DEMO地址:
https://github.com/woniupanpa/PluginDemo
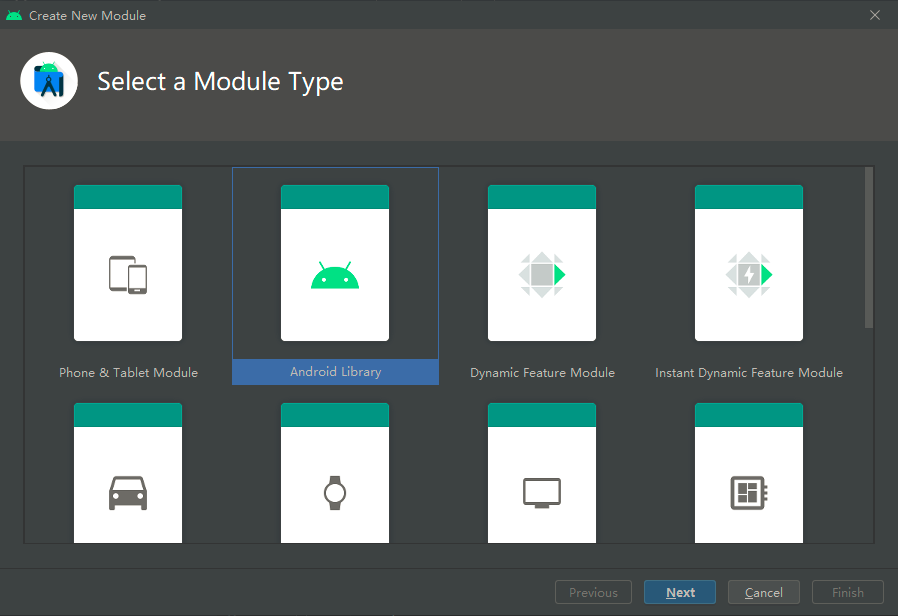
1:新建一个Library:插件必须是Library,而不能是Application

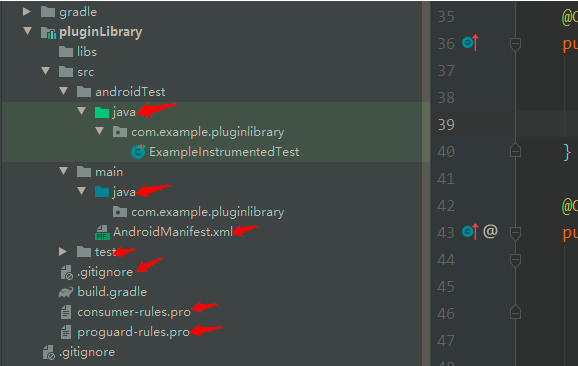
2:删除以下文件,只保留main和build.gradle

3:Library build.gradle设置成如下:
apply plugin: 'groovy' apply plugin: 'maven' repositories { jcenter() mavenCentral() } dependencies { compile gradleApi() compile localGroovy() } //设置maven deployer uploadArchives { repositories { mavenDeployer { //设置插件的GAV参数 pom.groupId = 'com.yjm.plugin' pom.artifactId = 'test' pom.version = '1.0.0' //文件发布到下面目录 repository(url: uri('../repo')) } } }
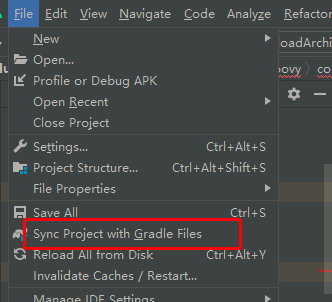
uploadArchives表示的是打包插件到本地仓,sync gradle之后,Gradle列表会出现uploadArchives,后续点击该按钮就可以打包插件到本地仓。

