目录
0JQ简介,入门案例
1Js和Jq之间的对象相互转化,修改div内容
2图片现实和隐藏,淡入淡出以及自定义动画效果,定时显示SetTime()函数
6改变页面内容dom:append,appendTo,after,prepend
10表单校验
0JQ简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
入门案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--导包,引入JQ的文件-->
<script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script>
<script>
//js文档加载完成的事件
window.onload = function(){
alert("window.onload 111");
}
window.onload = function(){
alert("window.onload 222");
}
/*文档加载完成的事件*/
jQuery(document).ready(function(){
alert("jQuery(document).ready(function()");
});
/*
jQuery 简写成 $
*/
$(document).ready(function(){
alert("$(document).ready(function()");
});
/*
最简单的写法
*/
$(function(){
alert("$(function(){");
});
</script>
</head>
<body>
</body>
</html>
JS对象只能调用JS的属性和方法
JQ对象只能调用JQ的属性和方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script>
<!--引入script标签-->
<script>
//JS方式
function changeJS(){
var div = document.getElementById("div1");
//1.直接通过JS方式修改div内容
// div.innerHTML = "JS成功修改了内容"
//2.将JS对象转成JQ对象修改div内容
$(div).html("转成JQ对象来修改内容")
}
// JQ方式
$(function(){
//给按钮绑定事件
$("#btn2").click(function(){
//1.通过JQ方式修改div内容:先找到div1,再修改内容
// $("#div1").html("JQ方式成功修改了内容");
//2.将JQ对象转成JS对象来调用,修改div内容
var $div = $("#div1"); /*习惯使用$开头的变量名来表示此变量是一个JQ对象变量名*/
var jsDiv = $div.get(0);
// var jsDiv = $div[0]; /*第二种转化方式*/
jsDiv.innerHTML="jq转成JS对象成功";
});
});
</script>
</head>
<body>
<input type="button" value="JS修改div内容" onclick="changeJS()" />
<input type="button" value="JQ方式修改div内容" id="btn2" />
<div id="div1">
这里的内容一会要被JS/JQ代码修改掉
</div>
<div id="div1">
这里的内容一会要被JS/JQ代码修改掉1111
</div>
</body>
</html>
1.不同的显示方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
1. 导入JQ相关的文件
2. 文档加载完成事件: $(function) : 页面初始化的操作: 绑定事件, 启动页面定时器
3. 确定相关操作的事件
4. 事件触发函数
5. 函数里面再去操作相关的元素
-->
<script type="text/javascript" src="../../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
//显示页面图片
//给按钮绑定事件
$("#btn1").click(function(){
// $("#img1").show();//基本
// $("#img1").slideDown();//滑动
// $("#img1").fadeIn(5000);//淡入淡出,可设置毫秒时间
//自定义动画,width是改变宽度(最后显示的宽度),opacity是透明度0-1,5000是速度,毫秒
$("#img1").animate({ "800px",opacity:"1"},5000);
});
//隐藏页面图片
$("#btn2").click(function(){
//获得img
// $("#img1").hide(10000);
// $("#img1").slideUp(500);
// $("#img1").fadeOut(5000);//淡入淡出,可设置毫秒时间
$("#img1").animate({ "1366px",opacity:"0.2"},5000);
});
});
</script>
</head>
<body>
<input type="button" value="显示" id="btn1" />
<input type="button" value="隐藏" id="btn2"/> <br />
<img src="../../img/333.png" id="img1" width="500px" />
</body>
</html>
2. 定时显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<!--
1. 导入JQ的文件
2. 编写JQ的文档加载事件
3. 启动定时器 setTimeout("",3000);
4. 编写显示广告的函数
5. 在显示广告里面再启动一个定时器
6. 编写隐藏广告的函数
-->
<script>
//显示广告
function showAd(){
$("#img1").slideDown(2000);
setTimeout("hideAd()",3000);
}
//隐藏广告
function hideAd(){
$("#img1").slideUp(2000);
}
$(function(){
setTimeout("showAd()",3000);
});
</script>
</head>
<body>
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" id="img1" width="100%" style="display:none" />
</body>
</html>
:
基本选择器
层级选择器
基本过滤器
属性选择器
表单选择器
1.基本选择器
案例:按要求改变查找相关的div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../../css/style.css" />
<!--引入JQ的文件-->
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<!--
- ID选择器 : #ID的名称
- 类选择器: 以 . 开头 .类名
- 元素选择器: 标签的名称
- 通配符选择器: *
- 选择器,选择器: 选择器1,选择器2
-->
<script>
//文档加载事件,页面初始化的操作
$(function(){
//初始化操作: 给按钮绑定事件
//初始化操作: 给按钮绑定事件
$("#btn1").click(function(){ $("#two").css("background-color","palegreen"); }); //找出mini类的所有元素 $("#btn2").click(function(){ $(".mini").css("background-color","palegreen"); }); $("#btn3").click(function(){ $("div").css("background-color","palegreen"); }); $("#btn4").click(function(){ $("*").css("background-color","palegreen"); }); /*选择器分组*/ //找出mini类 和 span元素 $("#btn5").click(function(){ $(".mini,span").css("background-color","palegreen"); }); }); </script> </head> <body> <input type="button" value="找出ID为two的元素" id="btn1" /> <input type="button" value="找出mini类的所有元素" id="btn2" /> <input type="button" value="找出所有div元素" id="btn3" /> <input type="button" value="通配符选择器" id="btn4" /> <input type="button" value="找出mini类 和 span元素" id="btn5" /> <br /> <div id="one"> <div class="mini">1-1</div> </div> <div id="two"> <div class="mini">2-1</div> <div class="mini">2-2</div> </div> <div id="three"> <div class="mini">3-1</div> <div class="mini">3-2</div> <div class="mini">3-3</div> </div> <span id="four">span</span> </body> </html>
示例:
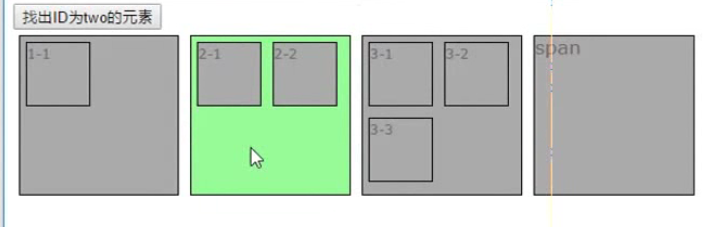
btn1:

