Angular 调用百度地图API接口
参考原文:https://blog.csdn.net/yuyinghua0302/article/details/80624274
下面简单介绍一下如何在Angular中使用百度地图。
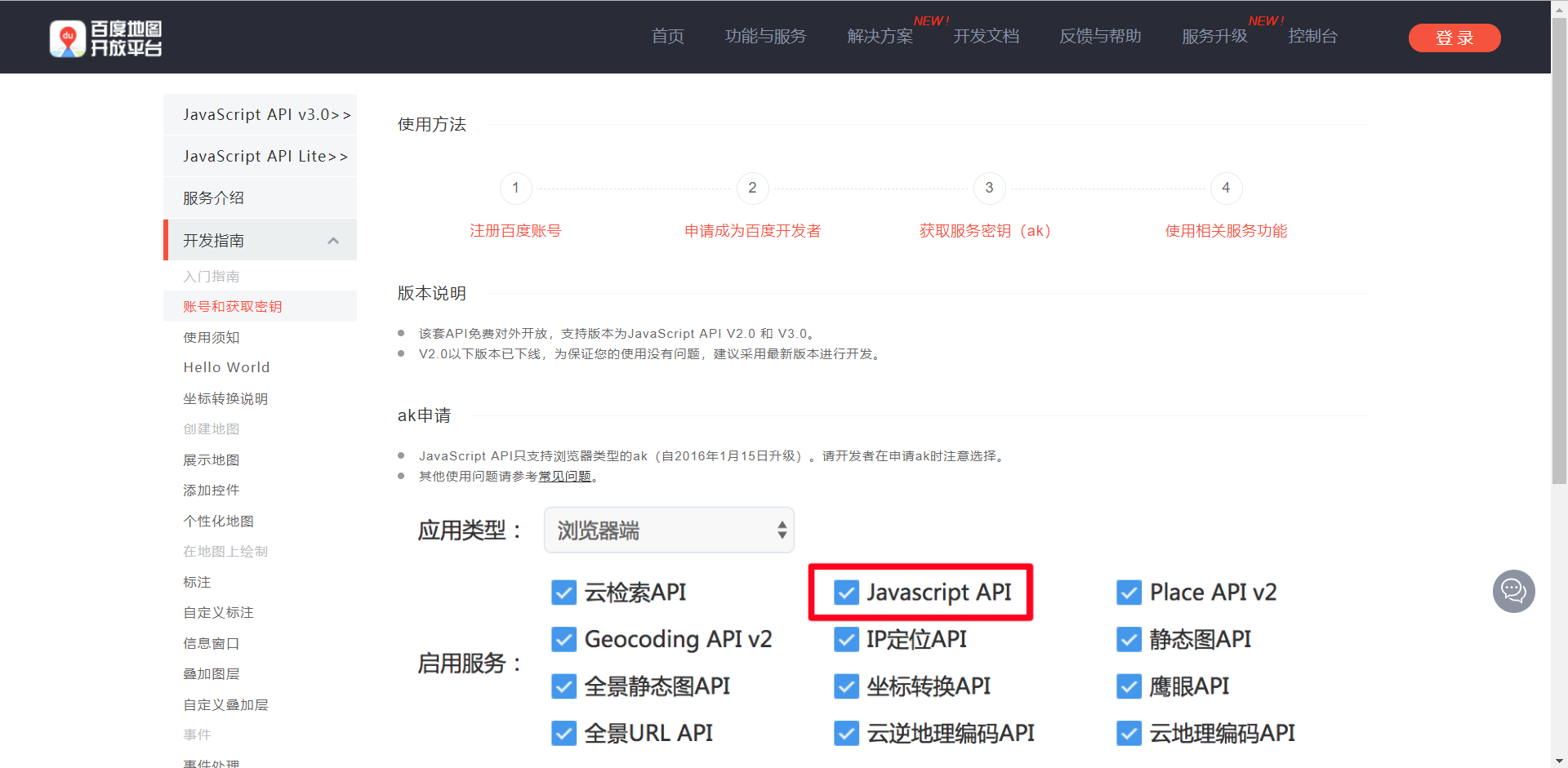
第一步:申请百度地图密钥。
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey

第二步:在Angular项目中引入百度地图API文件,在index.html中引入。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
另外,如果需要去除百度地图左下角的logo,仅需要在styles.scss中添加如下代码就可以了。(但是我个小菜鸡没有去成功)。
.anchorBL{ display:none; }
第三步:新建一个组件,在他的HTML文件中:
<div id = "map" style="100%;height: 100px"></div>
注意:我在Angular中按照官网引入百度地图js,不提示错误,地图就是显示出来。折腾了半天,最后发现原来是没有设置地图显示的宽和高。。。
在component.ts文件中:
import { Component, OnInit } from '@angular/core';
declare var BMap: any;
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.scss']
})
export class DemoComponent implements OnInit {
constructor() {}
ngOnInit() {
const map = new BMap.Map('map');//创建地图实例
const point = new BMap.Point(116.404, 39.915);//创建点坐标
map.centerAndZoom(point, 15);//初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
}
}
第四步:运行项目,就可以看到所引入的地图啦!

百度地图 javascript api 案例地址:http://lbsyun.baidu.com/jsdemo.htm#canvaslayer

在ts文件中写的语法和javascript api 基本一样,看懂上边的例子就会用。