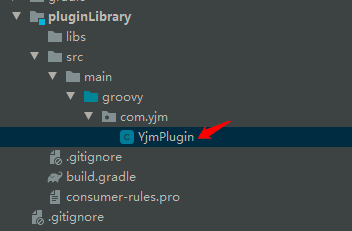
4:添加plugin.groovy文件:

package com.yjm import org.gradle.api.Plugin import org.gradle.api.Project class YjmPlugin implements Plugin<Project> { @Override void apply(Project project) { project.task("yjm"){ System.out.println("======================") System.out.println("my name is yjm") System.out.println("======================") } } }
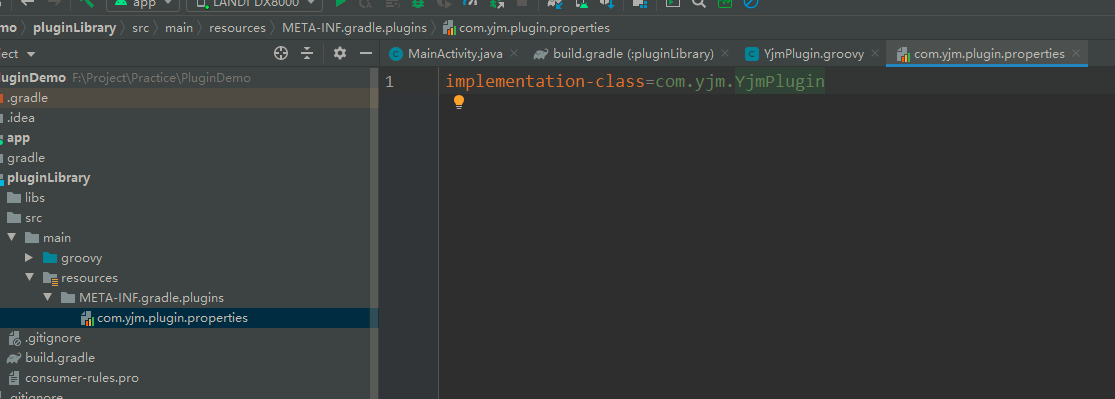
5:添加properties文件,resources在main目录下,resource/META-INFO/gradle.plugins(注意是META-INFO/gradle.plugins而不是META-INFO.gradle.plugins)下面生成com.yjm.plugin.properties文件,改名字可以任意命名,
后续应用引用插件的名字就是用该名字:app plugin: 'com.yjm.plugin',注意properties是后缀,引用的时候不能加上properties


com.yjm.plugin.properties:
implementation-class=com.yjm.YjmPlugin
com.yjm.YjmPlugin表示的是plugin所在的位置。
6:上传插件到本地,点击uploadArchives

执行成功之后,会在根目录出现repo目录:说明上传到本地仓成功。

该目录的路径,是前面build.gradle决定的:groupId: artifactId:version
//设置maven deployer uploadArchives { repositories { mavenDeployer { //设置插件的GAV参数 pom.groupId = 'com.yjm.plugin' pom.artifactId = 'test' pom.version = '1.0.0' //文件发布到下面目录 repository(url: uri('../repo')) } } }
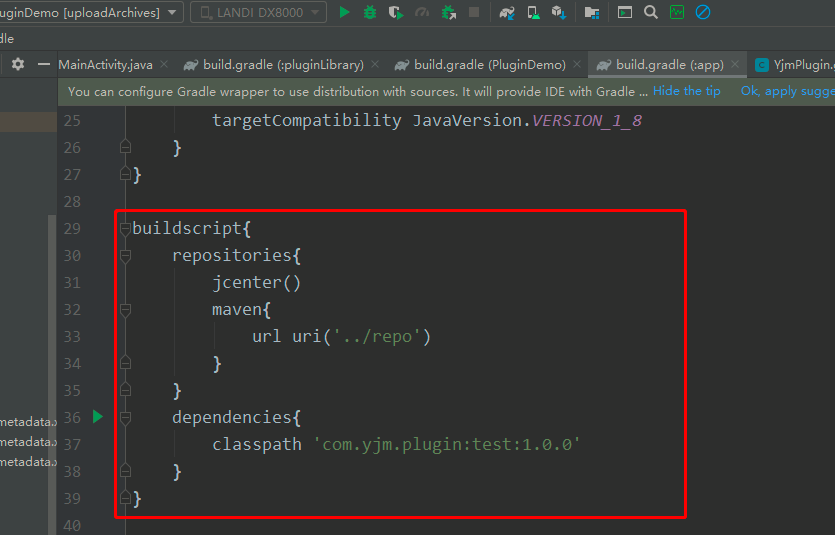
7:主应用配置该插件:
app build.gradle添加如下配置:sync gradle