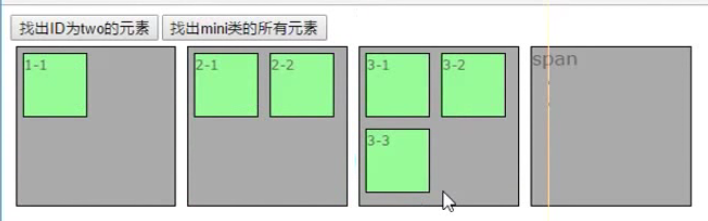
btn2:

btn3:

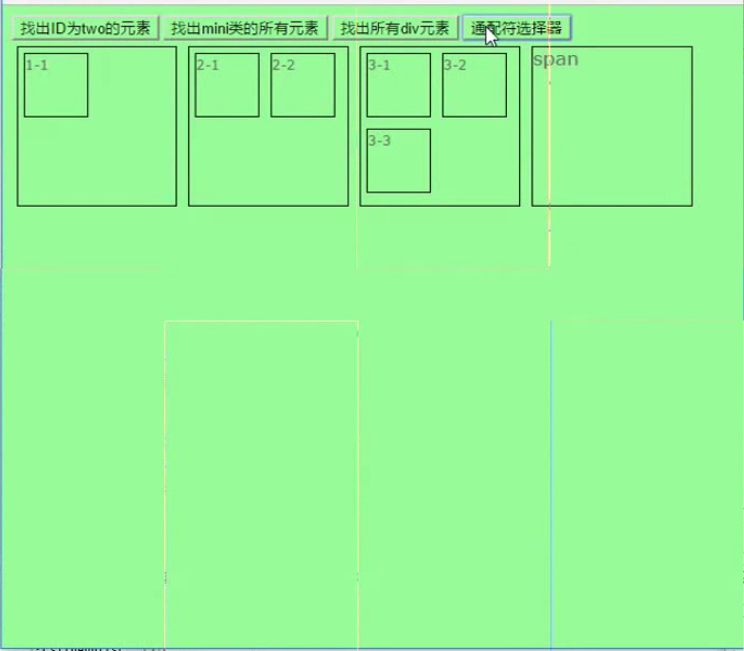
btn4:

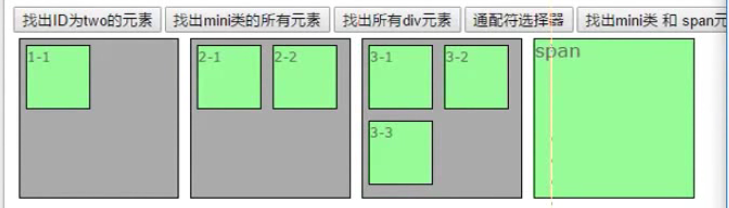
btn5:

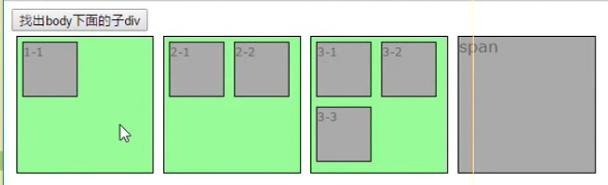
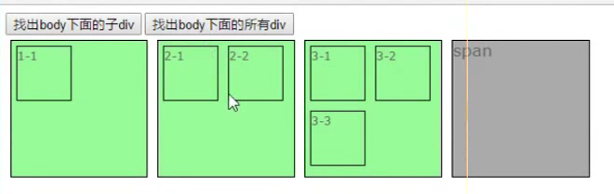
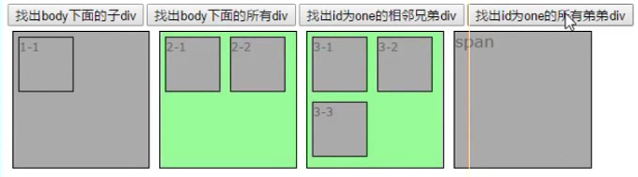
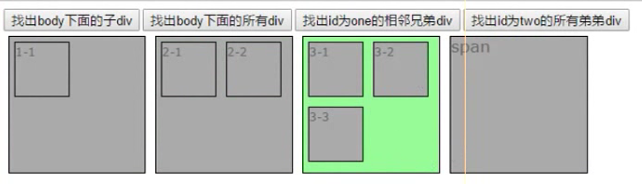
2.层级选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../../css/style.css" />
<!--引入JQ的文件-->
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<!--
-- 子元素选择器: 选择器1 > 选择器2
- 后代选择器: 选择器1 儿孙
- 相邻兄弟选择器 : 选择器1 + 选择器2 : 找出紧挨着的一个弟弟
- 找出所有弟弟: 选择器1~ 选择器2 : 找出所有的弟弟
-->
<script>
//文档加载事件,页面初始化的操作
$(function(){
//初始化操作: 给按钮绑定事件
//找出body下面的子div
$("#btn1").click(function(){
$("body > div").css("background-color","palegreen");
});
//找出body下面的所有div
$("#btn2").click(function(){
$("body div").css("background-color","palegreen");
});
$("#btn3").click(function(){
$("#one+div").css("background-color","palegreen");
});
$("#btn4").click(function(){
$("#two~div").css("background-color","palegreen");
});
});
</script>
</head>
<body>
<input type="button" value="找出body下面的子div" id="btn1" />
<input type="button" value="找出body下面的所有div" id="btn2" />
<input type="button" value="找出id为one的相邻兄弟div" id="btn3" />
<input type="button" value="找出id为two的所有弟弟div" id="btn4" />
<br />
<div id="one">
<div class="mini">1-1</div>
</div>
<div id="two">
<div class="mini">2-1</div>
<div class="mini">2-2</div>
</div>
<div id="three">
<div class="mini">3-1</div>
<div class="mini">3-2</div>
<div class="mini">3-3</div>
</div>
<span id="four">span</span>
</body>
</html>
btn1:

btn2:

btn3:

btn4(1) 找出id为one的所有弟弟div:

btn4(2):招出id为two的所有弟弟div:

