EventLoop
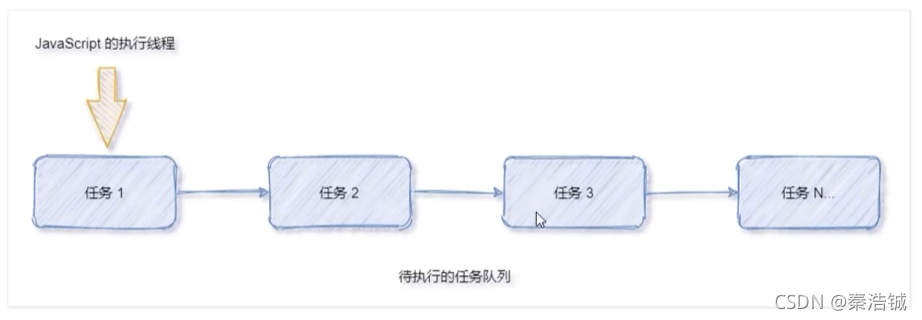
JavaScript 是一门单线程执行的编程语言,也就是说,在同一时间,只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常的耗时,那么后续的任务就不得不一直等待,从而导致程序假死的问题。
同步任务和异步任务
为了防止某个耗时的任务导致我们的程序假死问题,JavaScript把待执行的任务分为了两类:
- 同步任务(synchronous)
- 异步任务(asynchronous)
同步任务
- 同步任务又叫做非耗时任务,指的是在主线程上排队执行的那些任务。
- 只有前一个任务执行完毕,才能执行后一个任务。
异步任务
- 异步任务又叫做耗时任务,异步任务由JavaScript委托给宿主环境进行执行。
- 当异步任务执行完成之后,会通知JavaScript主线程执行异步任务的回调函数。
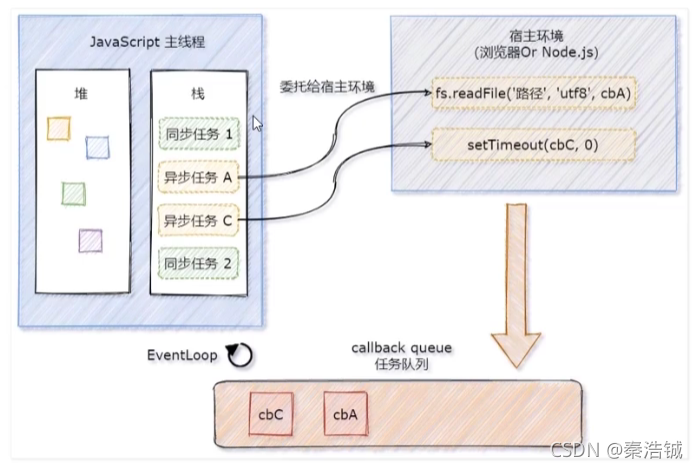
同步任务和异步任务的执行过程

① 同步任务由 JavaScript 主线程次序执行。
② 异步任务委托给宿主环境执行。
③ 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行。
④ JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
⑤ JavaScript 主线程会不断的重复上面的第④步。
EventLoop 基本概念
JavaScript 主线程从 “任务队列” 中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop (事件循环)。
EventLoop相关经典面试题
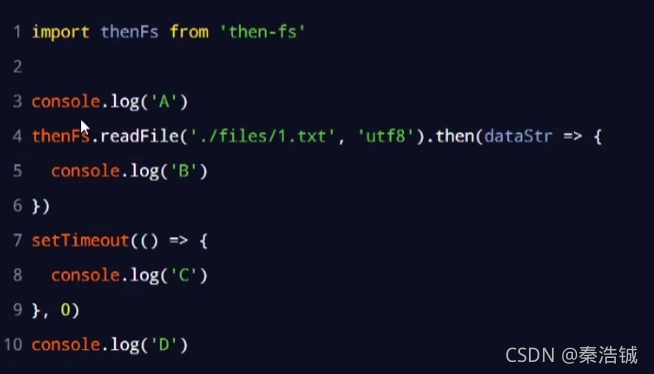
请结合EventLoop 分析输出的顺序。

正确输出顺序是: ADCB
解析:
A 和 D 属于同步任务,会根据代码的先后顺序依次被执行。 B 和 C 属于耗时任务,他们的回调函数会被加入到任务队列当中去,等待主线程空闲时在执行,谁的时间短先执行谁,等待0毫秒肯定比读文件快,所以C先被执行。
结束~!