虽然 Vue 在国内一家独大,但在全球范围内,React 依然是最流行的前端框架
最近和一些朋友聊天,发现很多项目都选择了 React 技术栈,而且公司的新项目也决定使用 React
我一直以来都是走的 Vue 技术栈,虽然接触过 RN,但只停留在能用阶段
既然要正式做 React 的项目,那还是系统的学习一下 React 吧
一、安装 Node 环境
如果仅仅是安装 Node.js,其实并没有什么难度,直接上 node.js 官网下载安装包即可
不过 node.js 的更新速度太快,node.js 的版本管理就显得尤为重要,推荐使用 nvm 来管理 node 版本
Windows:
其实 nvm 并不支持 Windows,不过有替代品 nvm-windows,可以访问其 GitHub 地址下载安装包
https://github.com/coreybutler/nvm-windows/releases

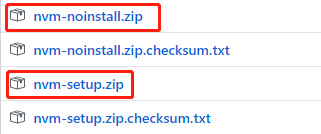
主要有 nvm-noinstall 和 nvm-setup 两个包可选
其中 noinstall 是免安装的绿色安装包,但需要手动配置环境变量
而 setup 是一个安装包,不用配置环境变量,建议下载这个
安装之后,可以在命令行输入 nvm v 检查版本

如果在安装 nvm 之前已经打开了命令行窗口,记得在安装之后重新打开命令行
Mac:
在 Mac 上安装 nvm 非常简单,只需要在终端执行这一行代码即可:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
上面链接中的 v0.34.0 是 nvm 的版本号
如果想要保证版本最新,可以查看 nvm 的 README 文件中 Install & Update script 部分
安装 nvm 之后,可以通过以下命令安装和使用指定版本的 node.js
nvm ls // 查看目前已经安装的版本
nvm install 10.15.3 // 安装指定的版本的 node.js
nvm use 10.15.3 // 使用指定版本的 node.js
二、搭建 React 项目
就像 Vue 有 vue-cli 一样,React 也有自己的脚手架工具 create-react-app
可以采用传统的全局安装方式,先安装 create-react-app,再通过脚手架创建项目:
// 全局安装脚手架
npm install -g create-react-app
// 创建名为 my-react-app 的项目
create-react-app my-react-app
// 启动项目
cd my-react-app
npm start
如果 Node >= 6 且 npm >= 5.2,那就不需要提前全局安装 create-react-app,可以直接使用 npx 创建项目:
npx create-react-app my-react-app
cd my-react-app
npm start
如果更习惯用 yarn,且 yarn >= 0.25,也不用提前安装脚手架,直接用这个命令:
yarn create react-app my-react-app
创建项目之后,可以使用 npm run start 命令启动项目;使用 npm run build 命令打包编译,打包之后会生成一个 build 目录
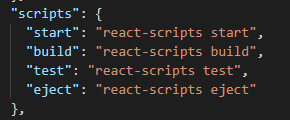
完整的项目命令在 package.json 中可以看到:

这里还有一个 npm run eject 命令,它能够将隐藏的项目配置项暴露出来
因为 create-react-app 脚手架其实使用的是 react-scripts 配置项目,所以构建的项目配置信息都在 node_models/react-scripts 目录下
如果需要手动修改 webpack 配置,就可以使用 npm run eject 命令,将配置项暴露出来
但该操作是一个单向操作,一旦使用 npm eject,配置信息就会永久暴露,无法再次隐藏
三、项目结构
通过 create-react-app 生成的项目结构如下:

public
这里的 public 目录就和 vue 项目中的 public 目录类似,该目录下的文件不会被 webpack 加载
在 npm run build 打包的时候,public 目录下的文件也会原封不动的复制到 build 目录下
index.js
src 是源码目录,其中 /src/index.js 类似于 vue 中的 main.js,是项目的入口文件
serviceWorker.js
在 index.js 的末尾有这样的一行代码:

这里调用了 /src/serviceWorker.js 中的 unregister 方法,取消 service worker 的注册
如果有离线缓存或者 PWA 的需求,可以调用 register 方法。只要访问过一次该网站,项目就可以离线环境下访问
在 public 目录下有一个 manifest.json 文件,它就是为 PWA 做的配置(图标、名字等等)
其他的 App.js 和 App.css 都是具体的页面文件,类似于 vue 中的 App.vue
但实际项目中更多的是使用 jsx 文件,所以这里的 App.js 和 App.css 可以删掉,然后根据实际业务另外开发启动页