Vue 使用 element 组件库解决 el-autocomplete 下拉框宽度的问题
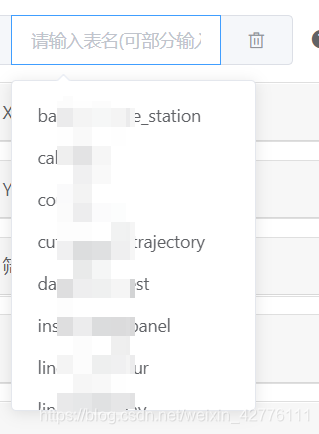
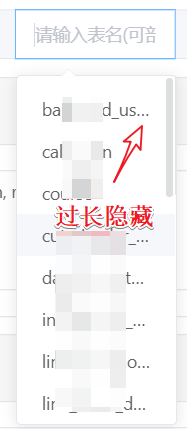
最近有一个需求,是使用element组件库的 el-autocomplete 组件,实现输入框联想功能,在使用的过程中发现一个问题,就是联想的下拉框里面如果每一项的数据太长,就会被默认隐藏掉。

但是现在想要的是,不想让他隐藏,所以去改element组件库CSS样式。
找到了,改了,没用!特别好!麻蛋!
解决办法
给 el-autocomplete 组件加上下面属性
:popper-append-to-body="false"
然后在修改他的宽度,让他自适应。
/deep/ .el-autocomplete-suggestion{
auto!important;
}
完成!全部展示完整,不在自动隐藏了就