3.基本过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../../css/style.css" />
<!--引入JQ的文件-->
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<!--
选择器:first
-->
<script>
//文档加载事件,页面初始化的操作
$(function(){
//初始化操作: 给按钮绑定事件
//过滤出所有div中第一个元素
$("#btn1").click(function(){
$("div:first").css("background-color","palegreen");
});
//过滤出所有div中偶数位的div
$("#btn2").click(function(){
$("div:even").css("background-color","palegreen");
});
$("#btn3").click(function(){
$("div:odd").css("background-color","palegreen");
});
$("#btn4").click(function(){
$("div:gt(2)").css("background-color","palegreen");
});
});
</script>
</head>
<body>
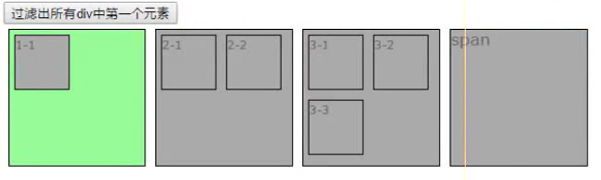
<input type="button" value="过滤出所有div中第一个元素" id="btn1" />
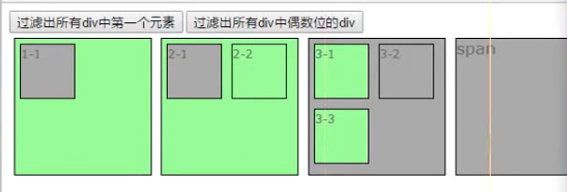
<input type="button" value="过滤出所有div中偶数位的div" id="btn2" />
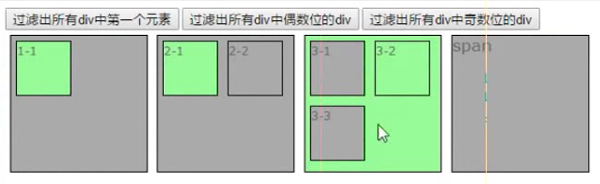
<input type="button" value="过滤出所有div中奇数位的div" id="btn3" />
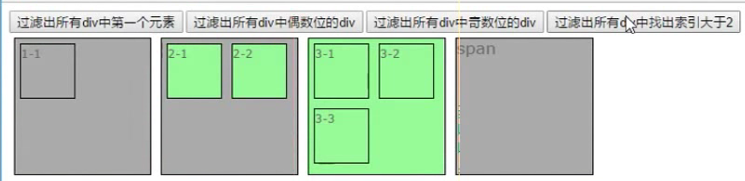
<input type="button" value="过滤出所有div中找出索引大于2" id="btn4" />
<br />
<div id="one"> <!-- 0 -->
<div class="mini">1-1</div> <!-- 1 -->
</div>
<div id="two"> <!-- 2 -->
<div class="mini">2-1</div> <!-- 3 -->
<div class="mini">2-2</div> <!-- 4 -->
</div>
<div id="three">
<div class="mini">3-1</div>
<div class="mini">3-2</div>
<div class="mini">3-3</div>
</div>
<span id="four">span</span>
</body>
</html>
btn1:

btn2:

btn3:

btn4:

4.属性选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
//通过属性选择器去找到 a href
// $("a[href]").css("color","red"); //只有一个属性
//找出包含 href ,title
// $("a[href][title]").css("color","red"); // 多个属性
//找出包含herf title 并且 title ='testTitle'
$("a[href][title='testTitle']").css("color","deeppink"); //多个属性 ,并且指定值
});
</script>
</head>
<body>
<a href="#">herf 111</a>
<br />
<a href="#" title="testTitle">herf 222</a>
</body>
</html>
1.通过属性选择器去找到 a href:

2.找出包含 href ,title:

3.找出包含herf title 并且 title ='testTitle':