classpath路径就是前面uploadArchives 所定义的:groupId: artifactId:version
buildscript{ repositories{ jcenter() maven{ url uri('../repo') } } dependencies{ classpath 'com.yjm.plugin:test:1.0.0' } }
apply plugin: 'com.yjm.plugin'
8:点击PluginDemo 的task里面的yjm任务(该任务定义在插件project里面),成功打印出插件task的内容,说明引用该插件成功。

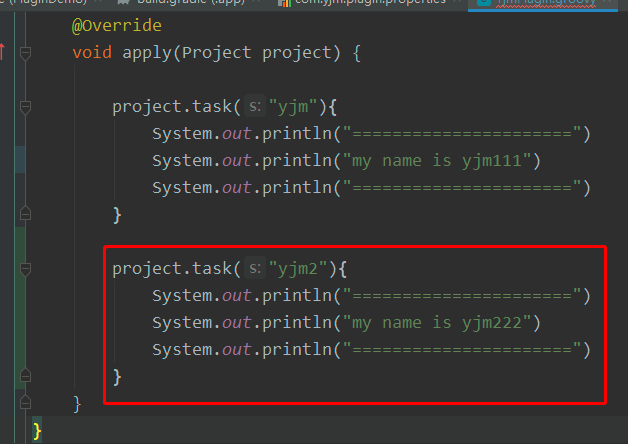
9:添加task如何更新:

添加一个task2 的任务,点击upload里面的uploadArchives,更新插件到本地仓

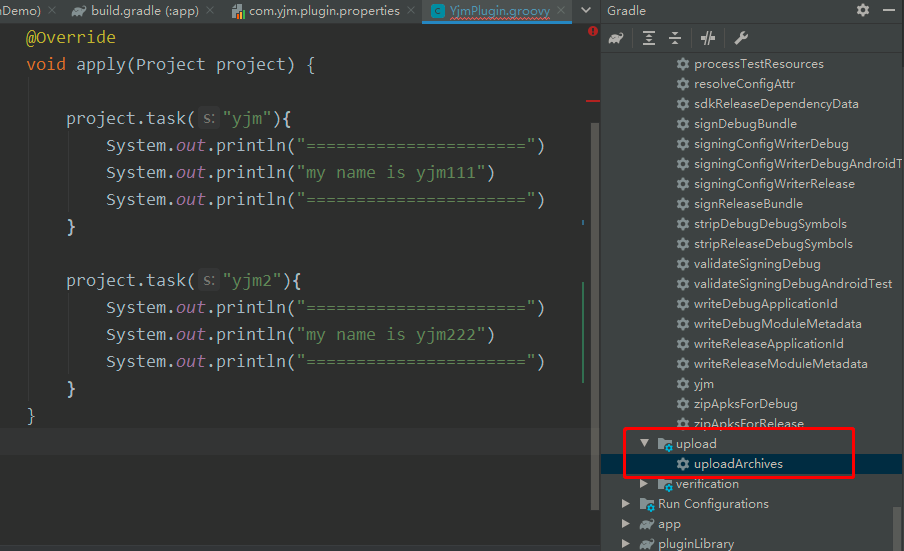
然后同步项目的gradle:

同步成功之后,发现这里多了一个taks yjm2
