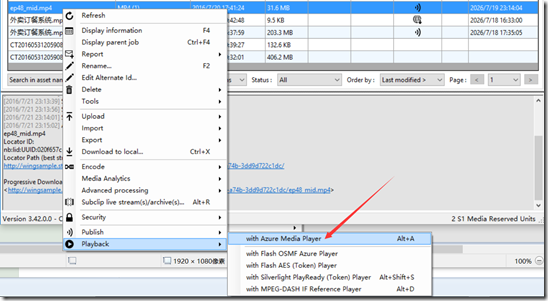
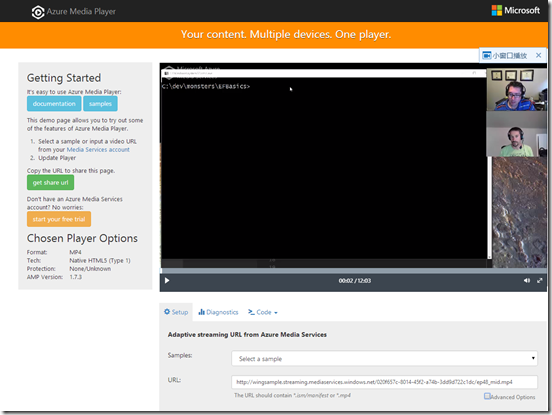
6.使用Azure Media Player测试视频播放,
选择下面菜单项,这时候Explorer自动回打开系统默认的浏览器,并且调用Azure media Player播放该视频。
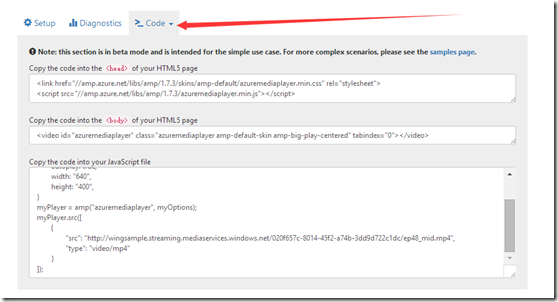
7.如果你想将Azure Media Player嵌入到你的系统中,你只需要将Code节点页内的代码拷贝出来使用即可,Azure Media Player同时支持PC,Android,iOS等多种操作系统的浏览器的。
8.如果你希望你的视频能够适应多种网络环境和浏览器的话,你就需要进一步对这个视频文件做一下Encode了,
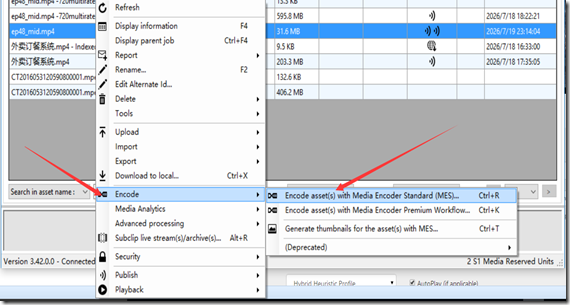
选择你希望转换的Asset然后点击右键,选择Encode
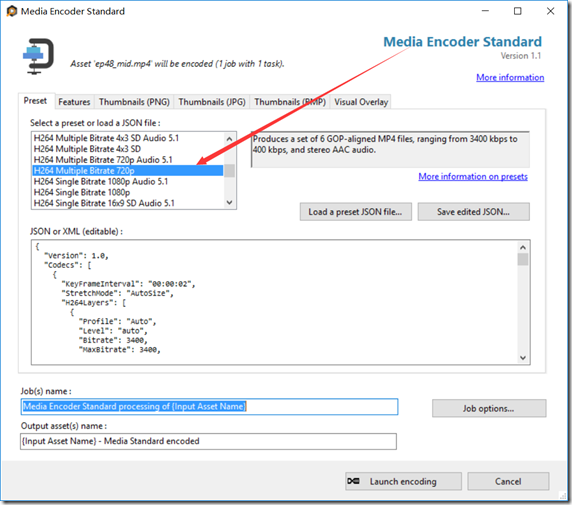
然后在Preset里选择Multiple Bitrate 720P的,然后点击右下角的Launch Encoding按钮
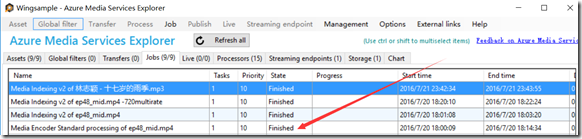
从job页查看任务执行状态,当任务完成后
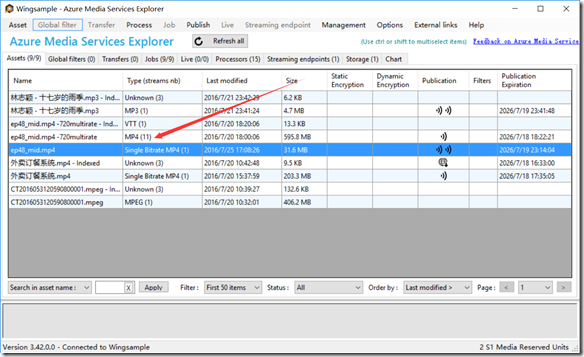
我们回到Asset页,然后双击新生成的Asset文件,我们会发现这个Asset会比原生那个Asset要大很多,因为这个Asset文件已经将各种码率的文件都事先帮我们转换出来了。播放这个Asset是,客户端自动或者手动根据网络情况下载响应码率的文件,这样就不会占去太多的手机流量和带宽。
双击这个Asset,我们就可以进去看到这个Asset里面到底包含了那些码率的视频文件了