5.表单选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$(":text").css("background-color","#FF0000");
$("#btn1").click(function(){
$("select option:selected").css("background-color","chartreuse");
alert($("option:selected").size());
});
});
</script>
</head>
<body>
<form>
<input type="button" value="Input Button"/>
<input type="checkbox" />
<input type="file" />
<input type="hidden" />
<input type="image" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
<input type="text" />
<select multiple="multiple">
<option>Option1</option>
<option>Option2</option>
<option>Option3</option>
</select>
<input type="button" value="点我" id="btn1" />
<textarea></textarea>
<button>Button</button>
</form>
</body>
</html>
1.select option:
2. selected option:
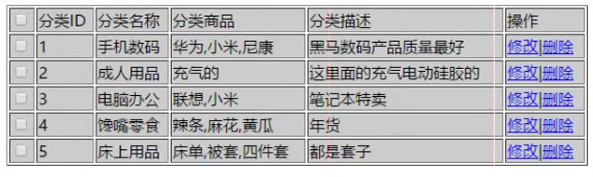
默认选中是有颜色的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<!--
1. 导入JQ的包
2. 文档加载完成函数: 页面初始化
3. 获得所有的行 : 元素选择器
4. 根据行号奇数/偶数去修改颜色
-->
<script>
$(function(){
//获得所有的行 : 元素选择器
$("tbody > tr:even").css("background-color","#CCCCCC");
//修改奇数行
$("tbody > tr:odd").css("background-color","#FFF38F");
// $("tbody > tr").css("background-color","#FFF38F");
});
</script>
</head>
<body>
<table border="1px" width="600px" id="tab">
<thead>
<tr >
<td>
<input type="checkbox" />
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>文具用品</td>
<td>铅笔</td>
<td>文具很重要</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>
1.修改所有行:
$("tr").css("background-color","#CCCCCC");

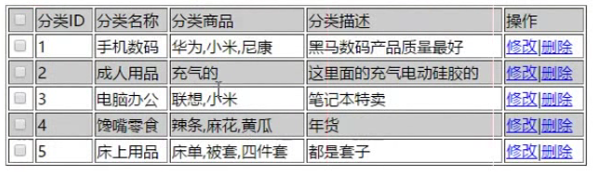
2.修改偶数行
$("tr:even").css("background-color","#CCCCCC");

3.在改偶数行的基础上去掉第一行(使用过滤选择器,gt是大于的意思,0表示从大于0开始)
$("tr:even:gt(0)").css("background-color","#CCCCCC");

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<!--
1. 导入JQ的包
2. 文档加载完成函数: 页面初始化
3. 获得所有的行 : 元素选择器
4. 根据行号奇数/偶数去修改颜色
-->
<script>
$(function(){
//获得所有的行 : 元素选择器
$("tbody > tr:even").css("background-color","#CCCCCC");
//修改基数行
$("tbody > tr:odd").css("background-color","#FFF38F");
// $("tbody > tr").css("background-color","#FFF38F");
});
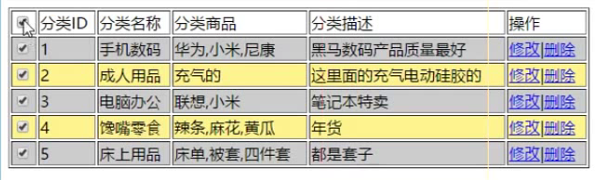
/*
表格全选和全不选
进一步确定事件: 点击事件
*/
$(function(){
//绑定点击事件
//this 代表的是当前函数的所有者
$("#checkAll").click(function(){
//获取当前选中状态
// alert(this.checked);
//获取所有分类项的checkbox
// 元素选择器: 选择器[属性名称='属性值']
$("input[type='checkbox']").prop("checked",this.checked);
//使用层级选择器来实现 tbody > tr > td > input
// $("tbody > tr > td > input").prop("checked",this.checked); //这个可行
//寻找表格里某一个单元格,可以先选中此单元格,在网站页面使用检查工具,然后右击 copy selector
// #tab > tbody > tr:nth-child(4) > td:nth-child(1) > input[type="checkbox"]
// $("input").prop("checked",this.checked);
});
});
</script>
</head>
<body>
<table border="1px" width="600px" id="tab">
<thead>
<tr >
<td>
<input type="checkbox" id="checkAll" />
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#">修改</a>|<a href="#">删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>成人用品</td>
<td>充气的</td>
<td>这里面的充气电动硅胶的</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#">修改</a>|<a href="#">删除</a></td>
</tr>
</tbody>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
//文档加载完成事件
$(function(){
//绑定点击事件
$("#btn1").click(function(){
// $("#div1").append("<font color='red' size='7'>来,互相伤害呀!</font>")
// append:在末尾添加子节点
// $("<font color='red' size='7'>来,互相伤害呀!</font>").appendTo("#div1")
// appendTo:将元素添加到div1下
// $("#div1").prepend("<font color='red' size='7'>来,互相伤害呀!</font>");
// prepend:在div1前添加子节点
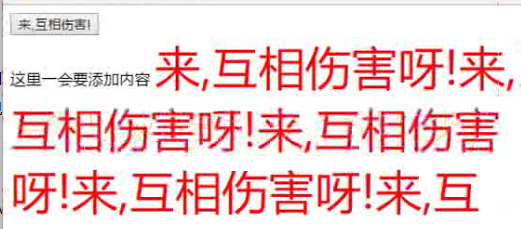
$("#div1").after("<font color='red' size='7'>来,互相伤害呀!</font>");
//after:在div1下添加同级节点,即在后面添加兄弟
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="来,互相伤害!" /><br />
<div id="div1">
这里一会要添加内容
</div>
</body>
</html>
1. append, appendTo:

