Vue使用 Element 组件实现文件一次性批量上传
HTML
<el-upload class="upload-demo" ref="upload" action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" :auto-upload="false" :headers="{token: $cookie.get('token')}" :multiple='true' :show-file-list='true' :on-change="handleChange" :on-remove="handleRemove">
<el-button slot="trigger" size="small" type="primary" icon="el-icon-plus" plain>模板文件选择,已选择{{fileList.length}}个</el-button>
<el-button style="margin-left: 15px;" size="small" type="success" @click="submitUpload" :disabled="fileList.length<=0" icon="el-icon-upload" plain>将选择文件上传服务器</el-button>
</el-upload>
JavaScript
export default {
data() {
return {
fileList: [], // 上传文件列表
uploading: false, // 是否正在上传文件
}
},
methods: {
// 选择文件改变
handleChange(files, fileList) {
this.fileList = fileList
},
// 移除文件
handleRemove(file, fileList) {
this.fileList = fileList
},
// 上传文件
submitUpload() {
console.log('---> ', this.fileList)
this.uploading = true
setTimeout(() => {
this.uploading = false
this.fileList = []
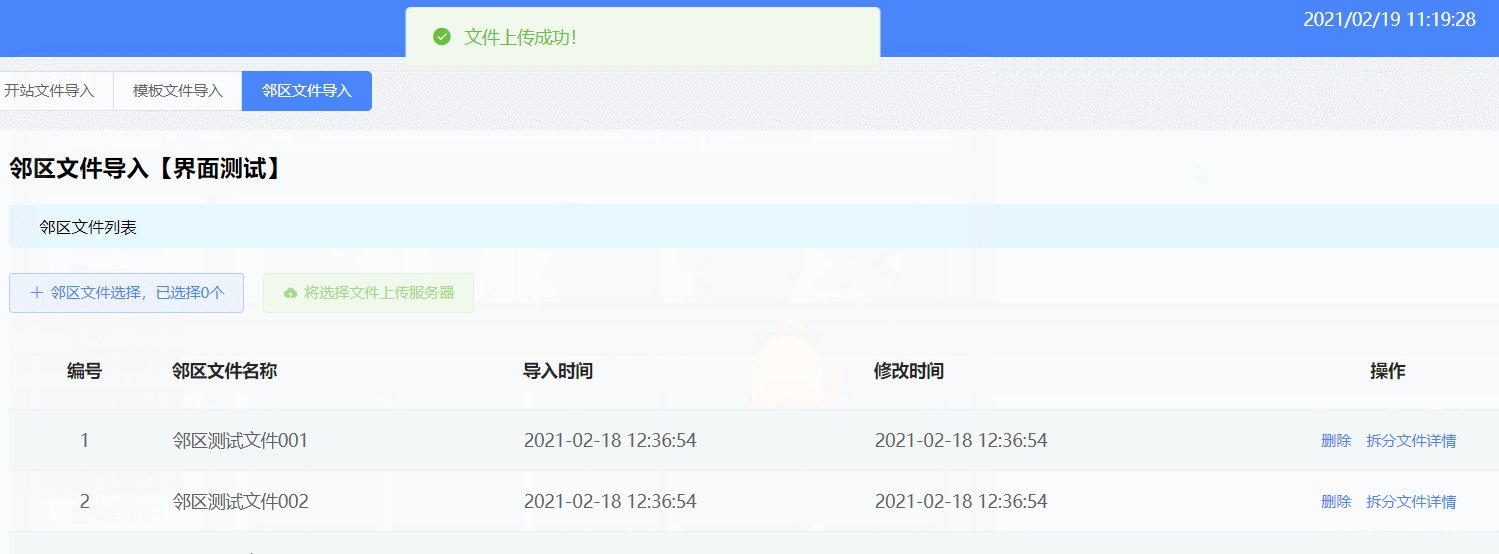
