针对淘宝网为例,以一次完整的购物流程为背景,我们分析了在淘宝网中的一些易用性的体现,主要场景如下图所示:

在本场景中,新用户下载淘宝app时,第一次打开应用,淘宝app会出现新手指引,教会用户如何购物,极大方便了用户,使用户可以简单上手,开启自己的购物之旅。

在用户登录时,淘宝网从用户的角度出发,在登录页面免去了之前输入用户名密码的操作,而是选择使用二维码扫描登录,极大化简了了用户登陆时输入用户名密码的过程,同时在满足了易用性的前提下,使用手机淘宝扫描二维码登录,使得用户的安全性得以显著提升,极大减少了用户淘宝账号被盗、造成财物损失的风险。同时,手机提示信息的确认登陆页面再次提醒用户登录信息,完备了用户的安全性。淘宝网将易用性和安全性结合起来,给了用户很良好的登陆体验。

问题1:一些同学认为淘宝网的主页分类字体过小,很容易造成一些视力不好,眼花的中老年人看不清分类信息,在这一点上,是否符合易用性的定义?
我们通过查看F12发现淘宝网页目前的代码符合标准的人机交互的字体大小,而且在网页布局时选择的是按比例布局,而不是固定px使得网页能适应不同大小的浏览器。其次如果因中老年用户眼花而看不清分类大小时,可以通过设置系统字体,更改浏览器字体大小、解决问题。
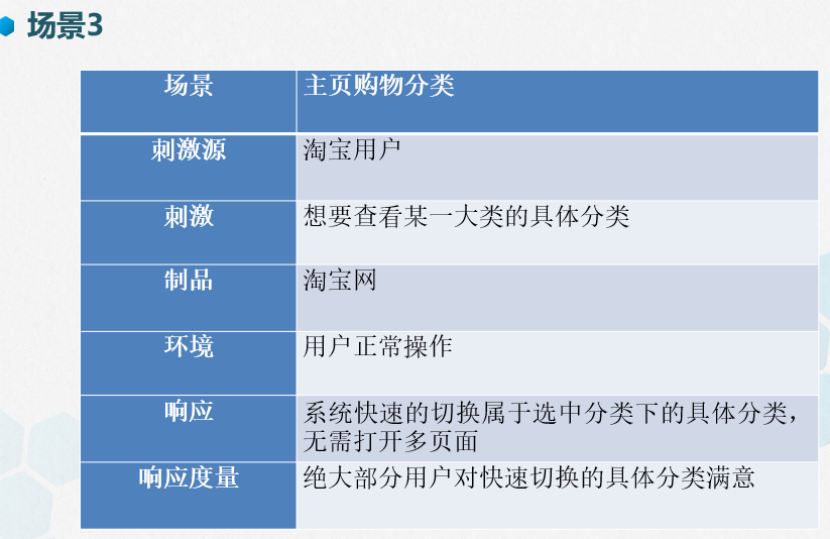
问题2:在淘宝网的主页分类上,分类是否真正的能让用户满意,或者说分类可以使得用户满意?
在主页分类时,淘宝网在易用性方面做的非常好,在分类页面上,当季新品或者比较热门畅销的搜索分类淘宝网会用橙色的字体展示,同时,在分类右侧会有专门的一个Frame框“猜你喜欢”模块,根据用户平时搜索、以及往年购买记录提示给用户一些推荐商品,方便了用户购买商品时的步骤。

问题3:当用户进入淘宝网主页,选择搜索功能时,如果出现了输入关键字出现了输入错误,或者出现了拼音与汉字同时出现的情况,请从易用性的角度分析,淘宝网如何解决?
针对搜索这个情景,我们亲自去验证了淘宝网搜索功能,当用户出现了输入错误时或者出现了拼音与汉字同时出现的情况,淘宝网在搜索框的下面做出了“您是不是想找……….”的提示,通过淘宝搜索引擎的模糊搜索,来大致找到用户渴望搜索的商品,极大程度的使易用性这一功能体现的淋漓尽致。

问题4:在用户浏览某一商品时,将其加入购物车之中,如果再次打开了商品详情页面,选择直接购买商品,在完成订单之后,购物车内的该商品并没有随着用户的购买而消失,而用户还要自己手动将购物车中的物品删除,这又是否符合易用性的相关规则?
当用户将商品加入购物车时,展示的是其隐含的购物需求,这与直接购买并不冲突,而用户将商品加入购物车中,如果用户没有选择购物车中的“去结算”页面,而是再次选择从商品详情页面购买,这本身便是一步多余操作,自然购物车中的商品无法删除。同时,购物车的存在是为了方便用户可以在同一商店中购买多个产品,而不用考虑运费的叠加,本身来说就是易用性的体现。至于购物车物品不会因为用户的购买而消失是因为用户并没有选择从购物车中结算该商品,就好比人在超市购物,将商品A放入了篮子里,在结算时又选择了从货架上再拿一个商品A结算,购物车中的商品A并不会自动放回。
从长远看,这个问题的提出以后可以作为一个优化的点来优化,但是购物车模块中的大部分场景满足了多数人的需要,这便是易用性的体现。

用户在购买商品时出现了确认界面,极大程度的降低了用户在购买后发现买错,需要和卖家交谈的时间,节约用户时间。符合易用性的规则。

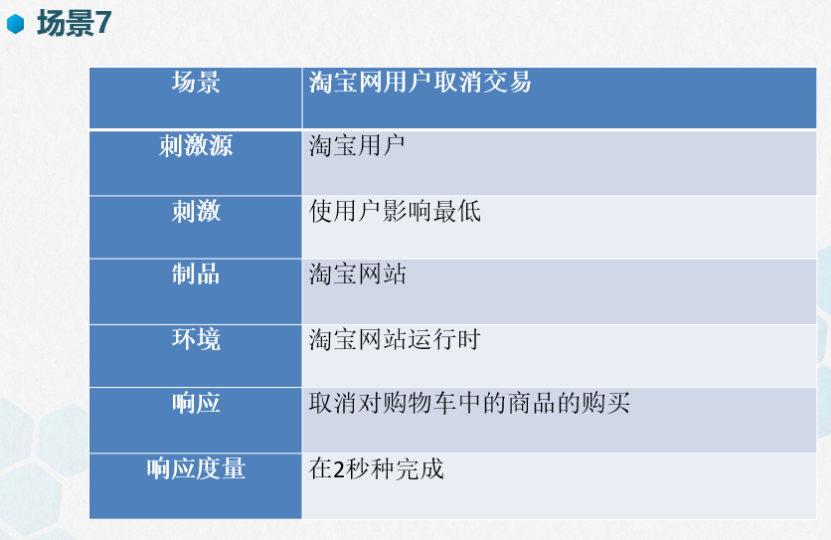
在取消交易时,选择“我不想买了”,淘宝网会在短时间内极速退款,极大减少了用户等待时间,符合易用性准则。
其余问题:有同学认为易用性应该属于可用性,解析易用性与可用性的关系。
可用性针对的是系统,可用性,顾名思义,是系统能不能使用,当一个系统可以上线时,说明其具有了一定的可用性。而易用性针对的是用户,描述的是系统好不好用,这两个概念有一定的区别,可用性是能不能用,易用性是好不好用。