2. prepend:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--导入JQ文件-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
var cities = ["深圳市","东莞市","惠州市","广州市"];
$(function(){
$(cities).each(function(i,n){ //n是数组中的内容,i是下标
console.log(this)
})
})
//如何遍历
//JQ对象调用遍历
/*$(cities).each(function(i,n){
console.log(i + " === "+ n);
});
function aaa(i,n){
console.log(i+" "+n);
}*/
//JQ的函数调用
// var ddd = aaa();
// $.each(cities,aaa);
/*var cities = ["深圳市","东莞市","惠州市","广州市"];
//声明回调函数
function callback1(i,n){
console.log("123 : " + i + n);
}
//遍历数据
function bianli(arr,callback1){
for(var i = 0; i < arr.length; i++){
var item = arr[i];
callback1(i,item);
}
}*/
//调用
// bianli(cities,callback1);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 导入JQ的文件
2. 文档加载事件:页面初始化
3. 进一步确定事件: change事件
4. 函数: 得到当前选中省份
5. 得到城市, 遍历城市数据
6. 将遍历出来的城市添加到城市的select中
*/
$(function(){
$("#province").change(function(){
// alert(this.value);
//得到城市信息
var cities = provinces[this.value];
//清空城市select中的option
/*var $city = $("#city");
//将JQ对象转成JS对象
var citySelect = $city.get(0)
citySelect.options.length = 0;*/
$("#city").empty(); //采用JQ的方式清空
//遍历城市数据
$(cities).each(function(i,n){
$("#city").append("<option>"+n+"</option>");
});
});
});
</script>
</head>
<body>
<!--选择省份-->
<select id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city">
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
步骤:
1. 导入JQ的文件
2. 文档加载函数 :页面初始化
3.确定事件 : 点击事件 onclick
4. 事件触发函数
1. 移动被选中的那一项到右边
-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("#a1").click(function(){
//找到被选中的那一项
//将被选中项添加到右边
$("#rightSelect").append($("#leftSelect option:selected"));
});
//将左边所有商品移动到右边
$("#a2").click(function(){
$("#rightSelect").append($("#leftSelect option"));
});
});
</script>
</head>
<body>
<table border="1px" width="400px">
<tr>
<td>分类名称</td>
<td><input type="text" value="手机数码"/></td>