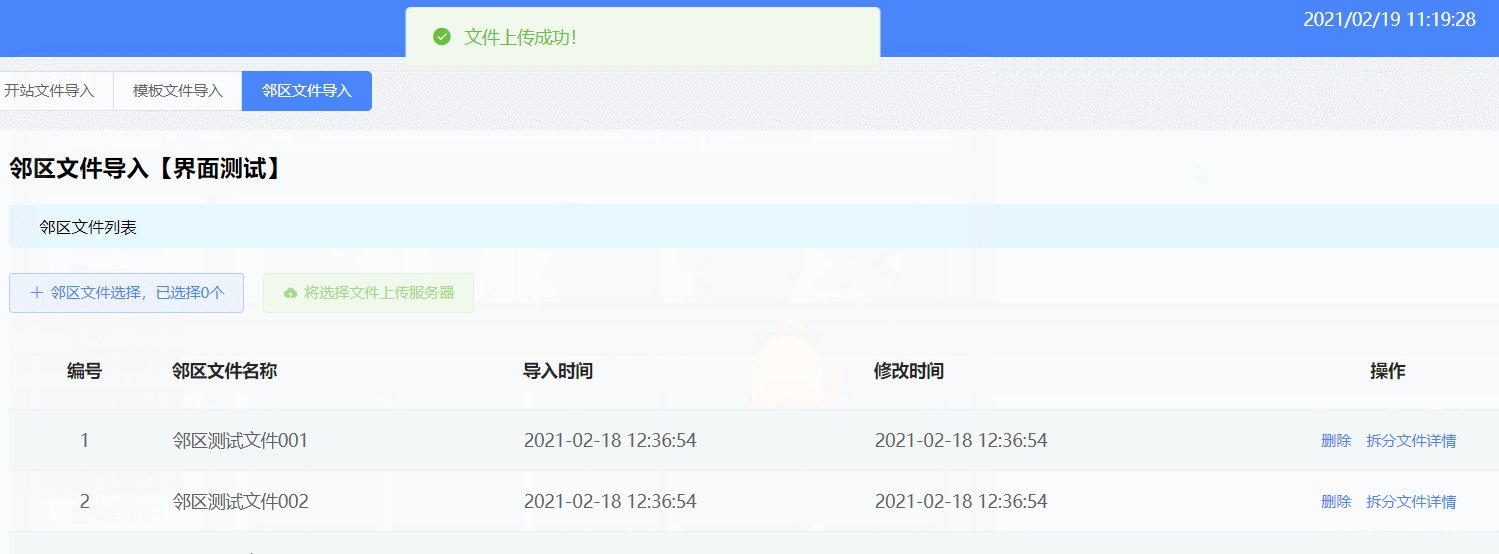
this.$message({
message: '文件上传成功!',
type: 'success'
});
}, 5000)
},
}
}
CSS
.l-s {
background-color: #fff;
padding: 20px;
padding-top: 1px;
}
.d-z {
text-align: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(255, 255, 255, 0.5);
