我们对MVC 并不陌生, 在创建MVC项目时,总会发现,在工程目录 中有两个 web.config 文件,一个是在工程的根目录下,一是在 views 下,两个web.config 中的内容也不尽相同,那么为什么会有两个 web.config 文件,这就是这篇随笔将要说明的。
- 根目录下的 web.config 文件
根目录下的web.config 文件是对根目录下的所有文件起作用,在打开根目录下的 web.config 文件时,你会发现web.config 为所有的路径或动作注册了 HttpNotFoundHandler,
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
或者在 IIS7中,它可能是这么定义的
<add name="BlockViewHandler" path="*.aspx" verb="*"
preCondition="integratedMode" type="System.Web.HttpNotFoundHandler"/>
另外,你还可以添加自定义出错页面,或一些配置信息,如数据库的连接,键-值对等,工程中的一些配置就是从根目录下的 web.config 中读取的。一些必要的程序集也是在根目录下注册的,当运行项目时,mvc 框架会根据根目录下的 web.config 文件中注册的程序集文件进行加载,包括程序集的版本号,密钥等
2. Views 下的 web.config 文件
Views 下的 web.config 主要作用于视图,阻止通过 Controller 以外的途径来访问 Views 文件夹下的视图,在 MVC 的设计模式中,Controllers 支持路由请求,并返回一个特定的经过渲染的视图给调用的客户端。
如果你想控制 views 下的视图,那么你就要在 Views 下的 web.config 文件中添加一些特别的设置,如果你在工程中引入的 area 的概念(添加area ),那么在每一个 area 中都会包含一个特别的 web.config 文件,这样,就可以对每一个 area作一些特别的控制。
Views 下的视图,本质上就是一个前端类,它会在我们的视图引擎第一次找到它的时候将它编译成一个前端页面类,编译完后,就需要将这个前端页面类继承一个webViewPage<TModel>的泛型类,或者WebViewPage类 (注:WebViewPage类是webViewPage<TModel>类的父类),该目录下的web.config 指定了 视图编译完后生成的前端页面类的父类
打开 web.congig 文件,你会看到以下代码;
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
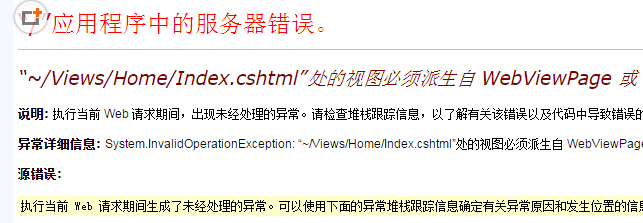
如果把 Views 下的 web.config 文件删除后,就会报以下错误
 。
。
这是因为在访问一个视图页面,例如/Home/Index的时候,视图引擎就会编译这个Index视图,当编译的时候会发现,找到了视图,它不知编译完的这个前端页面类的父类到底是谁。
由此可知:View文件夹下面的web.config文件的作用是告诉视图引擎如何编译视图的前台页面类,以及制定当前页面类的父类为WebViewPag,一般情况下,这个web.config里面的配置不需要我们手动的更改任何东西,也不能删除