</tr>
<tr>
<td>分类描述</td>
<td><input type="text" value="这里面都是手机数码"/></td>
</tr>
<tr>
<td>分类商品</td>
<td>
<!--左边-->
<div style="float: left;">
已有商品<br />
<select multiple="multiple" id="leftSelect">
<option>华为</option>
<option>小米</option>
<option>锤子</option>
<option>oppo</option>
</select>
<br />
<a href="#" id="a1" > >> </a> <br />
<a href="#" id="a2"> >>> </a>
</div>
<!--右边-->
<div style="float: right;">
未有商品<br />
<select multiple="multiple" id="rightSelect">
<option>苹果6</option>
<option>肾7</option>
<option>诺基亚</option>
<option>波导</option>
</select>
<br />
<a href="#"> << </a> <br />
<a href="#"> <<< </a>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</body>
</html>
10表单校验
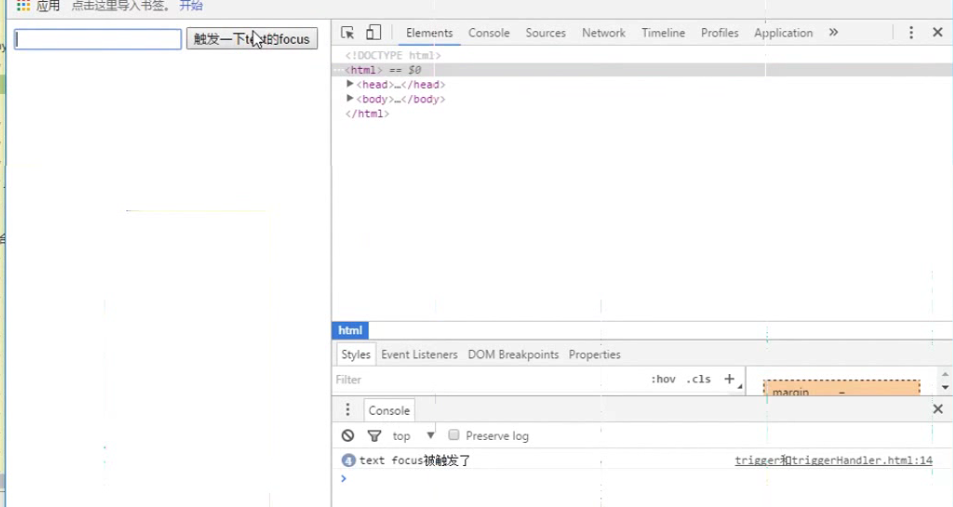
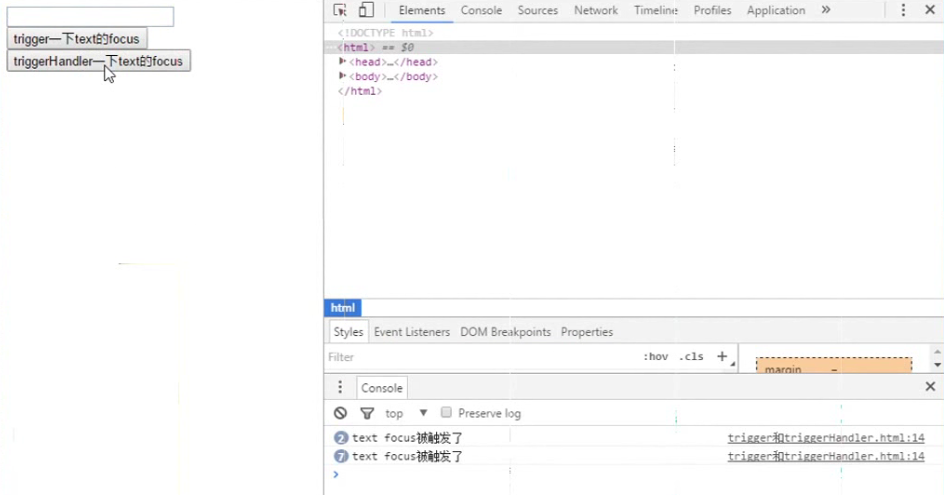
1. trigger 和 triggerHandler :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
trigger : 触发的意思
●trigger :触发事件,但是会执行类似浏览将光标移到输入框内的这种浏览器默认行为
●triggerHandler :仅仅只会触发事件所对应的函数
-->
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("#username").focus(function(){
console.log("text focus被触发了")
})
$("#btn1").click(function(){
//触发一下text的focus
$("#username").trigger("focus");
});
$("#btn2").click(function(){
//触发一下text的focus
$("#username").triggerHandler("focus");
});
});
</script>
</head>
<body>
<input type="text" id="username" />
<input type="button" value="trigger一下text的focus" id="btn1"/>
<!--执行了对应的函数,输入框亮起-->
<input type="button" value="triggerHandler一下text的focus" id="btn2"/>
<!--执行了对应函数,输入框没有明显变化-->
</body>
</html>
1. trigger :

2. triggerHandler :

2要点提炼:
1使用了外部样式表引用css样式:
.formtips{ 200px;margin:2px;padding:2px;} .onError{ background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center; padding-left:25px; } .onSuccess{ background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center; padding-left:25px; } .high{ color:red; }