简介
weexpack 是 weex 新一代的工程开发套件,是基于weex快速搭建应用原型的利器。它能够帮助开发者通过命令行创建weex工程,添加相应平台的weex app模版,并基于模版从本地、GitHub 或者 weex 应用市场安装插件,快速打包 weex 应用并安装到手机运行,对于具有分享精神的开发者而言还能够创建weex插件模版并发布插件到weex应用市场。
weexpack 所提供的命令大致可分为三组,分别是:
-
打包命令
-
weexpack create — 创建 weex 工程项目。
-
weexpack platform add/remove — 安装/移除 weex 应用模版,默认模版支持 weex bundle 调试和插件机制。
-
weexpack platform list — 查看已安装的平台模版及版本。
-
weexpack platform run - 打包应用并安装到设备运行。
-
插件使用者命令
-
weexpack plugin add/remove — 安装/移除 weex 插件,支持从本地、GitHub 或者 weex 应用市场安装插件。
-
weexpack plugin list — 查看已安装的插件及版本。
-
插件开发者命令
-
weexpack plugin create - 生成weex插件模版,主要是配置文件和必需的目录。
-
weexpack plugin publish - 发布插件到weex插件市场。
安装
环境要求:
- 目前支持 Mac、windows、linux平台(windows下仅能打包android)。
- 配置 Node.js 环境,并且安装 npm 包管理器。(
需要node6.0+) 参考:http://www.cnblogs.com/winsoncheung/p/6547923.html - 如果要支持 iOS 平台则需要配置 iOS 开发环境:
- 安装 Xcode IDE ,启动一次 Xcode ,使 Xcode 自动安装开发者工具和确认使用协议。
- 安装 cocoaPods。 参考:http://www.cnblogs.com/winsoncheung/p/6547923.html
- 如果要支持 Android 平台则需要配置 Android 开发环境:
- 安装 Android Studio(推荐)或者 Android SDK。打开 AVD Manager ,新建 Android 模拟器并启动 。(如果有安装 Docker ,请关闭 Docker Server 。)
- 保证Android build-tool的版本为23.0.2。目前必须为23.0.2, 否无将无法编译。
安装命令
首先,全局安装 weex-pack 命令:
$ npm install -g weexpack@0.3.12-beta
或者 在 clone 的 weexpack 根目录下执行:
$ npm install
注: 目前最新的weexpack版本是0.3.12的测试版, 正式版是0.3.11, 但正式版在MacOS上无法添加platform, 会出现 "Error:Unexpected token <<" 的错误.
解决办法就是重新安装0.3.12-beta版本, 在terminal执行一次:
$ npm install -g weexpack@0.3.12-beta
相信阿里会很快解决这个问题. ^_^
打包及插件使用
打包主要过程如下图所示,其中插件操作是打包过程的可选项,不是必须的。

详细步骤
1. 创建工程
在terminal中进入你需要放置工程目录的文件夹中, 例如放在桌面上, 执行如下命令:
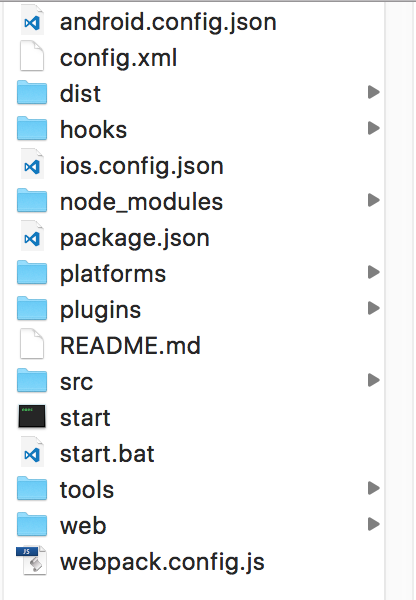
$ cd Desktop$ weexpack create appName此时 在桌面上就已经建好了项目工程文件夹, 目录如下:

platforms: 平台模板目录
plugins: 插件下载目录
src: 业务代码目录
通过 create 命令创建的工程默认不包含 ios 和 android 工程模版,创建完成之后就可以切换到appName目录下并安装依赖。
$ cd appName && npm install等一段时间, 当完成后 目录中或多一个node_modules的文件夹, 这个文件夹中的内容就是要添加的依赖。
2. 添加工程模板
添加应用模版,官方提供的模版默认支持 weex bundle 调试和插件机制,注意模版名称均为小写,模版被安装到platforms目录下。
添加模板时terminal仍处于项目工程的根目录下。
>>添加android模版:
$ weexpack platform add android添加完成后Android模板目录如下:

>> 添加iOS模板:
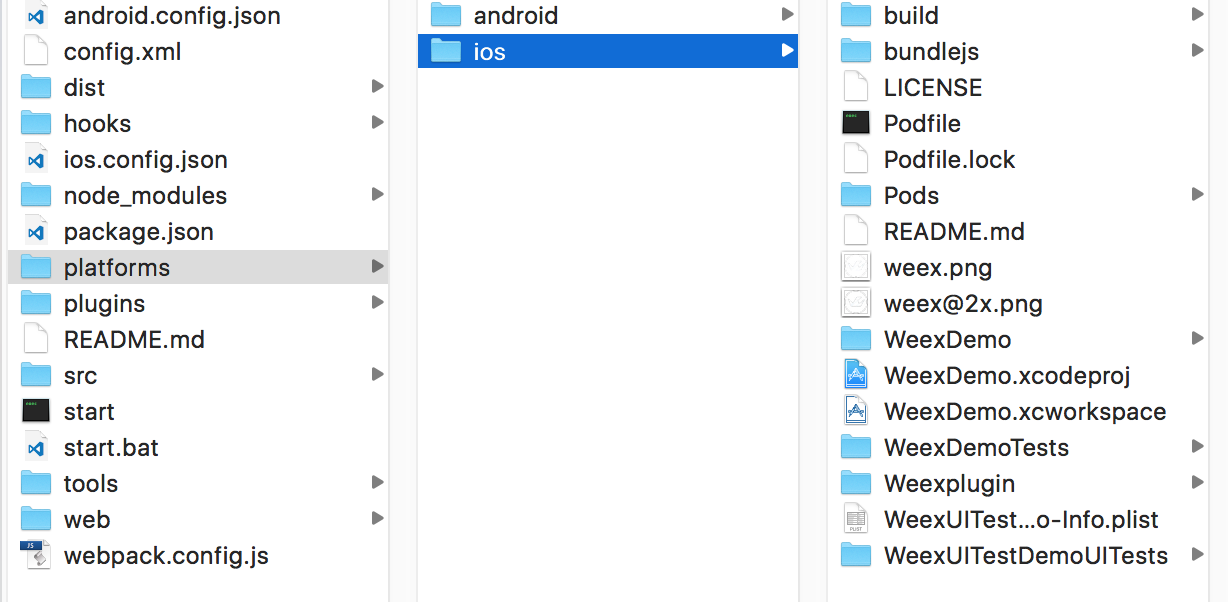
$ weexpack platform add ios添加完成后iOS模板目录如下:

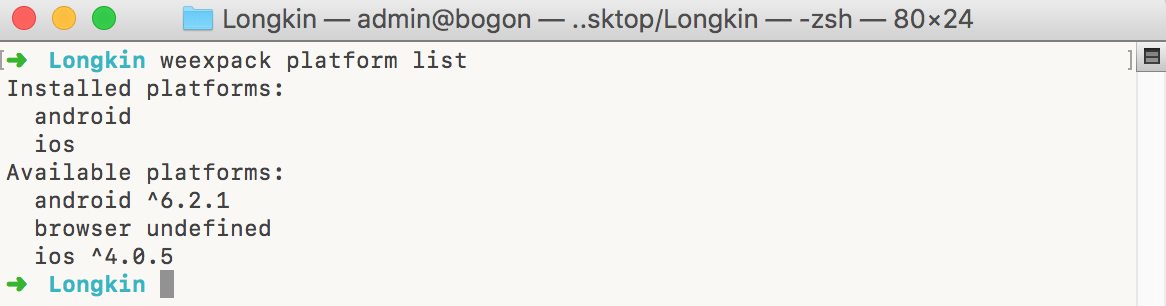
对于已安装的模版可以使用weexpack platform list命令查看:

