Vue 读取后台二进制文件流转为图片显示
有一个项目需要从后台读取文件流转为图片显示到页面上,传回的文件是blob文件格式的,其实很简单,稍作记录。
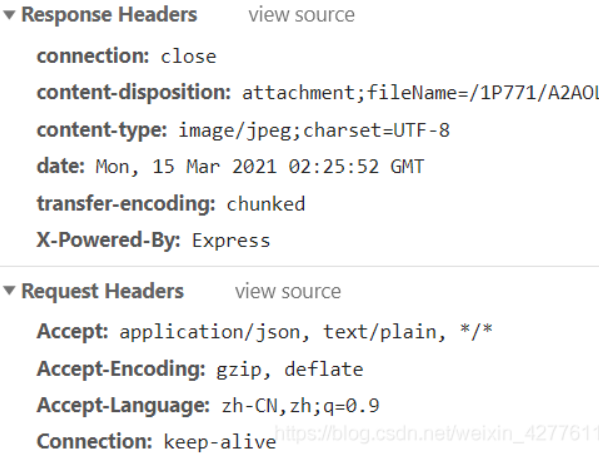
http 请求是这个样子的。

image/jpeg 格式的。
js代码
this.$http({
url: '请求的接口',
method: 'get', // get请求,post改为post
responseType: 'blob',
params: { // 这是提交的参数,如果是post 的就是 data
id: '123456',
index: 'img'
}
}).then(({ data }) => {
let blob = new Blob([data]); // 返回的文件流数据
let url = window.URL.createObjectURL(blob); // 将他转化为路径
this.mapSrc = url // 将转换出来的路径赋值给变量,其实和上一步结合就可以
}
})
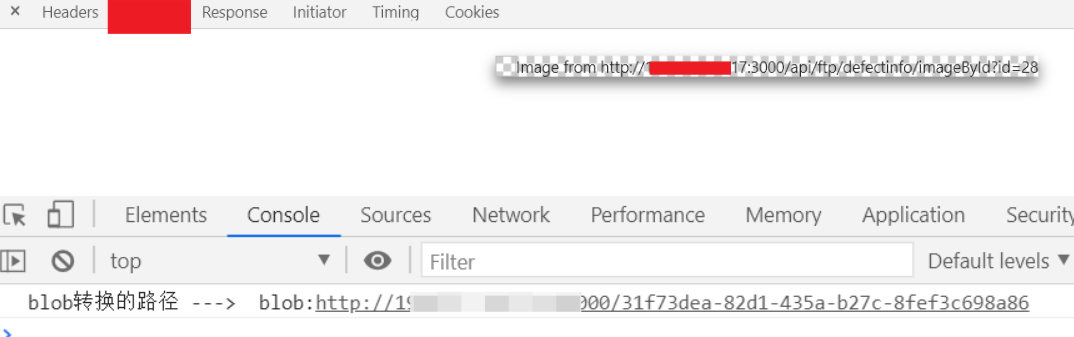
到这里就拿到了blob流转换成的文件路径

html代码
然后就简单了,把这个转换出来的路劲赋值到需要展示的 img标签就可以了。
<img :src="mapSrc" alt="" style=" 100%;">
这样子图片就显示出来了。

然后每次请求返回的图片流是一样的,同一张图片,但是转换出来的路径可能是不一样的,但是只要请求的是同一张图片的话,渲染出来的图片是一样的。就这样。