javaScript
- prop() OR attr()
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具体见下表:

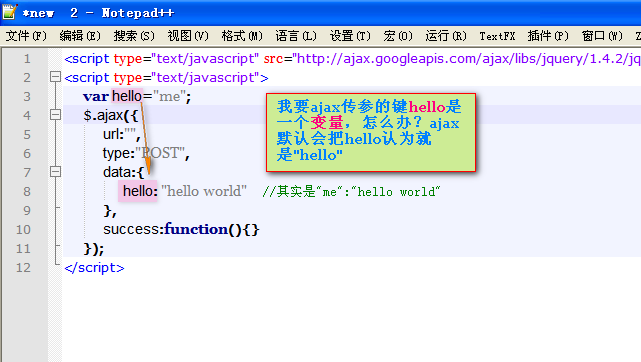
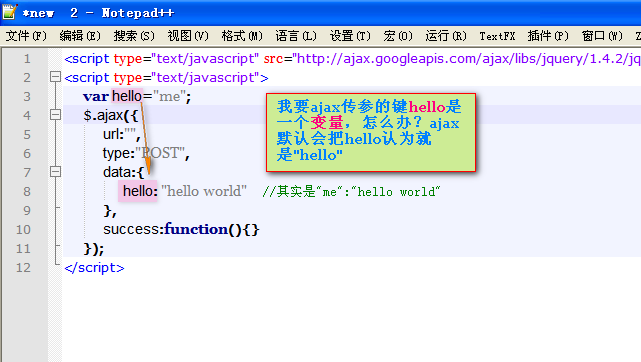
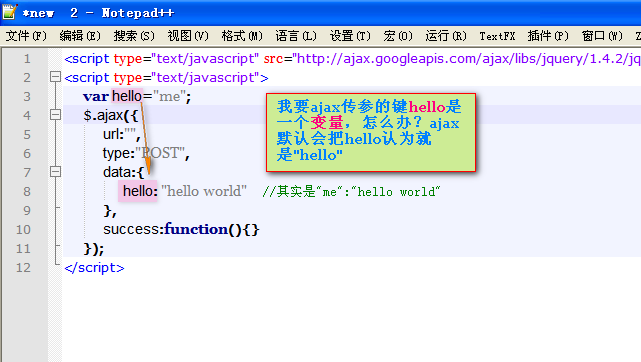
- ajax传参data里面的键是一个变量怎么办

var data = {},hello='me';
data[hello]='Hello World';
$.ajax({
url:'',
type:'POST',
data:data,
});
- js类定义函数时prototype和this 均返回的是类的
实例,但是使用this的实例方法可以访问类中定义的私有变量

- 在当前页面打开链接:window.location.href(URL)
- 在新页面打开链接:(window.open(encodeURI(URL)))
- 后退:window.history.back(-1);
- 判断CheckBox 是否选中 $('#isInner').is(':checked')
- 使用函数包裹住的字符串解决在JS中写大量字符串的问题
SQL
- 数据库导入数据涉及到导入数据不能查询的问题,应该考虑到是否是数据库不区分
全角半角一类的数据库问题