ubuntu18.04 安装新版本openssl
首先我们应该知道ubuntu18.04内置了1.1.0g版本的openssl:

使用下面的apt命令更新Ubuntu存储库并安装软件包编译的软件包依赖项:
sudo apt update
sudo apt install build-essential checkinstall zlib1g-dev -y转到'/ usr / local / src'目录并使用wget下载OpenSSL-1.1.1b的源代码:
cd /usr/local/src/
sudo wget https://www.openssl.org/source/openssl-1.1.1b.tar.gz为什么选这个版本呢?因为它最大······
现在解压缩openssl-1.1.1b.tar.gz文件,然后转到'openssl-1.1.1b'目录:
sudo tar -xf openssl-1.1.1b.tar.gz
cd openssl-1.1.1b使用以下命令配置和编译OpenSSL:
sudo ./config --prefix=/usr/local/ssl --openssldir=/usr/local/ssl shared zlib
sudo make
sudo make test注意:
- prefix和--openssldir =设置OpenSSL的输出路径。
- shared = force来创建共享库。
- zlib =使用zlib库启用压缩。
编译过程完成后,使用以下命令安装OpenSSL:
sudo make installOpenSSL安装在'/usr/local/ssl'目录中。
接下来,我们将为OpenSSL配置共享库。 新的OpenSSL二进制文件将从'/usr/local/ssl/lib'目录加载库文件。
转到'/etc/ld.so.conf.d'目录并创建新配置文件'openssl-1.1.1b.conf':
cd /etc/ld.so.conf.d/
sudo vim openss1-1.1.1b.conf粘贴openssl库路径目录:
/usr/local/ssl/lib现在使用以下命令重新加载动态链接:
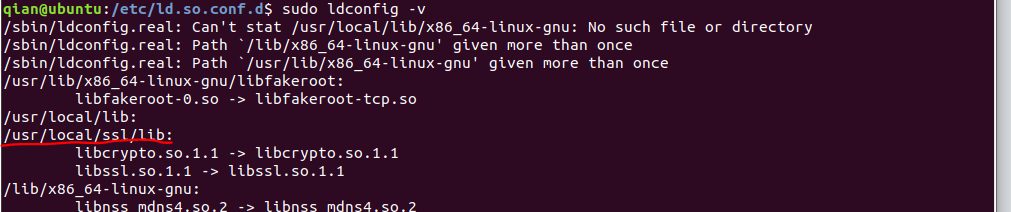
sudo ldconfig -v您将看到已加载'/usr/local/ssl/lib'目录中的OpenSSL库:

我们将使用新版本'/usr/local/ssl/bin/openssl'替换默认的openssl二进制文件'/usr/bin/openssl或/bin/openssl'。
备份二进制文件:
sudo mv /usr/bin/c_rehash /usr/bin/c_rehash.BEKUP
sudo mv /usr/bin/openssl /usr/bin/openssl.BEKUP使用vim编辑'/etc/environment'文件:
sudo vim /etc/environment添加新的OpenSSL二进制目录:
PATH="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/usr/local/ssl/bin"重新加载环境文件并测试新更新的二进制PATH:
source /etc/environment
echo $PATH查看安装结果:
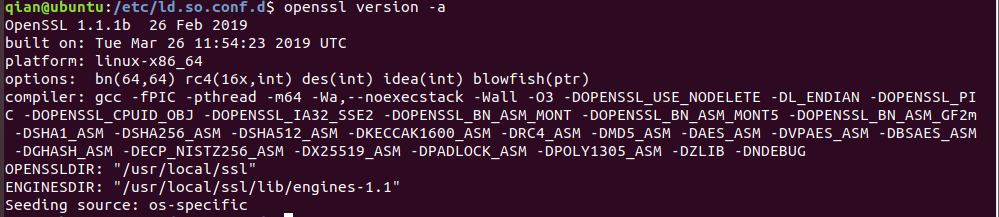
openssl version -a应该出现如下结果:

这时openssl已经安装成功了,但依然不能用于编程,只能用于终端。要想用于编程还需安装libssl-dev
使用如下命令:
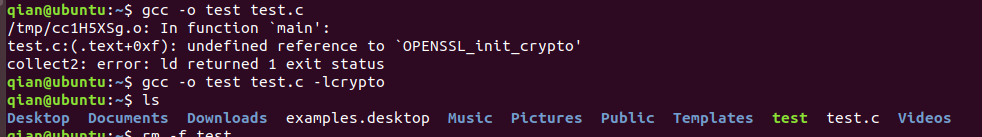
sudo apt-get install libssl-dev安装完毕后需按下图所示编译:

【 SSH 实例】使用ssh开发的简单项目
【 Hibernate 】Hibernate的session更新和删除失败问题
【 SSH 整合】Spring、Struts、Hibernate基本整合
Tower是个不错的项目管理开放平台
随便写写,四年多了第一次在博客园上发表
asp.net获取服务器绝对路径和相对路径
342. 4的幂
283. 移动零
268. 缺失数字