如果想要删除某个不需要的平台可以使用 weexpack platform remove移除,比如window平台用户是不需要ios模版的,可用如下命令移除。
$ weexpack platform remove android3. 安装 weex 插件(可选项)
添加想要使用的插件,支持从本地或者 weex 应用市场安装插件。
>>添加想要使用的插件,支持从本地或者 weex 应用市场安装插件。
$ weexpack plugin add path/to/plugin
>> 从插件市场添加插件,例如 weex-chart。
$ weexpack plugin add weex-chart
模版的weexplugin是插件安装的目标工程。以安卓为例,其目录如下:
weexplugin ├── build.gradle // 插件编译脚本,工具自动维护 ├── libs ├── proguard-rules.pro ├── src │ └── main │ ├── AndroidManifest.xml // 插件android manifest配置文件 │ ├── java │ │ ├── // 插件src安装目录 │ │ └── com │ │ └── alibaba │ │ └── weex │ │ └── plugin │ │ ├── ConfigXmlParser.java // 配置文件解析器 │ │ ├── PluginConfig.java // 外部接口 │ │ ├── PluginEntry.java // 插件描述 │ │ └── PluginManager.java // 插件管理器 │ └── res // 插件资源安装目录 │ ├── drawable │ ├── values │ │ └── strings.xml │ └── xml │ └── config.xml // 插件配置文件,PluginManager解析配置文件加载插件
对于已安装的插件可以使用 weexpack plugin list 命令查看。
-
查看已安装插件
$ weexpack plugin list
如果想要删除某个不需要的插件可以使用 weexpack plugin remove 移除,比如weex-chart
-
移除插件,例如weex-chart
$ weexpack plugin remove weex-chart
4. 打包应用并安装运行
完成以上步骤并we代码放在src目录下,就可以打包运行了,打包过程中可能要下载依赖和编译工具,这会是个较为耗时的过程,安装运行需要打开模拟器或者连接设备。
打包运行android应用
$ weexpack run android
-
你可以更改项目目录下的android.config.json
- AppName: 应用名
- AppId: application_id 包名
- SplashText: 欢迎页上面的文字
- WeexBundle: 指定的weex bundle文件(支持文件名和url的形式)
文件名则以本地文件的方式加载bundle,url则以远程的方式加载bundle 如果以本地方式指定bundle .we文件请放到src目录。
-
打包运行ios应用
-
模拟器运行
$ weexpack run ios
-
构建ipa包
$ weexpack build ios
构建包的过程中,将会提示让您输入
CodeSign(证书),Profile(provisioning profile),AppId,只有输入真实的这些信息才能成功打包。 其余如AppName,和入口weex bundle文件可以编辑项目目录下的ios.config.json配置。 打完包成功之后,可以在/playground/build/ipa_build/目录下获取ipa文件*注:证书需要预先安装到keychain中,在keychain中点击右键获取证书id(证书名称),provisioning profile文件(mobileprovision)需要获取UUID,进入目录 可以看到mobileprovision_UUID.sh文件,此文件可以获取到UUID
mobileprovision_UUID.sh用法如下:
$ ./mobileprovision_UUID.sh \*mobileprovision参数(*mobileprovision)为provisioning profile文件路径 -
-
打包html5平台:
$ weexpack build web
这样你可以把打包后的资源上传到cdn服务器,然后上线你的web项目。
-
在 html5 平台运行:
$ weexpack run web
本博客插件部分摘自:https://www.npmjs.com/package/weexpack
南心芭比: 热爱分享, 收获快乐~