z-index: 1000;
}
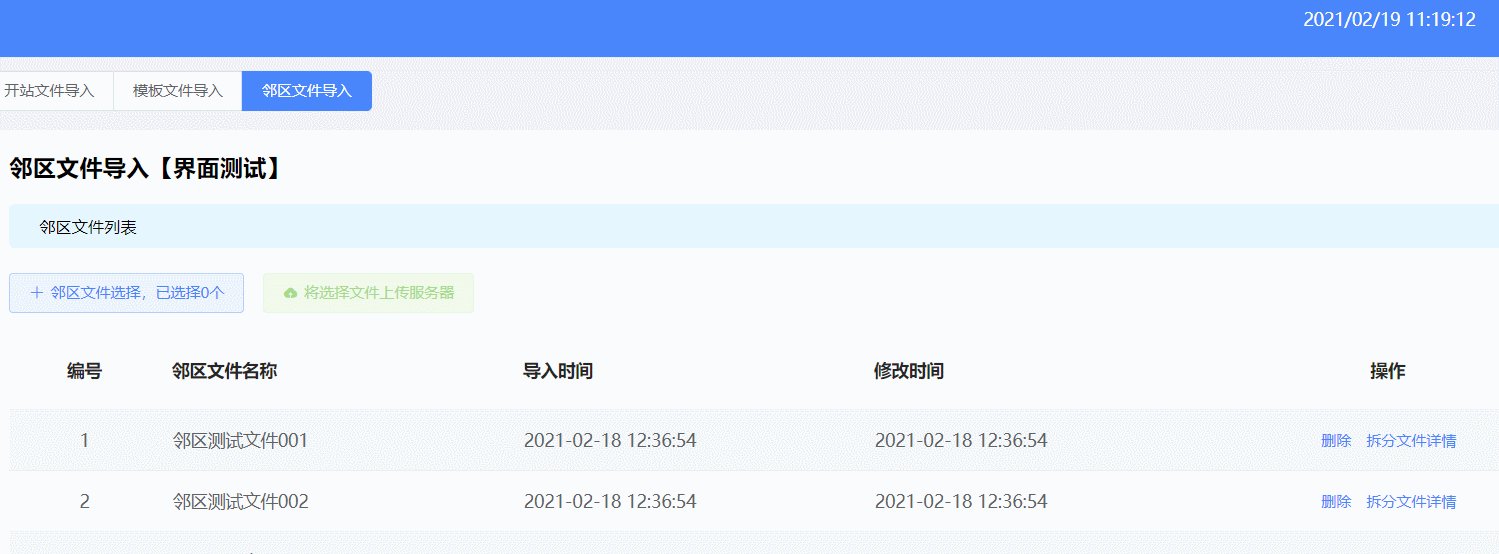
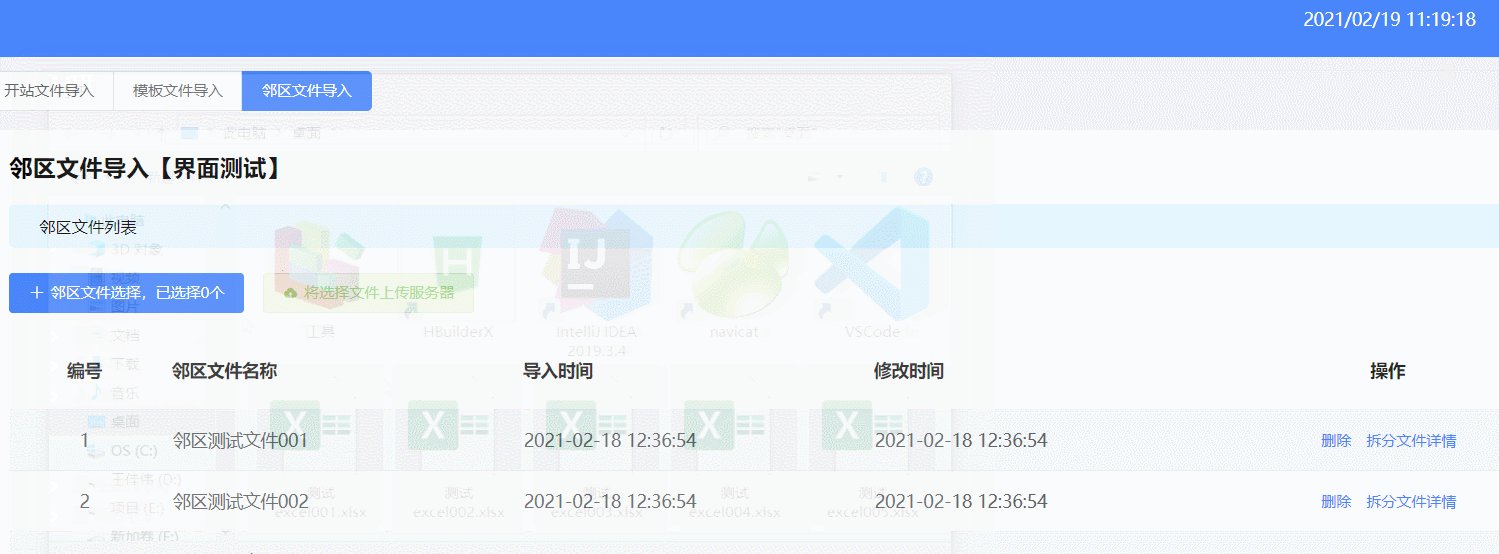
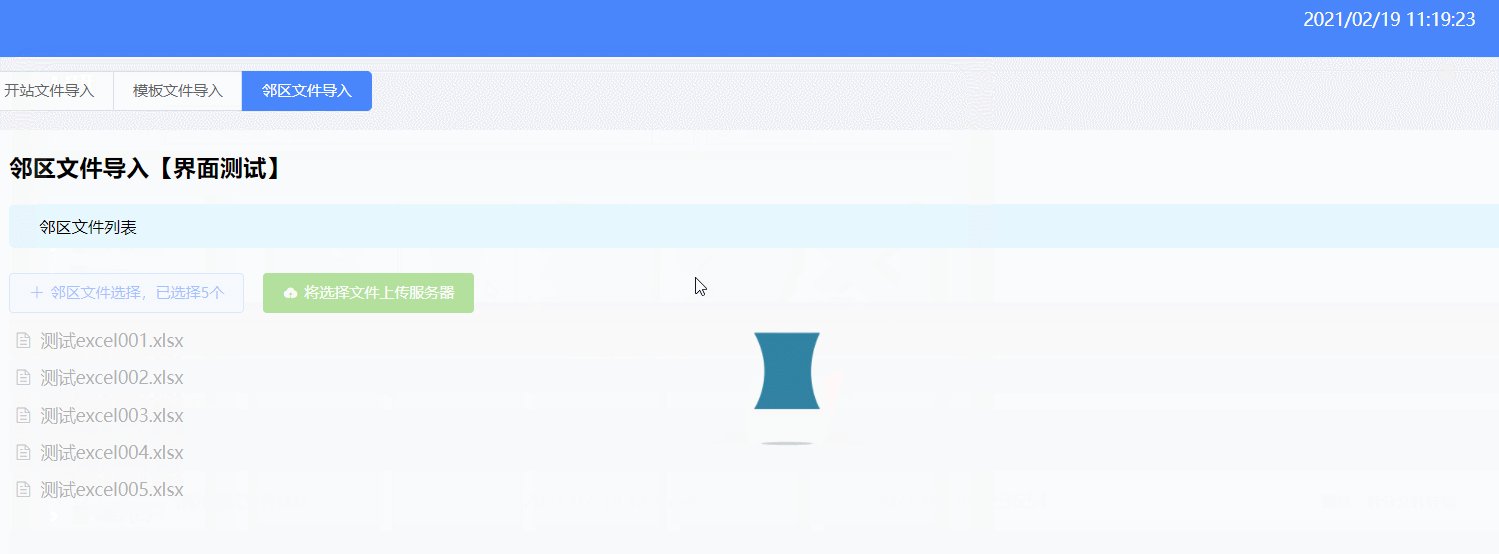
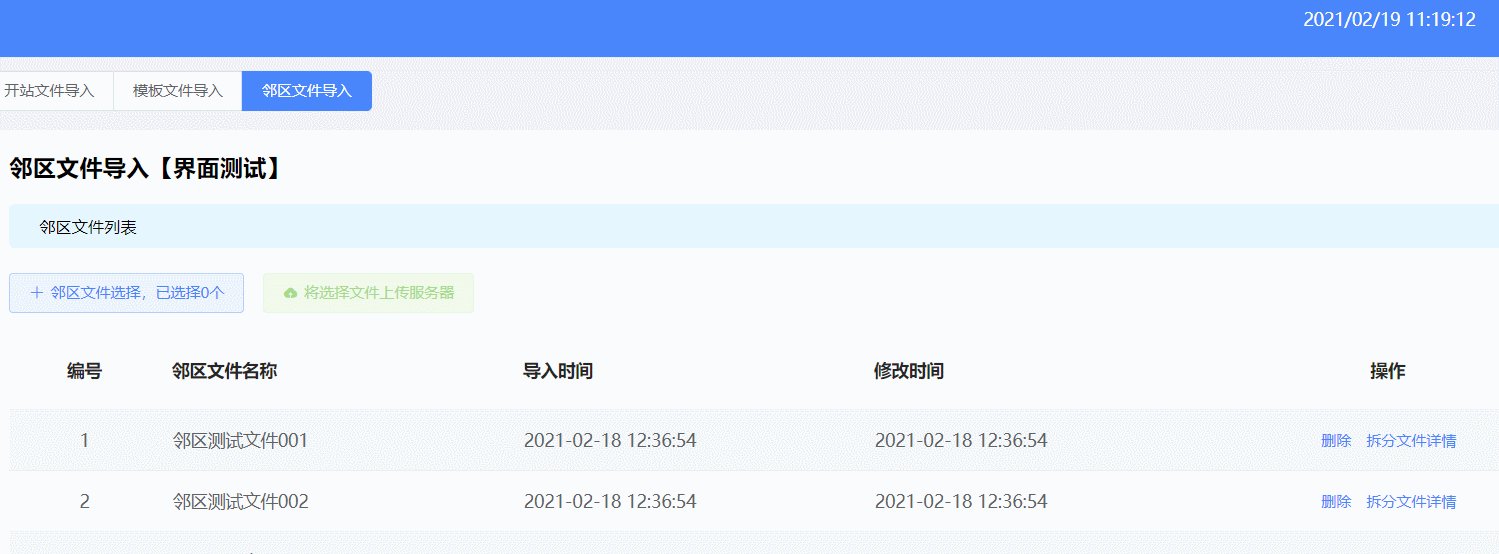
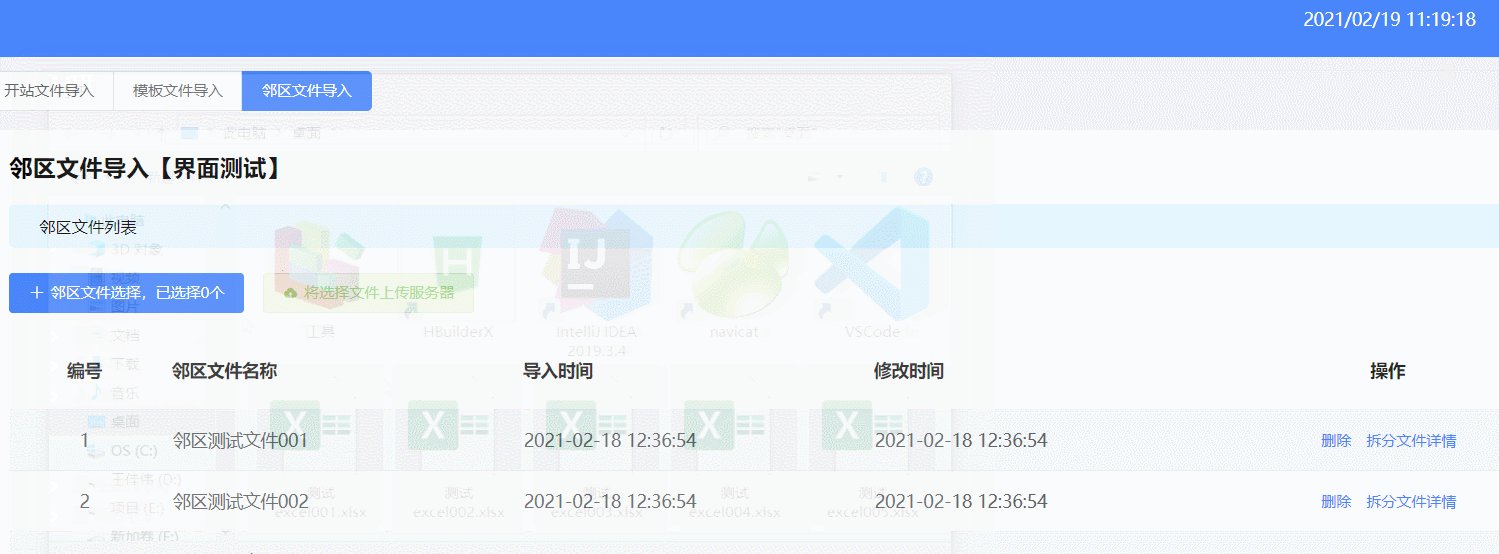
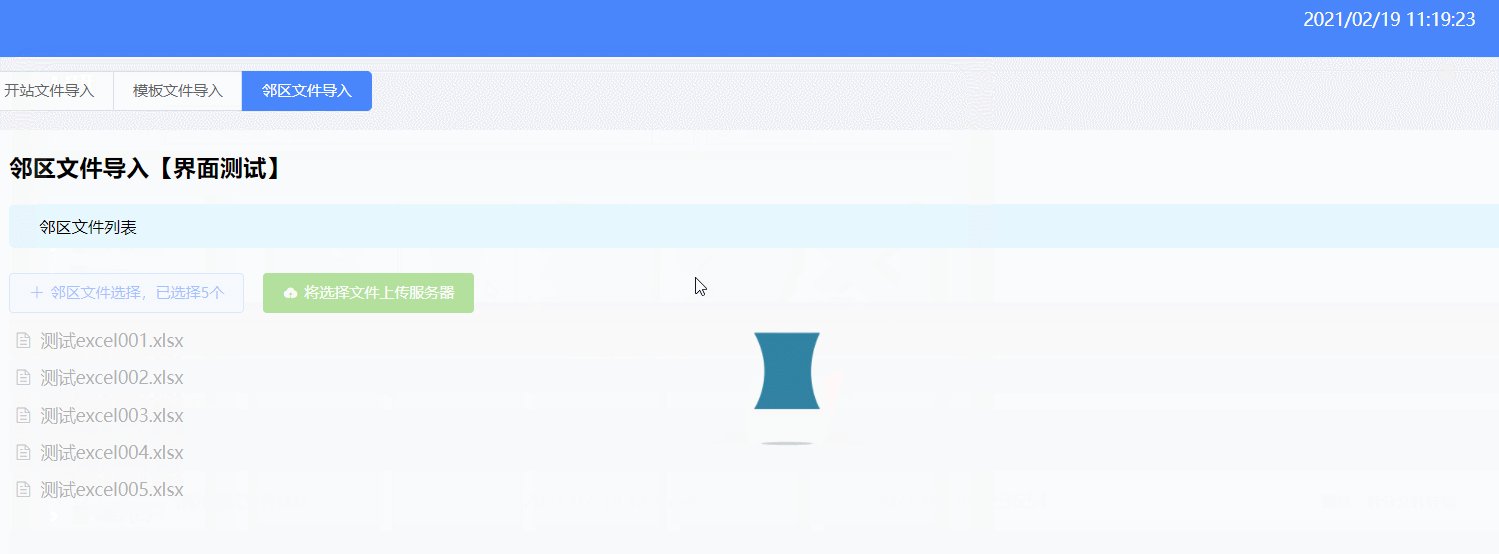
最终效果