连接数据库
在配置文件中,做如上的配置,即可连接数据库
1、创建Model模型
把"Home/Model"文件夹剪切到Application文件夹下,让Home和Admin共同使用。
(1)第一种实例化模型的方法

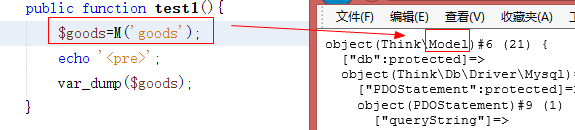
(2)第二种实例化模型的方法

M()类似于是 new Model();
(3)第三种实例化模型的方法

D('goods') 类似于 new GoodsModel():
提示:我们可以看到goods表的信息,在GoodsModel中没有写代码,所有的业务逻辑都是Model类来实现的。
2、对表的操作
增加:M('表名')->add($data);
Insert into 表() values(),()
删除:M('表名')->delete($id);
Delete from 表 where
更新:M('表名')->save($data);
Update 表 set 字段=值,字段=值 where
查询:M('表名')->select();
Select * from 表 where group by having order by limit
(1)普通查询(显示所有的商品)
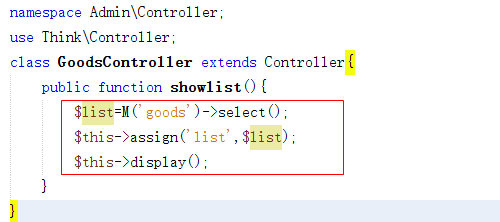
1、GoodsController中的代码如下:

2、在模板中循环取出goods/showlist.html

3、获取一条记录

(2)条件查询


①having和where的区别
区别一:
where后面跟的字段必须在数据表中有
having后面跟的字段必须在数据集中有
区别二:
select * from 表 where 条件 group by 分组 having 条件
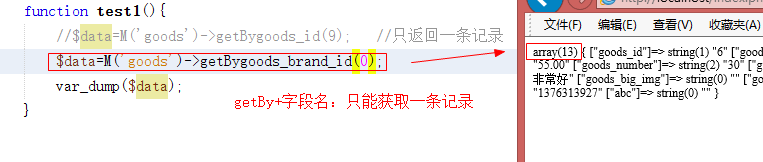
(3)动态查询
getby+字段名

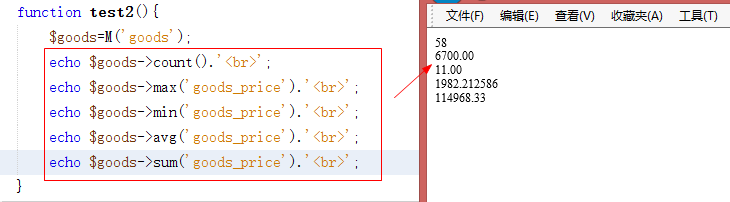
(4)聚合函数

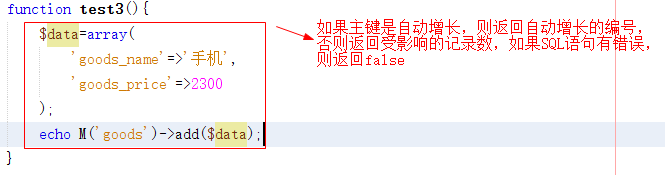
(5)数据添加
1、通过关联数组的方法添加

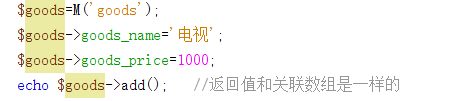
2、通过AR(active record)方式来添加

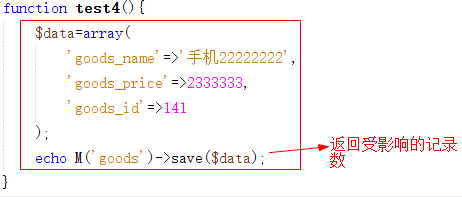
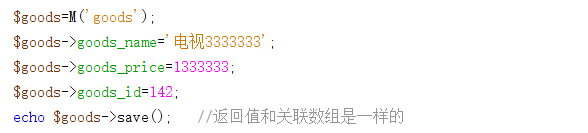
(6)数据修改
1、通过关联数组的方法

2、通过AR(active record)方式

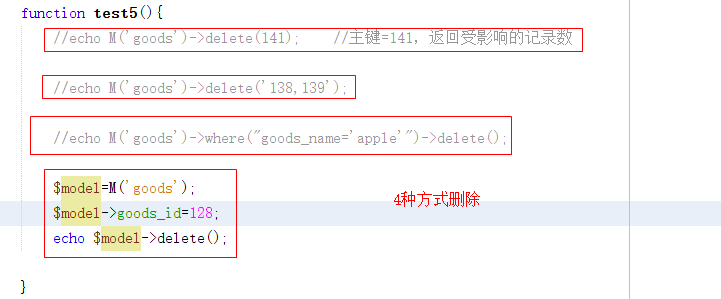
(7)数据删除

(8)直接执行SQL语句
